Leer hoe u uw eigen Android-apps schrijft met React Native

React Native laat je native mobiele apps bouwen met JavaScript en React, de gebruikersinterfacebibliotheek die is gebouwd door Facebook. Het maakt het gemakkelijk om code te schrijven voor zowel Android- als iOS-apparaten, zonder zowel Java (Android) als C ++ / Objective C (iOS) onder de knie te hebben.

Hier is alles wat u moet weten om aan de slag te gaan met React Native.
Reactieve inheemse vereisten
Als u al bekend bent met React, hoeft u niet veel te beginnen met React Native. U hebt een internetverbinding nodig en u moet via het netwerk verbinding met uw computer kunnen maken. Misschien wilt u ook onze handleidingen over de basisprincipes van de Linux-opdrachtregel lezen Een beknopte handleiding Aan de slag met de Linux-opdrachtregel Een korte handleiding Aan de slag met de Linux-opdrachtregel U kunt veel geweldige dingen doen met opdrachten in Linux en het is echt niet zo moeilijk om te leren. Meer lezen of de Windows-opdrachtregel van Windows Een beginnershandleiding voor de Windows-opdrachtregel Een beginnershandleiding voor de Windows-opdrachtregel Met de opdrachtregel kunt u rechtstreeks communiceren met uw computer en deze opdracht geven om verschillende taken uit te voeren. Lees verder .
React Native installeren
Reageren Native geïnstalleerd kan niet eenvoudiger, maar je moet het installeren Node.js eerste.
We hebben besproken wat Node.js is Wat is Node.JS en waarom zou ik erom geven? [Webontwikkeling] Wat is Node.JS en waarom zou ik erom geven? [Web Development] JavaScript is slechts een client-side programmeertaal die in de browser draait, toch? Niet meer. Node.js is een manier om JavaScript op de server uit te voeren; maar het is zoveel meer ook. Als ... Lees meer terug in 2013, maar kortom, het laat je schrijven “gepast” desktop- en servertoepassingen met behulp van JavaScript.
Ga naar de downloadpagina van Node.js en kies het Windows- of macOS-installatieprogramma. Linux-versies zijn ook beschikbaar, maar je zult wat meer werk moeten doen om die geïnstalleerd te krijgen.

Nadat het is gedownload, voert u het installatieprogramma uit, accepteert u de licentieovereenkomst en installeert u het. Niet alleen krijg je Node.js, maar je krijgt ook npm, een JavaScript-pakketbeheerder. Hiermee kunt u andere pakketten installeren, zoals React Native!
De gemakkelijkste manier om te beginnen met het gebruik van React Native is met de create-reageren-native-app opdrachtregelprogramma. Open een nieuwe terminal of console en gebruik npm om het te installeren:
npm install -g create-react-native-app
Als u een probleem tegenkomt bij het installeren van create-react-native-app, moet u mogelijk npm-machtigingen oplossen.
Na installatie bent u klaar om te beginnen met het maken van uw app.
Een app op de eenvoudige manier maken
Nu je de create-react-native-app hebt geïnstalleerd, kun je je eerste app maken. Maak een nieuwe map om uw project op te slaan en navigeer ernaar in de opdrachtregel.
Gebruik de create-reageren-native-app hulpprogramma om uw app te maken. Met deze opdracht wordt een app gemaakt met de naam FirstAndroidApp:
create-react-native-app FirstAndroidApp
React Native heeft een nieuwe map voor je gemaakt op basis van de naam van je project (FirstAndroidApp). Navigeer naar deze map en voer het volgende uit:
npm start
Hiermee start u uw ontwikkelserver.
U zult veel opties zien voor het opnieuw opstarten van de server, samen met een QR-code en het IP-adres van de server. Je bent helemaal klaar om op je telefoon te spelen.

Uw app op uw apparaat uitvoeren
Als u uw app op uw Android-apparaat wilt testen, moet u een app met de naam Expo installeren. Hiermee maakt u verbinding met uw computer en laadt u uw app. Alle wijzigingen die u aanbrengt, laden de app opnieuw. Het werkt erg goed en is een uitstekende manier om je app te ontwikkelen.
Nadat je Expo hebt geïnstalleerd, zorg je ervoor dat je telefoon zich op hetzelfde netwerk als je computer bevindt. Het werkt niet op een ander netwerk of achter een firewall.

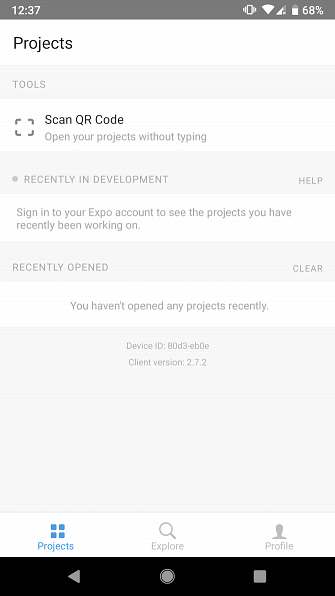
Open de Expo-app en kies Scan QR-code. Richt de camera van je telefoon op de QR-code in je opdrachtregel en na een paar seconden verschijnt je app op je telefoon. Terug op uw opdrachtregel ziet u verschillende nieuwe statussen. Deze geven aan dat de app is voltooid en dat deze op uw apparaat wordt uitgevoerd.
Laten we beginnen met het schrijven van wat code!
Hallo Wereld!
In jouw FirstAndroidApp map, React Native heeft verschillende bestanden gemaakt. Er is een node_modules map, waarin Node-pakketten worden opgeslagen die u kunt installeren om uw app te supplimen. Open App.js in je favoriete teksteditor.
Dit bestand bevat 24 regels code. Er zijn verschillende importen, een klasse genaamd App, en een stylesheet:
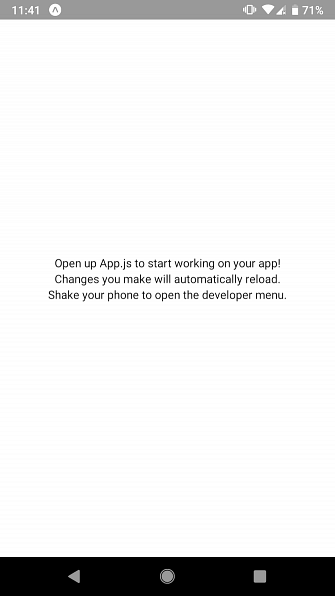
import Reageren van 'reageren'; import StyleSheet, Text, View uit 'react native'; export standaardklasse App breidt React.Component uit render () return ( Open App.js om aan je app te werken! Wijzigingen die u aanbrengt, worden automatisch opnieuw geladen. Schud met je telefoon om het ontwikkelaarsmenu te openen. ); const styles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Dit ziet er misschien ingewikkeld uit, maar als je eenmaal vertrouwd bent geraakt met de React Native-syntaxis, is dat eenvoudig. Veel van de syntaxis is vergelijkbaar met HTML en CSS.

Laten we de code eens nader bekijken. Deze import zorgt ervoor dat uw app toegang heeft tot de vereiste React-Native-componenten die nodig zijn om te werken:
import Reageren van 'reageren'; import StyleSheet, Text, View uit 'react native';De accolades (StyleSheet, Text, View) specificeer meerdere bestanden om te importeren.
Je moet de klas hebben App. Binnen terugkeer is de code die uw telefoon zal weergeven. Deze markup is vergelijkbaar met HTML, maar bestaat uit aangepaste React Native-tags.
De Uitzicht tag is een plaats om andere containers op te slaan. De style = styles.container attribuut configureert deze weergave om de stylesheet onder aan het bestand te gebruiken.
Binnen in de Uitzicht tag is multiple Tekst -tags. Je moet tekst erin plaatsen Tekst -tags. React Native werkt niet zonder dit te doen.
Aan de onderkant is de stijlen object, gedefinieerd als een constante. Dit lijkt erg op CSS, alleen heeft het meer een objectgeoriënteerde look. U moet echter de specifieke syntaxis van React Native gebruiken.
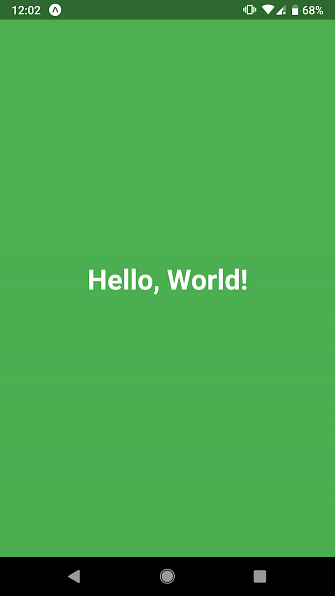
Laten we deze code aanpassen. Laten we de kleuren omdraaien, samen met de tekst.
Binnen de CSS, verander Achtergrond kleur naar groen (of elke gewenste kleur):
backgroundColor: '# 4caf50',Merk op hoe de hexadecimale code zich binnen enkele aanhalingstekens moet bevinden. Laten we die tekst verbeteren. Maak een nieuwe stijl met de naam tekst. Voeg de toe kleur, lettertypegrootte en lettertype dikte attributen:
tekst: color: '#fff', fontSize: 34, fontWeight: 'bold'Voeg dit toe onder je houder element, gescheiden door een komma:
const styles = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center', justifyContent: 'center',, text: color: '#fff', fontSize: 34, fontWeight: 'bold',);Wijzig tot slot je tekst in de App klasse:
Hallo Wereld! Door de stijl attribuut, je vertelt React Native om je tekst te stijlen volgens de stijlen die eerder in de tekst stijl.

Play Store Here We Come!
Hoewel we alleen over de basisprincipes beschikten, hebt u nu een solide basis waarop u uw geweldige apps kunt bouwen. Stop daar echter niet, kijk eens naar de React Native Docs voor uitgebreide informatie met betrekking tot elke Inheemse Native-functie.
Vergeet niet om onze gids te lezen voor de beste Zelfstudies van React 7 Beste gratis handleidingen voor leren Reageren en web-apps maken 7 Beste gratis handleidingen voor leren Reageren en web-apps maken Gratis cursussen zijn zelden zo uitgebreid en nuttig - maar we hebben ontdekt verschillende React-cursussen die uitstekend zijn en waarmee u op de juiste manier kunt starten. Lees Meer voor wat achtergrondinformatie en als je van plan bent om games te bouwen, waarom zou je dan niet een kijkje nemen naar hoe je een mobiel spel schrijft met Buildbox Hoe maak je een videogame in een week met Buildbox Hoe maak je een videogame in een week? Buildbox gebruiken Er is een programma dat het ontwikkelen van spellen ongelooflijk gemakkelijk maakt, zelfs voor mensen die absoluut geen ervaring hebben met het ontwerpen van videogames. Het heet Buildbox. Hier is waarom je het zou moeten proberen. Lees verder ?
Ontdek meer over: JavaScript, Reageren.


