Ultieme CSS-gradiënengenerator genereert snel geweldige overgangen

Voor webontwikkelaars heeft HTML5 veel opwindende nieuwe functies geïntroduceerd. De mogelijkheid om gradiënten te specificeren met pure CSS3 was een van deze functies. Deze eigenschap heeft gradiënteditors gemaakt “Ultieme CSS-verloopgenerator” mogelijk.

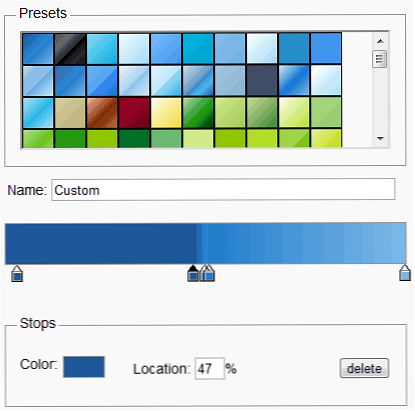
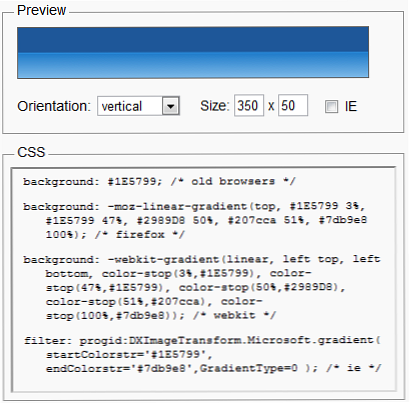
Ultimate CSS Gradient Generator is een gratis online tool voor webontwikkelaars. Om het uit te voeren, moet u de nieuwste versie van een HTML5 ondersteunende webbrowser gebruiken, zoals Firefox, Chrome of Safari. Het gereedschap bestaat uit twee deelvensters: in het linkerdeelvenster kunt u een kleur selecteren, uw verloop een naam geven, de schuifregelaars en tussenstops aanpassen; in het rechterdeelvenster kunt u een voorbeeld van het verloop bekijken en de CSS-code ophalen.

Met behulp van deze online tool kunnen webontwikkelaars de verloop stopkleur aanpassen en stopposities toevoegen, aanpassen en verwijderen. In het voorbeeldvenster kunnen ontwikkelaars eenvoudig het verloop als een horizontale of verticale. dit paneel laat ook zien hoe het fallback-verloop van Internet Explorer er uit zal zien in IE. Als u tevreden bent met de aanpassingen die u hebt aangebracht, kunt u eenvoudig de gegenereerde CSS kopiëren en in uw stylesheet plakken.
Kenmerken:
- Een zeer vriendelijke website voor webontwikkelaars.
- Biedt een eenvoudige interface voor het genereren van verlopen.
- Hiermee kunt u een aantal dingen doen met stopkleuren en posities.
- Hiermee kunt u de hellingshoeken horizontaal en verticaal bekijken.
- Genereert de CSS-code voor uw gemaakte verlopen.
- Vergelijkbare tools: CSS3 Gradient Generator, CSS Gradient Editor, Quick 3-Color CSS3 Gradient Generator en Border-Image-Generator.
Bekijk Ultimate CSS Gradient Generator @ www.colorzilla.com/gradient-editor


