Hoe Adobe Capture te gebruiken om te ontwerpen met Real Life Elements

Het werk van een ontwerper is nooit gedaan. Van ontwerpen op een tablet tot inspiratie halen uit de wereld om je heen, design staat altijd voorop. Weinig bedrijven begrijpen dat beter dan Adobe.
Adobe-smartphoneapplicaties 5 Fantastische Adobe-apps die helemaal gratis zijn 5 Fantastische Adobe-apps die volledig gratis zijn Adobe maakt industriestandaard ontwerpprogramma's. Maar het biedt ook hoogwaardige software en apps die gratis zijn. Hier zijn de top vijf Adobe-tools die allemaal gratis zijn. Read More kan een aantal fantastische creatieve prestaties tot stand brengen, en Adobe Capture is geen uitzondering. Capture is een bedrieglijk eenvoudige app waarmee gebruikers ontwerpelementen kunnen verzamelen en gebruiken die ze in het echte leven tegenkomen. Hoe? Lees verder om erachter te komen ...
Gebruikersinterface van Adobe Capture
De interface van Capture is doodeenvoudig in gebruik. De drie belangrijkste beschikbare opties zijn: instellingen, Bibliotheek, en opties.

Instellingen biedt een lijst met basisopties die u kunt aanpassen met betrekking tot uw Adobe-account en biedt andere Adobe-toepassingen die gebruikers kunnen downloaden. U kunt ook kiezen uit verschillende Adobe-bibliotheken die u mogelijk van tevoren hebt ingesteld.
Opties bieden toegang tot een selectie functies. Het belangrijkste is dat u kunt samenwerken met andere ontwerpers om meer items aan uw bibliotheek toe te voegen of een bibliotheeklink kunt maken, zodat anderen toegang hebben tot uw persoonlijke Adobe-bibliotheek..

Als u een bibliotheekkoppeling wilt maken zodat anderen uw gemaakte elementen kunnen bekijken, tikt u op het pictogram Opties en selecteert u Link bibliotheek delen.
Functielijst van Adobe Capture
Adobe Capture is meer een toolbox dan een applicatie. Het heeft zes volledig uitgeruste applets met absoluut cruciale ontwerpelementen: vormen, Type, kleuren, materialen, patronen, en Borstels.
Elke categorie heeft een complete, duidelijke handleiding voor het maken van uw elementen. Door de Shape-functie te kiezen, kunnen gebruikers bijvoorbeeld vectorvormen maken van alles wat ze in het echte leven vinden.
Nadat u een foto hebt gemaakt of een opgeslagen afbeelding in de toepassing hebt geladen, kunt u de afbeelding verfijnen om een vorm of patroon te maken. Als u klaar bent, kunt u het item opslaan in uw Adobe Creative-bibliotheek of het bestand eenvoudig exporteren naar een computer.
In-app-opties blijven hetzelfde met elk onderdeel van de app, dus de workflow is snel, beknopt en efficiënt. Deze standaarden maken de meeste Adobe-producten geweldig, dus u kunt er zeker van zijn dat de kwaliteit van uw eindproduct net zo goed zal zijn als de app waarmee u werkt.
vormen
Met Adobe Shapes kunnen gebruikers een vectorafbeelding maken van een momentopname van uw telefoon of van een afbeelding die al op uw apparaat is opgeslagen.
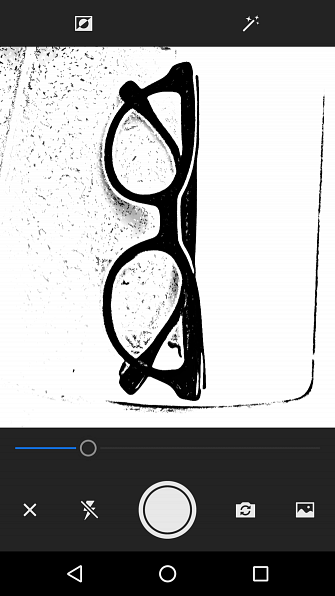
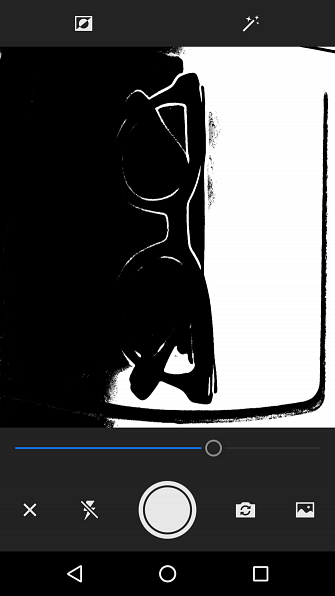
Nadat u uw afbeelding in de toepassing hebt geladen, past u de schuifregelaar aan om de drempel (verhouding van negatieve tot positieve ruimte) van de afbeelding te beïnvloeden. Hoe hoger de drempel, hoe donkerder en meer uitgesproken het beeld.


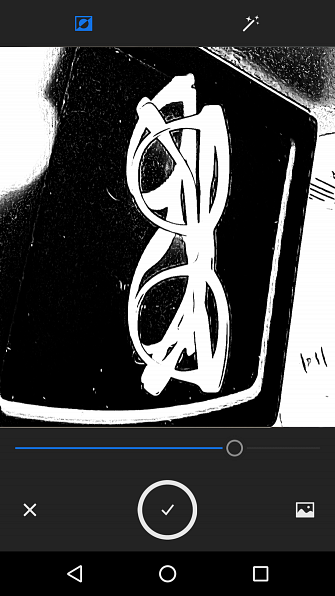
Boven dit eerste venster zijn twee opties: Omkeren en een Automatische schoonmaak schakelen. Omkeren wisselt positief uit voor negatieve ruimte in je afbeelding, witte gebieden zwart en omgekeerd. Houd in gedachten, de “zwart” delen van je afbeelding zijn de vorm die je aan het maken bent. Auto Clean probeert uw vorm automatisch glad te strijken.


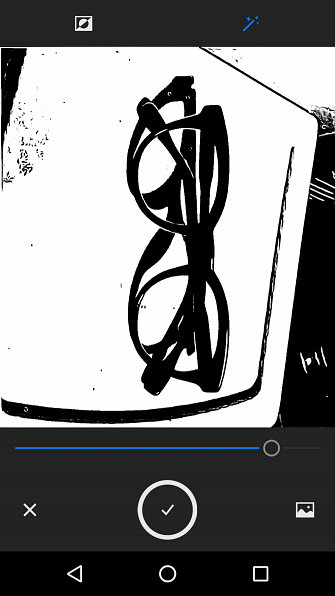
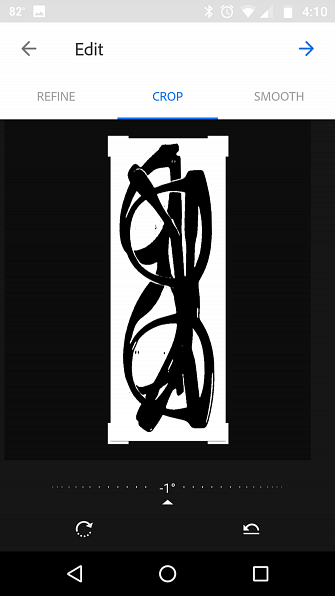
In het volgende venster kunt u de afbeelding opruimen met een eenvoudige gum of penseel. Omdat u een vectorvorm maakt Een afbeelding converteren naar een vector in Illustrator Een afbeelding converteren naar een vector in Illustrator Als u een afbeelding in Illustrator converteert naar een vectorafbeelding, kunt u oneindig schalen zonder kwaliteitsverlies. Hier is hoe het te doen ... Lees meer, kleuren zijn niet nodig.
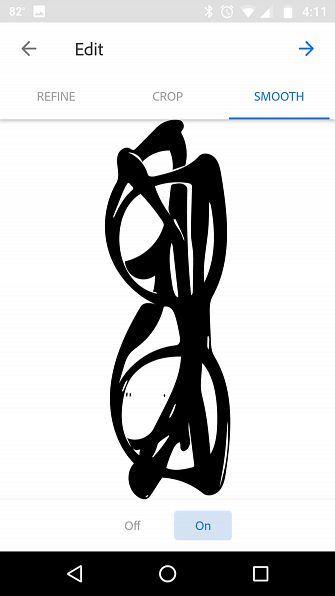
Er zijn ook drie topcategorieën in dit venster: Verfijnen, Gewas, en Glad. Met uitsnijden kunt u uw afbeelding bijsnijden, terwijl Smooth automatisch de randen van uw vorm probeert te verfijnen.



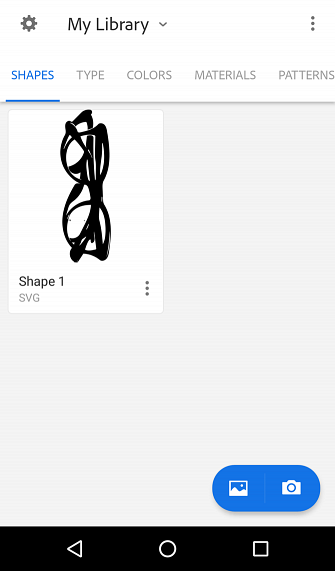
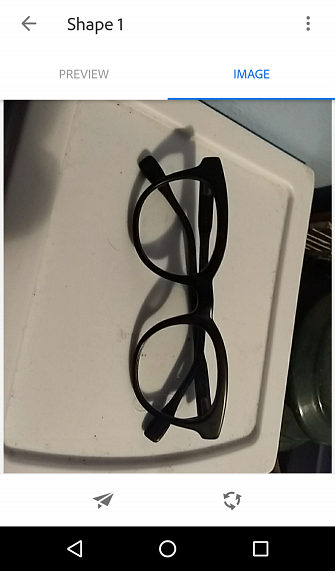
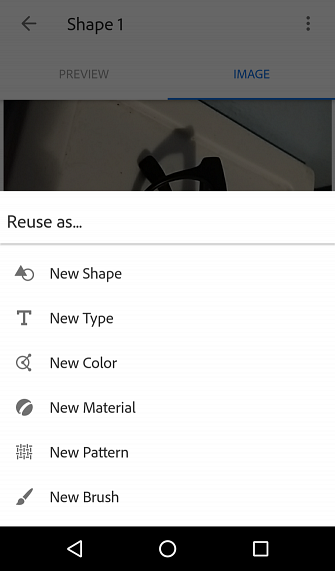
Ten slotte kunt u ervoor kiezen om uw werk op te slaan in de Adobe Cloud voor latere referentie. Als u uw originele afbeelding voor een andere applet wilt gebruiken, kunt u dit doen door op uw definitieve afbeelding te tikken. Tik vervolgens op de Beeld tab en selecteer de hergebruik pictogram rechtsonder.



U kunt nu alle onbewerkte elementen gebruiken die u in een andere applet op Adobe Capture hebt vastgelegd.
Type
Van alle opties in deze toepassing is Type mijn absolute favoriet. Het is moeilijk om een goed lettertype voor grafisch ontwerp te vinden, vooral een lettertype dat afkomstig is van een echte wereldreferentie.
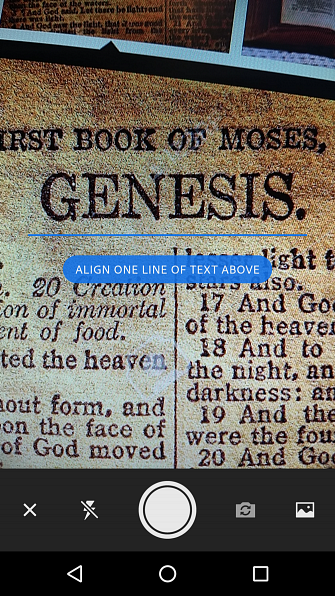
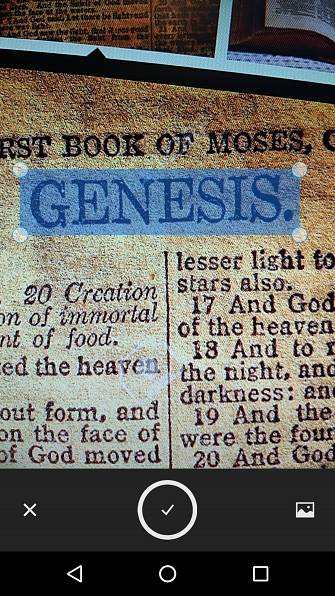
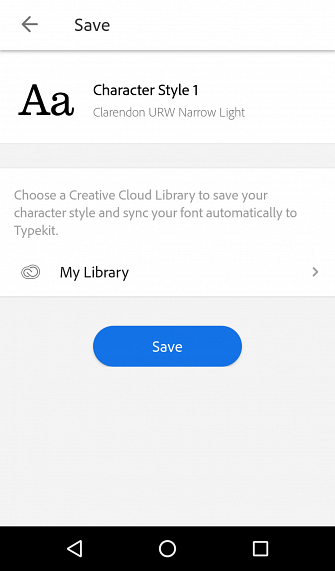
Met Type kunt u in real-time een afbeelding van een lettertype maken of een lettertype uit een afbeelding aanwijzen. Nadat u de afbeelding hebt geladen of een foto van het door u gekozen lettertype hebt gemaakt, past u de gebiedsindicator aan zodat deze alleen het lettertype in uw afbeelding bedekt.


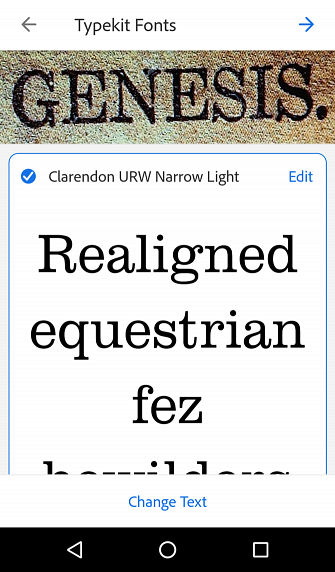
Vanuit uw afbeelding zal de app zoeken in de lettertypekits van Adobe om een vergelijkbaar lettertype te vinden. De toepassing maakt vervolgens een back-up van de lettertype-optie zodat u er later naar kunt verwijzen.


Hoewel de lettertypen niet gratis zijn, kunt u door het kennen van de naam van het lettertype dat u wilt gebruiken, op zoek gaan naar nabije alternatieven met behulp van lettertypeboxen zoals Google-lettertypen. Google-lettertypen gebruiken in Adobe Photoshop Google-lettertypen gebruiken in Adobe Photoshop Moe van lettertypen alleen downloaden om ze te testen en beseffen dat ze niet precies zijn wat u nodig hebt? Met deze Photoshop-plug-in kunt u meer dan 800 lettertypen van Google testen en gebruiken. Meer lezen (die gratis te downloaden zijn).
kleuren
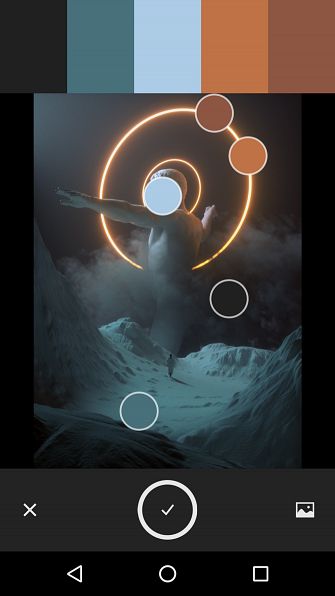
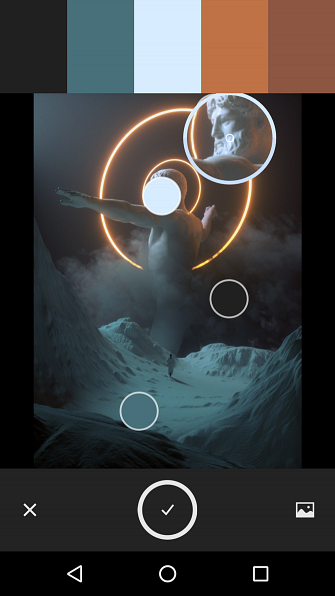
De volgende is Kleuren. Kleuren maken automatisch een kleurenpalet van een referentiebeeld. Hoewel het slechts beperkt is tot vijf kleuren, kunt u kiezen welke kleuren u uit de afbeelding wilt extraheren.


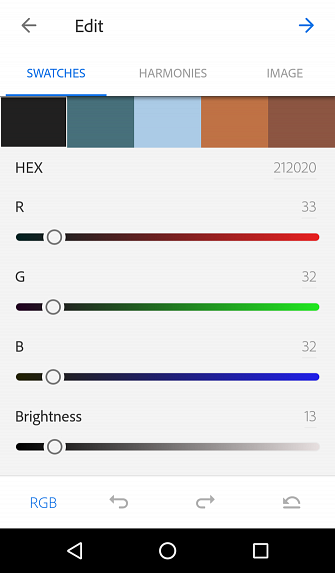
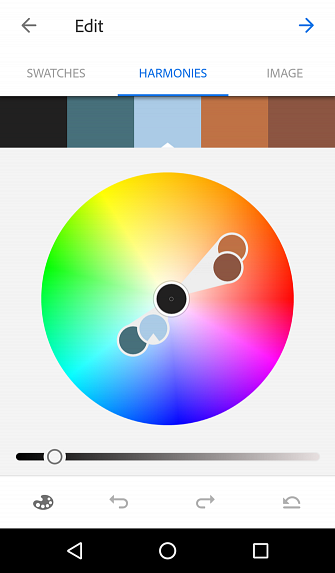
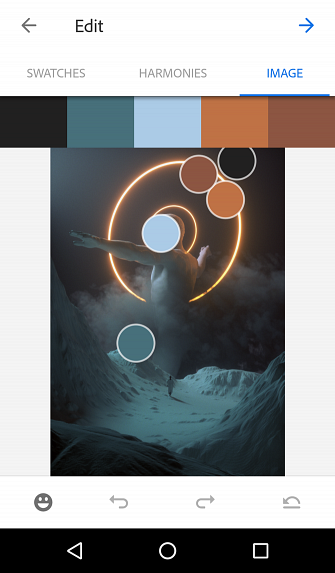
Vervolgens krijg je drie topopties te zien: Stalen, Harmonies, en Beeld.



Met stalen kunnen gebruikers de kleuren aanpassen die ze uit hun afbeelding hebben gekozen. De aanpassingen zijn standaard RGB- en Lightness-schuifregelaars. De kleuren worden individueel aangepast, zodat u de volledige controle over uw kleuropties behoudt.
Harmonieën, een handige functie op zich, stelt gebruikers in staat om de compatibiliteit van kleuren te bekijken. Elke keer met Adobe Kuler het perfecte kleurenschema vinden Elke keer met Adobe Kuler Of u nu een website aan het bouwen bent, een brochure ontwerpt of uw schilderij schildert logeerkamer; het vinden van de perfecte combinatie van kleuren kan een ontmoedigende taak zijn. Het kost vaak meer dan alleen persoonlijke smaak om met schaduwen te trouwen ... Lees Meer over het kleurenwiel. Links onderaan op je scherm staat een logo van een kleurenpalet. Tik op het pictogram om de beschikbare kleurcategorieën te bekijken. Pas je kleuren aan als je dat wilt, of laat ze zoals ze zijn.
Met afbeelding, de laatste categorie, kunt u uw oorspronkelijke kleurenpalet opnieuw bekijken of aanpassen met uw oorspronkelijke referentiebeeld. Uw kleurthema wordt dan rechtstreeks in uw Adobe-kleurenbibliotheek opgeslagen voor later gebruik.
materialen
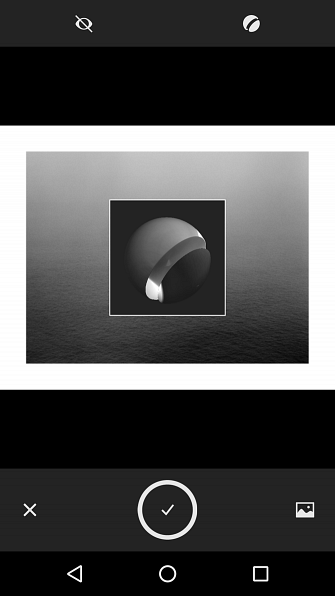
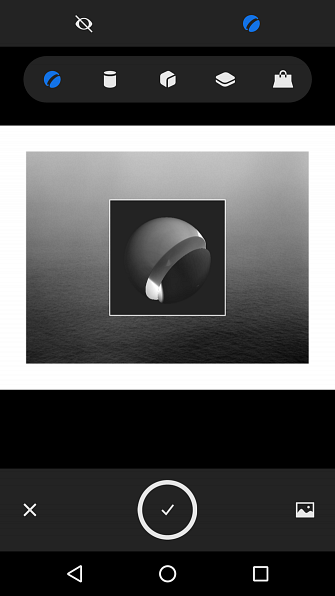
Het volgende is Materialen, waarmee gebruikers texturen kunnen maken die vervolgens met behulp van Adobe Dimensions kunnen worden toegevoegd aan 3D-vormen. Materialen creëren een bolvormig referentieobject zodat u uw weergegeven materiaalafbeelding kunt bekijken.
Zorg ervoor dat u een afbeelding kiest met een herhalend patroon of een letterlijke structuur, zoals een houten paneel of een metalen plaat. Uw eerste venster heeft twee hoofdopties: Referentie en Vorm.
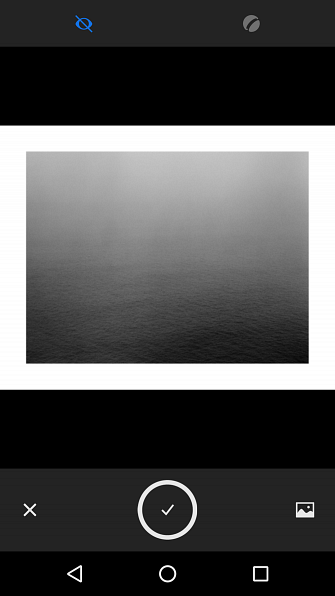
De referentieoptie schakelt uw 3D-voorbeeldafbeelding in en uit. De vormoptie verandert de vorm van je bol, zodat je je materiële textuur kunt bekijken met verschillende vormen en lichtbronnen.



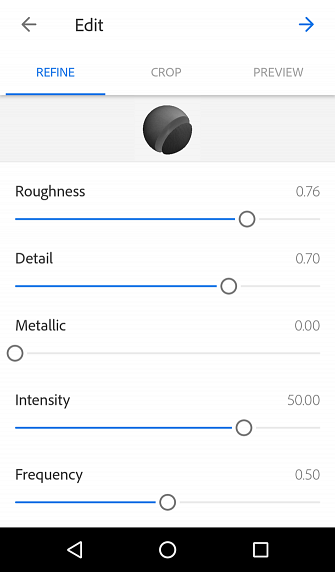
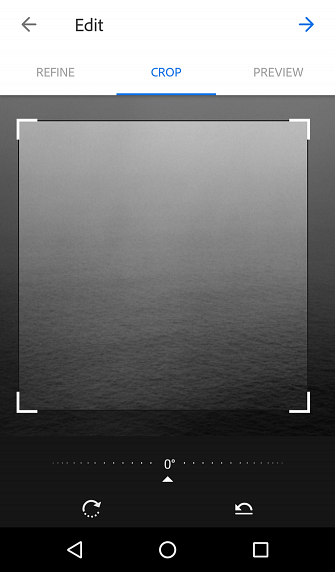
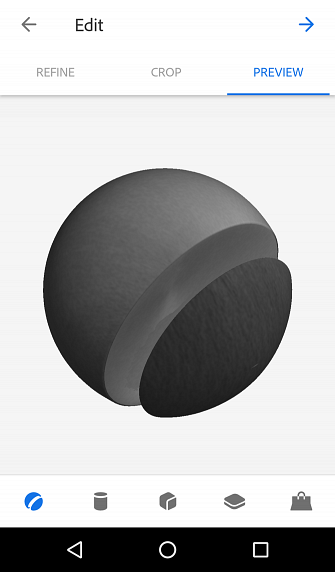
In het volgende venster kunt u meerdere materiaalopties aanpassen. Er zijn drie topopties die u in dit venster kunt gebruiken: Verfijnen, Gewas, en Voorbeeld.



Verfijning biedt een reeks opties, zoals Ruwheid, Detail en Intensiteit. Met bijsnijden kunt u uw oorspronkelijke afbeelding bijsnijden om uw materiaalreferentie te beperken en met Voorvertoning kunt u opnieuw uw referentievorm wijzigen. Nadat u klaar bent met deze opties, kunt u uw materiaal opslaan.
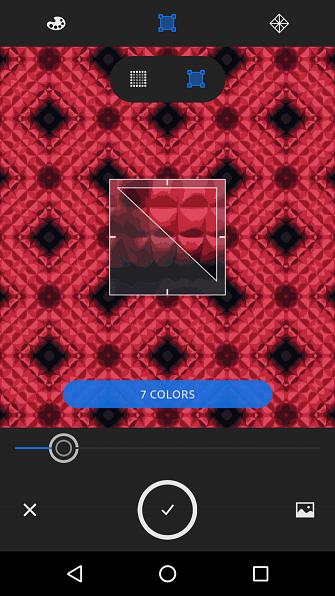
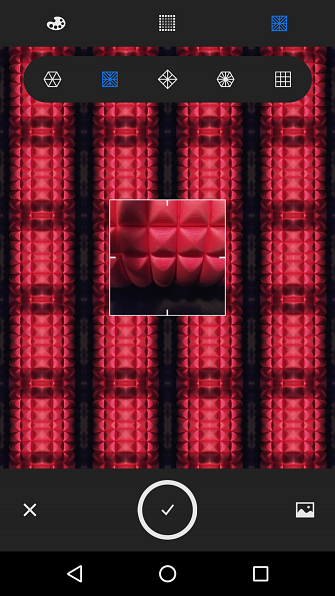
patronen
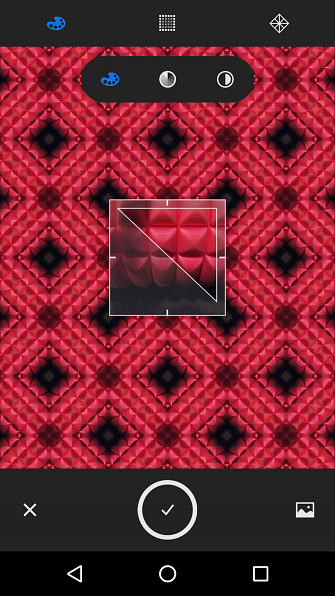
Met patronen kunt u een caleidoscopische afbeelding maken - een herhalende afbeelding die een doorlopend patroon creëert - voor later gebruik in ontwerpwerk. Om te gebruiken, upload een afbeelding naar de applet die een bepaald patroon bezit of erop lijkt. Je krijgt drie topopties: Kleur, Voorbeeldgrootte, en Patroonvorm.
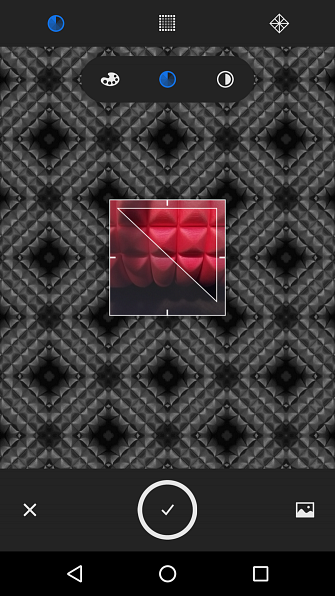
Met de opties Kleur kunt u kiezen tussen patronen in de volledige kleur, monochroom of zwart-wit. De kleuren zijn gebaseerd op uw oorspronkelijke afbeelding.



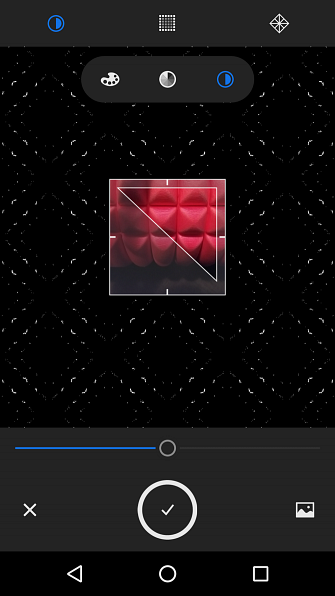
Voorbeeldgrootte past de voorbeeldkleuren aan die u in uw patroon kunt gebruiken. U kunt het volledige kleurenspectrum van uw afbeelding gebruiken of de afbeelding posteriseren, zodat er minder kleuren in uw patroon verschijnen.


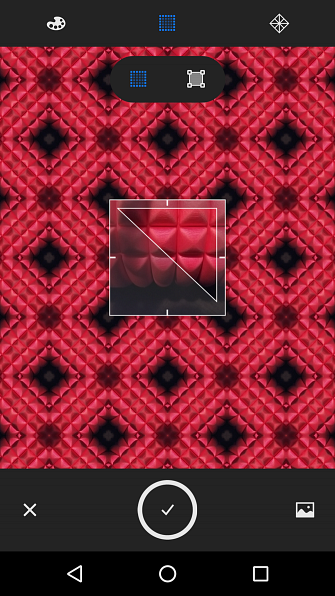
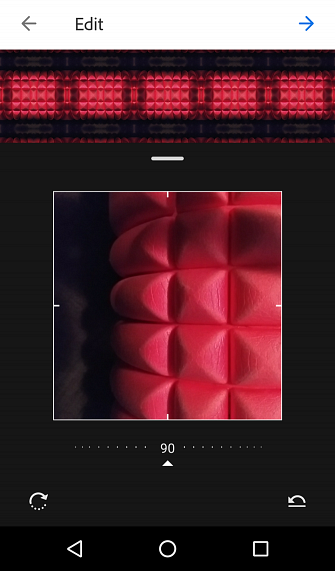
Met Pattern Shape kunt u ten slotte de referentievorm van uw patroon wijzigen. Je krijgt vijf opties voor vorm te zien, die elk een afzonderlijk caleidoscopisch effect creëren. In het volgende venster kunt u vervolgens uw referentievorm voor de patronen verfijnen met behulp van schaling en rotatie.


Een voorbeeld van uw patroon wordt verstrekt. Houd er rekening mee dat dit proces vectorpatronen creëert. Dat betekent dat u uw patroon zo groot of klein als nodig kunt schalen, ongeacht de grootte van uw referentiebeeld.
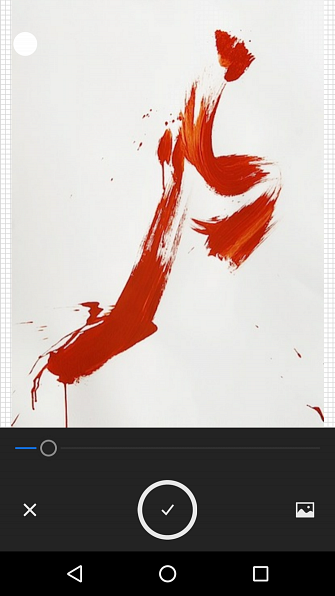
Borstels
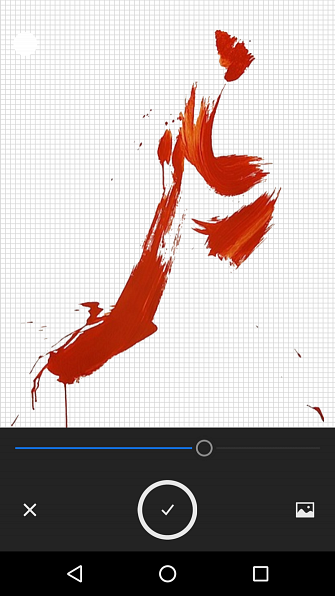
Met de penselenborstel kunt u volledig aangepaste penselen maken van echte penseelstreken of referentiebeelden.
Laad je vorm of lijn in de applet. Pas de scherpte van uw afbeelding aan om uw penseelvorm gladder te maken. Er is een basiskleurensector aanwezig, die bepaalt welke kleur wordt verwijderd in het aanpassingsproces.


Streef naar een duidelijke afbeelding met een transparante achtergrond, die absoluut cruciaal is wanneer u bijvoorbeeld probeert een stoke uit wit papier te extraheren.
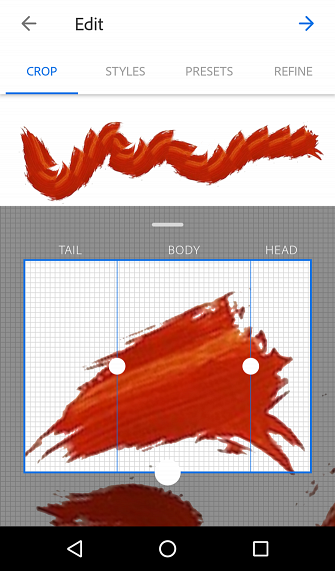
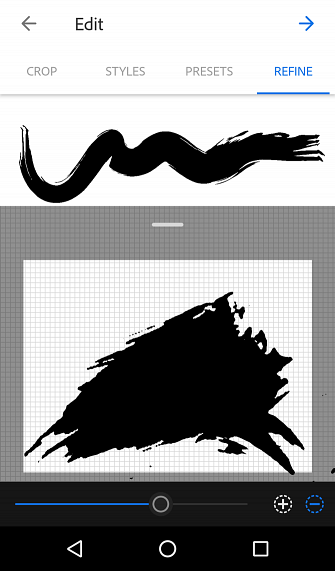
Vervolgens krijg je vier topopties te zien: Gewas, stijlen, presets, en Verfijnen.


De bijsnijdgereedschappen zijn verdeeld in drie delen: staart, lichaam en hoofd. Omdat u een aangepast penseel maakt, beschrijven deze drie opties de richting van uw penseel. Corrigeer de schaal en oriëntatie van uw lijn. U ziet een voorbeeldruimte boven uw uitsnede waarmee u een eenvoudige vorm kunt tekenen met behulp van uw uitgesneden strook.


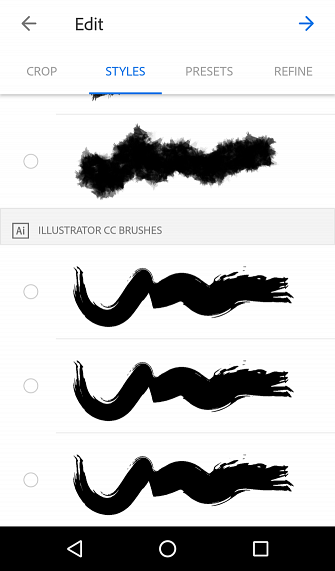
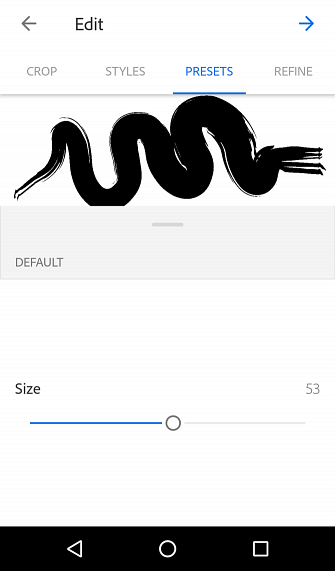
Het tabblad Stijlen neemt uw aangepaste lijn en implementeert deze met de standaard Adobe-borstelstijlen. Deze stijlen lijken op penseel-, potlood- en houtskoolborstels. Voorinstellingen is het meest lastige tabblad in de applet, zodat gebruikers hun penseel kunnen verfijnen met behulp van opties zoals Grootte, Kleur en Patroon herhalen.
U kunt zelfs basisstructuren, zoals ruis, antialias en vervaging toevoegen aan uw penseel om precies aan te passen hoe uw penseel zich gedraagt terwijl u strijkt. Met Verfijnen kunt u vervolgens de sterkte van uw lijn aanpassen met de beginafbeelding, voor het geval u in eerste instantie een fout maakte. Ten slotte kunt u uw penseel in uw bibliotheek opslaan voor later gebruik.
Ontwerp IRL met Adobe Capture
We kunnen niet geloven dat deze app gratis is. Voor ontwerpers is gewoonte koning. Het is zowel effectief als gemakkelijk om uw eigen ontwerpactiva te maken en deze rechtstreeks vanuit uw Adobe-account te bereiken.
Als een textuur? Maak een foto op je telefoon. Zoals een penseelstreek of een lettertype in een tijdschrift? Maak een foto op je telefoon. Het is zo simpel, en de applicatie wordt nog steeds verfijnd. Als u een ontwerper, illustrator of all-round creatief bent, moet u Adobe Capture ASAP downloaden. En als u op zoek bent om de basisprincipes van grafisch ontwerpen te leren Fotobewerking in Photoshop leren: de basisprincipes in 1 uur onder de knie krijgen Meer fotobewerking in Photoshop: de basis in 1 uur naar beneden halen Photoshop is een intimiderend programma, maar met slechts één uur , je kunt alle basisbeginselen leren. Maak een foto die u wilt bewerken en laten we aan de slag gaan! Meer lezen we hebben jou gedekt.
Ontdek meer over: Adobe, Adobe Creative Cloud, Design, Graphic Design.


