JavaScript en webontwikkeling met behulp van het documentobjectmodel

In dit artikel wordt u vertrouwd gemaakt met het documentskelet waarmee JavaScript werkt. Als u op de hoogte bent van dit abstracte objectmodel van een document, kunt u JavaScript schrijven. Wat is JavaScript en kan internet zonder het bestaan? Wat is JavaScript en kan internet zonder het bestaan? JavaScript is een van die dingen die velen als vanzelfsprekend beschouwen. Iedereen gebruikt het. Lees meer dat op elke webpagina werkt.
Invoering
Hoe werken webpagina's en JavaScript samen en hoe kunnen ze met elkaar praten? De antwoorden liggen in het begrijpen hoe Document Object Model werkt.
Doel van de DOM
De DOM organiseert de inhoud van een webpagina en biedt een routekaart daarin. Het model bestaat uit knooppunten. Knopen worden gerangschikt in een hiërarchie die het beste wordt beschouwd als een boomstructuur. We zouden elke HTML moeten kunnen nemen en die op die manier kunnen weergeven.
De tekst van deze alinea is bijvoorbeeld een knooppunt binnen het Document Object Model. De alinea is een ander knooppunt en het bovenliggende punt van het tekstknooppunt. Het document zelf is uiteindelijk een bovenliggend knooppunt voor beide.

We kunnen JavaScript schrijven om op de webpagina te handelen door knooppunten te identificeren. Omdat elk stukje inhoud een knooppunt is, kunnen we JavaScript schrijven dat relevant is voor elke entiteit die we willen wijzigen. U zult merken dat dit vergelijkbaar is met hoe CSS werkt. Webinterfaces maken: waar beginnen met het maken van webinterfaces: waar te beginnen We laten u zien hoe webinterfaces uiteenvallen en wijzen u vervolgens op de belangrijkste concepten, hulpmiddelen en bouwstenen die nodig zijn om maak van jezelf een webdesigner uit de 21e eeuw. Meer lezen: het past stijl of uiterlijk toe op inhoud door id- en klassekenmerken van HTML-elementen te gebruiken, net zoals JavaScript gedrag bestuurt.
Het is belangrijk op te merken dat CSS en JavaScript niet worden gevonden in de DOM, maar daarbuiten. Beiden manipuleren de inhoud van de DOM, in plaats van deze te bewonen.
Hergebruik van code
Waarom wordt de broncode voor webpagina's op deze manier beheerd? Er zijn twee belangrijke redenen:
- Door JavaScript in afzonderlijke bestanden te bewaren, kan code eenvoudiger worden hergebruikt. Wanneer JavaScript inline wordt geschreven, moet het naast de inhoud waarmee het is gekoppeld worden gekopieerd zodat dezelfde functionaliteit elders voorkomt.
- JavaScript gescheiden in een extern bestand maakt de broncode leesbaarder door functionaliteit van de webpagina (het JavaScript) uit de inhoud (de HTML) te verwijderen.
De knooppunten van de DOM
De knooppunten die u maakt en beheert, zijn beperkt tot wat de HTML-specificatie en browsers ondersteunen. Dat is een reden waarom HTML5's introductie van nieuwe elementen op het hoogste niveau belangrijk was Wat is HTML5 en hoe verandert het de manier waarop ik blader? [MakeUseOf Explains] Wat is HTML5 en hoe verandert het de manier waarop ik blader? [MakeUseOf Explains] In de afgelopen paar jaar hebt u de term HTML5 af en toe wel eens gehoord. Of u nu iets weet over webontwikkeling of niet, het concept kan enigszins vaag en verwarrend zijn. Het is duidelijk dat ... Lees meer .
Voor onze doeleinden zijn de belangrijkste soorten knooppunten:
- Element
- Attribuut
- Tekst
Hoewel de specificatie er in totaal twaalf opsomt.
Een script gebruiken om knooppunten te maken in de DOM
Voor een eenvoudige demonstratie gebruiken we JavaScript om een specifiek element te maken.
Hier laten we u zien hoe krachtig JS is door het te gebruiken om een van de meest fundamentele en meest voorkomende webpagina-objecten van het web te maken, de kop.
Om dit voorbeeld te volgen, is het niet de moeite waard om een volledige virtuele server te maken. Hoe een Virtual Web Development Environment en Server te creëren Hoe een Virtual Web Development Environment en Server te creëren Dus hoe breng je je vermogen om multi-tasken met je moeten web-apps worden ontwikkeld in de native context waarin ze worden uitgevoerd? Voer virtuele machines in. Lees meer, dus gebruik een online sandbox. Je wilt een lichtgewicht speeltuin om mee te experimenteren zoals JSBin. JSBin is geweldig omdat het meerdere vensters heeft en een manier bevat om alles te bekijken en te manipuleren: HTML, JS, CSS en het voorbeeld van de webpagina in één keer.
(Codepen is vergelijkbaar en zal omwille van dit voorbeeld net zo goed werken.)
JSBin kan ook dynamisch URL's maken voor uw JS-kladblok die later kunnen worden gedeeld. Dit is degene die ik voor dit voorbeeld heb gegenereerd.
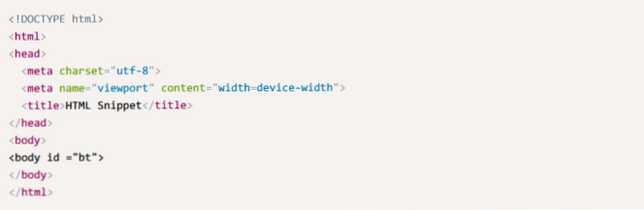
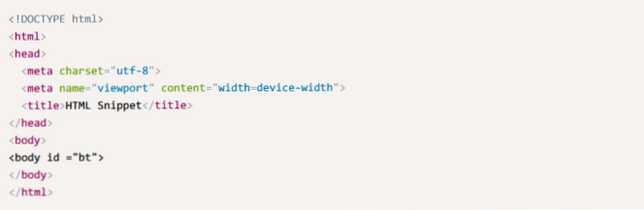
Ik heb de volgende fragmenten gereproduceerd en becommentarieerd om een nieuwe H1-kop in de body te maken:
- HTML-fragment

- JavaScript-fragment
// declareer een nieuwe variabele om een nieuw h1-element te behouden var newHeading = document.createElement ("h1"); // voeg het tekstknooppunt toe aan het document var h1Text = document.createTextNode ("Koersniveau 1"); // maak er een kinderknooppunt van de nieuwe rubriek newHeading.appendChild (h1Text); // voeg dit toe als een subelement gedefinieerd als "bt" document.getElementById ("bt"). appendChild (newHeading);
Die een nieuw H1-element en de inhoud ervan direct ondergeschikt maakt aan de
openingstag.Merk op dat de bron-HTML in het linkerdeelvenster niet verandert. Die code is redelijk eenvoudig te lezen in dit voorbeeld. In geavanceerd Javascript kunnen dingen veel ingewikkelder worden.
Een beetje over de lexicale structuur van JavaScript
Het bovenstaande fragment bevat een kleine toelichting.
varmaakt een variabele aan, die een willekeurige waarde opslaat voor uw code om te gebruiken.=is een toewijzingsoperator. Hier werkt het met devarterm en de naam van de nieuwe variabele (bijv. newHeading) om een volledige verklaring te vormen.object.methodis een aanroep die gebruikt “punt” syntaxis om objecten te scheiden, zoals dedocument, van de methoden die voor hen worden gebruikt, zoals ingetElementById.- Het concept van “voorwerpen” in programmeren Waar kwam "objectgeoriënteerd" programmeren zijn naam vandaan? Waar kwam "objectgeoriënteerde" programmering zijn naam vandaan? Objectgeoriënteerd is niet zomaar een willekeurig buzzwoord dat je in programmeerkringen hoort. Er zit een reden achter de naam - maar wat? Ga met me mee als ik enkele basisprincipes van programmeerconcepten verken en uitleg ... Lees Meer verdient veel discussie en valt buiten het bestek van dit artikel. Het volstaat te zeggen dat ze belangrijke componenten van uw toepassing zijn.
- Methoden zijn wat u zou verwachten: een bepaalde procedure of geplande actie die op de objecten kan worden toegepast.
We hebben je zeker gedekt met veel geweldige hulpmiddelen om JavaScript te leren. Echt leer JavaScript met 5 Top Udemy Cursussen Leer echt JavaScript met 5 Top Udemy Courses JavaScript is de programmeertaal van het web. Als je een reden hebt om JavaScript te leren, kunnen deze vijf uitstekende cursussen van Udemy de plaats zijn om aan je codeerreis te beginnen. Lees verder . Kom terug in onze programmeer sectie voor nog meer.
Wat is het volgende
Een van de meest populaire frameworks die gebruikmaken van JavaScript is JQuery Making The Web Interactive: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief . Het is niet de enige JavaScript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer. Het is een belangrijke basis voor de nieuwste iteratie van rijke webpagina's en toepassingen, en het is waar u mogelijk wilt beginnen met de volgende.
Heeft dit artikel u geholpen meer te leren over het starten van JavaScript? Heb je een andere benadering? We willen graag van je horen in de reacties hieronder!
Image Credit: Imagentle via Shutterstock.com
Ontdek meer over: JavaScript, programmeren.