Eenvoudig Facebook-pagina's maken en aanpassen met de statische HTML WYSIWYG-editor

 Iedereen die ik ken, heeft ten minste één Facebook-account, maar niet veel van hen hebben een Facebook-pagina ingesteld De 10 meest controversiële Facebook-fanpagina's De 10 meest controversiële Facebook-fanpagina's Meer lezen. Een van de populaire excuses is dat het bouwen van een Facebook-pagina moeilijk is. Het is jammer omdat Facebook Pages een geweldig promotietool is. U kunt het gebruiken om uw blog, uw product of zelfs uzelf te promoten.
Iedereen die ik ken, heeft ten minste één Facebook-account, maar niet veel van hen hebben een Facebook-pagina ingesteld De 10 meest controversiële Facebook-fanpagina's De 10 meest controversiële Facebook-fanpagina's Meer lezen. Een van de populaire excuses is dat het bouwen van een Facebook-pagina moeilijk is. Het is jammer omdat Facebook Pages een geweldig promotietool is. U kunt het gebruiken om uw blog, uw product of zelfs uzelf te promoten.
Als u een beginnende code bent en uw Facebook-pagina's wilt bouwen en bewerken zonder de codes aan te raken, kunt u dit gemakkelijk gebruiken [GEEN LANGERE WERKEN] Statische HTML - een WYSIWYG (wat je ziet is wat je krijgt) webeditor, speciaal gebouwd voor Facebook-pagina's.
Voeg de app toe
Statische HTML is een Facebook-app die u kunt installeren door op deze link te klikken. Na het routine verificatie- en bevestigingsproces bent u klaar om te beginnen met het bouwen en bewerken van uw Facebook-pagina's.
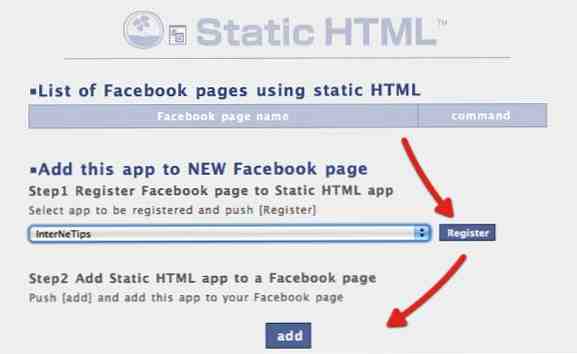
Het eerste dat u hoeft te doen, is uw pagina ('s) registreren met de Static HTML-app. Kies een van de pagina's uit de vervolgkeuzelijst en klik op “Registreren“. Maar als u nog geen pagina heeft, moet u er een maken. Raadpleeg dit artikel Hoe u uw blog kunt promoten met behulp van Facebook-pagina's Hoe u uw blog kunt promoten met behulp van Facebook-pagina's Lees meer om dat te doen.

Klik daarna op “Toevoegen” knop, en uw pagina zal verschijnen onder de “Facebook-paginanaam” lijst. Klik “Bewerk” om het bewerkingsproces te starten.

Er zijn twee bewerkingsmodi die u kunt kiezen: WYSIWYG- en HTML-modus. Aangezien onze discussie van vandaag gaat over het niet bewerken van code, zullen we de eerste kiezen.

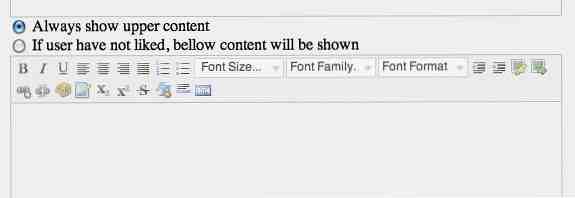
Statische HTML biedt ook twee bewerkingsvensters. De eerste is de hoofdinhoud en de tweede is de optionele fanpoortinhoud. De “ventilatorpoort” is het concept om de hoofdinhoud alleen weer te geven aan degenen die op de knop hebben geklikt “Net zoals” knop. Als u een ventilatorpoort wilt activeren, kiest u de “Als de gebruiker niet heeft gemogen, wordt de inhoud hieronder getoond” keuze.

We hebben een andere methode besproken om de ventilatorpoort in dit artikel te activeren Promoot uw blog of bedrijf op Facebook met de hulp van de Wildfire iFrame-app Promoot uw blog of bedrijf op Facebook met de hulp van de Wildfire iFrame-app Als u een van die mensen bent wie wat hulp kan gebruiken bij het maken van uw Facebook-pagina's, maar hij kan er geen extra geld voor sparen, vandaag is het misschien uw geluksdag. Wildfire - een sociale media ... Lees meer .
Ga naar het bewerkingsproces
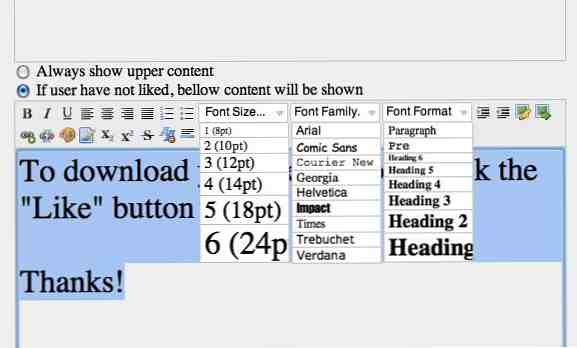
Een pagina bouwen met de WYSIWYG-editor van Static HTML lijkt op het maken van een document in een tekstverwerker. U schrijft uw inhoud en past de lettertypen aan (grootte, familie, indeling, kleur en achtergrondkleur). Standaard bewerkingsfuncties zoals Uitlijnen, Opsommingstekens en Cijfers, Vet, Cursief en Onderstrepen zijn ook beschikbaar.

U kunt ook afbeeldingen toevoegen om de pagina te verrijken. Er zijn twee opties om afbeeldingen toe te voegen: hotlink naar de bestaande afbeeldingen op het web, of upload uw eigen afbeeldingen (gehost op ImageShack).

Degenen die bekend zijn met HTML en bepaalde delen van de pagina willen verrijken met HTML-codes kunnen de HTML-modus activeren door op het HTML-pictogram te klikken.

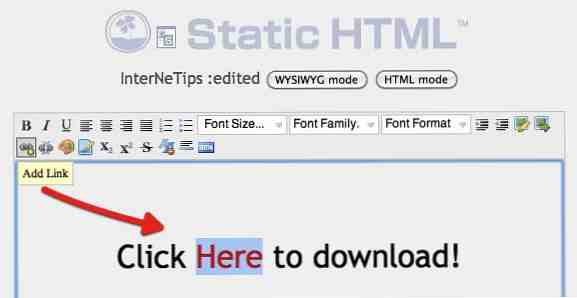
Met statische HTML kunt u een link toevoegen naar iets op de pagina. Selecteer eenvoudig het element en klik op de “Voeg een link toe” knop.

Vul alle benodigde informatie over de link in het pop-upvenster in en klik op “voorleggen“.

Vergeet niet te klikken “Bijwerken” wanneer u klaar bent met het bewerkingsproces.

Statische HTML bevestigt dat u het proces hebt voltooid en geeft u de mogelijkheid om dit te doen “keer terug naar de start pagina“.

Dit is het resultaat van mijn korte experiment met statische HTML. Het is de pagina die wordt getoond aan degenen die niet op de hebben geklikt “Net zoals” knop. Je kunt andere gebruiken “stimulansen” bezoekers lokken om op de te klikken “Net zoals” knop.

Opruimen
Zoals je hebt gemerkt op de afbeelding hierboven, is de naam van de pagina die ik heb gemaakt “Statische HTML“. U kunt de naam bewerken door op te klikken “Bewerk informatie” link onder de paginanaam.

Selecteer vervolgens “Apps” in het zijbalkmenu.

Zoek Static HTML in de lijst met apps en klik op “Instellingen bewerken” link.

U kunt de naam opschrijven die u voor uw pagina wilt. Dan klikken “Opslaan” en “oke” om het proces te beëindigen.

Na het uitproberen van statische HTML, kan ik zeggen dat deze app een van de gemakkelijkste manieren is om Facebook-pagina's te maken en te bewerken. Toegegeven, de tool is misschien te simpel en niet krachtig genoeg voor veteraan webbouwers, maar hij is geschikt voor beginners.
Wat vind je van de tool? Heb je het geprobeerd om je Facebook-pagina in te stellen? Kent u andere alternatieven? Deel uw mening en meningen met behulp van onderstaande opmerkingen. Als u meer wilt weten over de promotie van Facebook-pagina's, vergeet dan niet onze andere artikelen te lezen - Promoot uw blog met behulp van Facebook-pagina's Hoe u uw blog kunt promoten met behulp van Facebook-pagina's Hoe u uw blog kunt promoten met behulp van Facebookpagina's Lees meer en promoot uw blog Zakelijk op Facebook met de hulp van de Wildfire iFrame-app Promoot uw blog of bedrijf op Facebook met de hulp van de Wildfire iFrame-app Promoot uw blog of bedrijf op Facebook met de hulp van de Wildfire iFrame-app Als u een van degenen bent die zou kunnen gebruiken sommige helpen bij het bouwen van uw Facebook-pagina's, maar kunnen er geen extra geld voor sparen, vandaag is het misschien uw geluksdag. Wildfire - een sociale media ... Lees meer
Afbeeldingscredits: bram_souffreau, .reid
Ontdek meer over: Facebook, HTML, Web Design, WYSIWYG-editors.


