Zoek uit naar problemen met de website met Chrome-ontwikkelaarstools of Firebug

 Als je mijn jQuery hebt gevolgd Het web interactief maken: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer tutorials jQuery Tutorial - Aan de slag: Basics & Selectors jQuery Tutorial - Aan de slag: Basics & Selectors Vorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met een code en leren hoe ... Tot nu toe is het mogelijk dat je al een aantal codeproblemen tegenkomt en niet weet hoe je ze moet oplossen. Wanneer je geconfronteerd wordt met een niet-functioneel stukje code, is het erg moeilijk om de beledigende codelijn precies te lokaliseren - en dat is waar debugging- en ontwikkelaarstools binnenkomen.
Als je mijn jQuery hebt gevolgd Het web interactief maken: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer tutorials jQuery Tutorial - Aan de slag: Basics & Selectors jQuery Tutorial - Aan de slag: Basics & Selectors Vorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met een code en leren hoe ... Tot nu toe is het mogelijk dat je al een aantal codeproblemen tegenkomt en niet weet hoe je ze moet oplossen. Wanneer je geconfronteerd wordt met een niet-functioneel stukje code, is het erg moeilijk om de beledigende codelijn precies te lokaliseren - en dat is waar debugging- en ontwikkelaarstools binnenkomen.
Dus voordat ik verder ging met wat complexere jQuery-code, dacht ik dat we de beschikbare tools in 's werelds populairste browser - Chrome - zouden onderzoeken. Deze tools zijn echter niet alleen voor Javascript - ze kunnen u ook helpen bij het debuggen van AJAX-verzoeken, bronnen die uw site moet laden, de DOM-structuur en een hele reeks andere dingen onderzoeken.
Geen liefde voor Firefox?
Hoewel ik specifiek verwijs naar de Chrome-ontwikkelaarstools vandaag vanuit persoonlijke voorkeur, en het feit dat ze zijn ingebouwd in de browser, is dezelfde functionaliteit beschikbaar in een plug-in voor Firefox genaamd Firebug How To Firebug installeren op IE, Safari, Chrome en Opera Hoe Firebug op IE, Safari, Chrome en Opera te installeren Lees meer - de interface is vrijwel identiek, dus deze handleiding moet nog steeds van toepassing zijn.
De Debug Tools starten
Dit kan niet eenvoudiger. In Chrome, gewoon raken CTRL-SHIFT-I (CMD-ALT-I op Mac) of klik met de rechtermuisknop ergens en selecteer Inspecteer Element. U zou iets moeten zien dat lijkt op het volgende:

Er is een klein verschil met deze twee manieren om de debug-console te starten. De sneltoets opent het eenvoudig in een standaardweergave, terwijl het Inspect Element de DOM-structuur zal focussen op het specifieke element waarop u met de rechtermuisknop hebt geklikt. Dat brengt ons op het eerste geweldige stukje functionaliteit dat we krijgen van deze tools.
Elementen en CSS
De Elements tabblad is verdeeld in twee secties; aan de linkerkant is de volledige DOM-boom. Dit is vergelijkbaar met de broncode van de pagina, maar is duidelijk nuttiger.
Om te beginnen is het dat geweest geparseerde in een boomstructuur, zodat elementen kunnen worden samengevouwen en uitgebreid, waardoor je kindelementen, ouders en broers en zussen duidelijker kunt onderzoeken dan alleen het lezen van de broncode. Ten tweede weerspiegelt het eventuele dynamische wijzigingen in de pagina die het gevolg zijn van Javascript. Als uw jQuery bijvoorbeeld een klasse zou moeten toevoegen aan bepaalde elementen op paginalading, zou u dat zien terug te vinden in de DOM-structuur, maar niet in de paginabron.
Je kunt de DOM daar ook bewerken door er eenvoudig op te dubbelklikken. Ja, je kunt dit gebruiken om websites te spelen en te bewerken om domme screenshots te maken, dus het is geweldig voor eenvoudig experimenteren.
Hier knoei ik met de BBC-nieuwshomepage ...

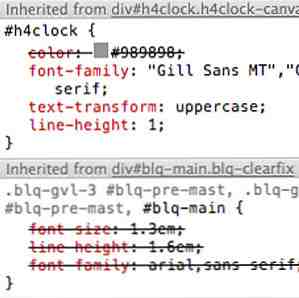
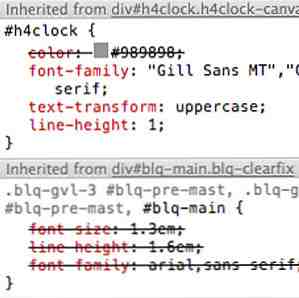
Aan de rechterkant kunt u alle CSS-regels bekijken die op het huidige element zijn toegepast, inclusief die zijn opgeheven door regels van hogere orde (deze hebben een regel er doorheen):

U kunt deze aanpassen of gewoon een vinkje bij een bepaalde regel verwijderen om te zien wat er zou gebeuren.
Afrollen van de “computergestuurde stijlen” zal u een samenvatting tonen van elke CSS-regel die momenteel wordt toegepast. Het regelnummer en de bestandskoppeling helemaal rechts zullen u rechtstreeks naar het bronbestand brengen waaruit het is geladen, hoewel het in sommige gevallen een geminimaliseerd bestand is (dus alles staat op één regel).
Onthoud dat geen van de wijzigingen die u hier aanbrengt, wordt opgeslagen, dus de volgende keer dat u de pagina vernieuwt, is deze weer normaal. Als u met de CSS speelt, noteer dan precies wat u hebt gewijzigd wanneer u het gewenste resultaat krijgt.
Foutconsole
De tweede belangrijkste tab voor zover mijn dagelijks gebruik van deze fantastische tools gaat, is de fout- en debug-console, het laatste tabblad in de lijst. Om te beginnen zullen eventuele Javascript-fouten hier worden getoond. Wanneer u voor het eerst met jQuery begint, vindt u mogelijk enkele exemplaren van “$ is niet gedefinieerd” of “jQuery is undefined” - een veelvoorkomende fout die betekent dat u een koppeling naar jQuery in de kop bent vergeten. Als je een fout ziet die je niet kunt ontcijferen, kopieer deze dan naar een Google-zoekvak en je zult hoogstwaarschijnlijk veel andere mensen vinden met hetzelfde probleem.

De fout wijst ook naar de exacte regel code waarin de fout voor het eerst optrad; klik hierop om direct naar die regel en het gedeelte met code te gaan. Als dit zich in een van je eigen scripts bevindt, kan het je vaak direct naar de overtreder wijzen - als de fout echter vager is, kan dit wijzen naar de jQuery-broncode die volledig onleesbaar is.

Het volstaat om te zeggen dat de console het eerste is dat je moet controleren als iets niet goed werkt, omdat het waarschijnlijk een fout daar heeft afgedrukt.
Het andere gebruik voor de console is om uw eigen aangepaste debug-instructies uit te voeren. U kunt een stukje tekst verzenden, zoals uzelf laten weten dat het script een bepaald punt heeft bereikt:
console.log ("kreeg dit bit in de code ok, probeert nu ...");Of u kunt volledige objecten en variabelen uitvoeren als eenvoudig:
console.log (myVar);
Probeer nu door een basisjQuery te gebruiken om een aantal elementen te selecteren en ze vervolgens uit te voeren om te zien hoe ze eruit zien. U kunt dit gebruiken om te controleren wat uw selectors hebben gevonden, bijvoorbeeld.
Netwerk
De laatste tool in de ontwikkelaarstoolset die ik je vandaag wilde laten zien, is de Netwerk tab. Om ervoor te zorgen dat dit tabblad werkt, moet je erop gefocust zijn en de pagina verversen - het zal dan alle verzoeken van de pagina vastleggen, voor reclame, Javascript, CSS, afbeeldingen - alles - en je een overzicht geven van informatie over die interactie, waaronder:
- bestandsnaam.
- type verzoek (GET of POST).
- antwoordcode de server teruggestuurd (200 OK, 304 Niet gewijzigd, enz.).
- bestandsgrootte.
- timing.

Als u op een afzonderlijk bestand klikt, krijgt u nog gedetailleerdere informatie over de interactie tussen uw browser en de server. Voor mij is dit met name handig bij het debuggen van AJAX-verzoeken - u kunt precies zien welke soort gegevens zijn verzonden met het verzoek en de volledige uitvoer van het antwoord van het ontvangende server-side script.

Samenvatting
Ik hoop dat ik ontluikende ontwikkelaars heb gewapend met wat extra hulpmiddelen. Als je dit bericht nuttig hebt gevonden, zou ik een deel echt op prijs stellen, omdat ik me er binnenin heel warm en wazig voel en me zegt dat je wilt dat ik er meer op schrijf. Ik ben ook blij met opmerkingen en feedback - in het bijzonder, welke andere tools gebruik je als webontwikkelaar? Heb je een arsenaal aan Firefox-plug-ins tot je beschikking??
Ontdek meer over: Google Chrome, Webontwerp, Webontwikkeling, Webmasterhulpprogramma's.


