Maak je eigen Mario-spel! Scratch Basics voor kinderen en volwassenen

Wist je dat iemand een videogame kan maken zonder te programmeren Hoe videogames maken zonder enige programmering Hoe kan ik videogames maken zonder enige programmering Wil je een videogame maken maar kan het niet coderen? Gebruik vervolgens een bouwpakket voor videogames waarmee je spellen kunt bouwen zonder dat je daarvoor codering nodig hebt! Lees verder ? Hoewel er verschillende beginnersvriendelijke talen zijn 6 Eenvoudigste programmeer talen om te leren voor beginners 6 Eenvoudigste programmeertalen om te leren voor beginners Leren programmeren gaat net zo goed over het vinden van de juiste taal als over het opbouwproces. Hier zijn de top zes van gemakkelijkste programmeertalen voor beginners. Lees Meer, je hoeft geen half jaar te besteden aan het leren van Java of C ++ om een spel te bouwen. Je kon kiezen uit veel tools voor verschillende soorten games, maar een geweldige optie voor kinderen (en volwassenen) is MIT's gratis Scratch.
Deze handleiding kan als gratis PDF worden gedownload. Download Make Your Own Mario Game! Scratch Basics voor kinderen en volwassenen nu. U kunt dit kopiëren en delen met uw vrienden en familie.Scratch is een tool waarmee je assets versleept en neerzet om games of animaties te maken. Het is gemakkelijk te begrijpen, maar leert de bouwstenen van programmeren 4 Vragen om jezelf te stellen voordat je leert Hoe te coderen 4 vragen om jezelf te stellen voordat je leert Hoe te programmeren Een programmeertaal leren is populair. Maar is het voor iedereen? Voordat u zich eraan verbindt, moet u uzelf de volgende vragen stellen en eerlijk zijn. Lees meer in het proces. Laten we eens kijken wat u in Scratch kunt maken en vervolgens de stappen volgen om een eenvoudig Mario-spel te maken.
Maak kennis met Scratch
Ga om met Scratch te beginnen naar de startpagina. U moet meteen een account maken, zodat u uw creaties kunt opslaan. Klik op de Sluit je aan bij Scratch knop in de rechterbovenhoek van het venster. Maak een gebruikersnaam en wachtwoord aan, voer uw geboortedatum en geslacht in en het systeem vraagt om het e-mailadres van een ouder. Voer uw eigen in als u die heeft en bevestig vervolgens uw adres, zodat u opmerkingen kunt maken over andere projecten en de uwe kunt delen.
U kunt nu meteen naar binnen springen. Klik op creëren op de bovenste werkbalk om de Scratch-editor te starten. Als u wilt, kunt u de offline-editor ook downloaden zonder internetverbinding.
Elementen op het scherm
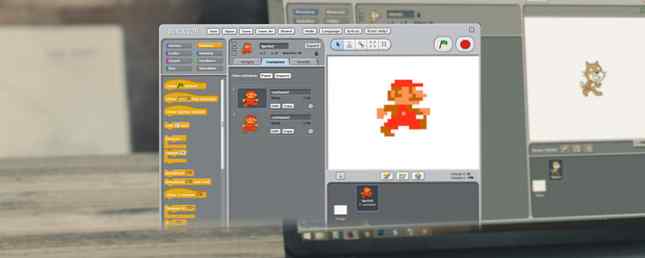
Wanneer u de editor start, ziet u het onderstaande venster. Laten we de elementen afbreken (zie de afbeelding op ware grootte als de kleine hieronder onduidelijk is):

- Stadium - Toont een korte samenvatting van je spel. Alle actieve sprites en de door u gekozen achtergrond verschijnen hier. Je kunt sprites verplaatsen als je wilt. Geef uw project een naam in het veld erboven.
- Achtergrond - Hier kunt u een achtergrond voor uw spel selecteren. Kies uit de bibliotheek van Scratch, schilder die zelf of importeer een bestand. Je kunt ook een afbeelding uit de camera van je pc halen, hoewel de meeste mensen deze optie waarschijnlijk niet nodig hebben.
- Sprites - Het centrum voor alle sprites in uw project. Net als achtergronden kunt u standaardinstellingen toevoegen, uw eigen maken of afbeeldingen uploaden. Klik op het kleine blauw ik pictogram op een sprite om de naam te wijzigen, de hoek te wijzigen of te verbergen.
- Werkgebied - Waar het grootste deel van uw werk in Scratch plaatsvindt. Gebruik de tabbladen hierboven (gemarkeerd scripts, kostuums, en Sounds om te veranderen waar je aan werkt.
- scripts is voor het toevoegen van blokken code, die we binnenkort zullen behandelen.
- kostuums laat je extra poses creëren voor je sprites. Dit tabblad verandert in achtergronden als je er een hebt geselecteerd in het gebied 2, en terug naar kostuums wanneer u een Sprite-gebied selecteert 6. Met een eenvoudige afbeeldingseditor kun je grafische afbeeldingen in je game wijzigen. U kunt hier ook de naam van de activa wijzigen.
- Sounds, niet verwonderlijk, is het centrum voor het toevoegen en bewerken van geluiden.
- Blocks - Afhankelijk van welke van de drie tabbladen je hebt geselecteerd, schakelt dit gebied tussen codeblokken, sprite-kostuums / achtergronden en geluidsfragmenten.
- Bedieningsknoppen - De groene vlag begint je spel, terwijl de rode stopbordvorm eindigt. Je zult deze gebruiken voor het testen.
Blokken gebruiken
Nu dat je kennis hebt gemaakt met de editor van Scratch, laten we het hebben over een van de belangrijkste stukjes van de tool - de codeblokken. In plaats van echte code in te typen, kunt u met deze blokken het gedrag van uw elementen definiëren. Ze klikken samen zoals LEGO's Hoe LEGO's te gebruiken om je tijd beter te beheren LEGO's gebruiken om je tijd beter te beheren Ik denk dat ik de ultieme productiviteitstool heb gevonden: LEGO's. Ga niet weg! Laat het me uitleggen. Meer lezen, zodat u gemakkelijk kunt zien hoe ze op elkaar inwerken.

Klik op een sprite in de lijst aan de linkerkant en selecteer de sprite scripts tab om te beginnen met het slepen van blokken voor dat element. Let op: de blokken hebben een kleurcode en randen zoals een legpuzzel om te laten zien hoe ze in elkaar passen. De tien categorieën en wat ze doen zijn:
- Beweging - Laat de gegeven sprite bewegen, of het nu stapsgewijs is, naar een ander object, of via directe coördinaten.
- looks - Laat de sprite zich verbergen of laten zien, kostuums wisselen, van grootte veranderen of tussen lagen bewegen.
- Geluid - Speel geluiden af, verander het volume of pas het tempo aan.
- Pen - Teken met een stift en verander van kleur en vorm.
- Gegevens - Hiermee kunt u uw eigen variabelen maken. Dit komt bijzonder goed van pas voor elementen die Scratch niet heeft ingebouwd.
- Evenementen - Criteria voor het starten van andere acties, bijvoorbeeld wanneer u op de groene vlag klikt of op de spatiebalk drukt. Je hebt deze blokken nodig om al je andere blokken daadwerkelijk iets te laten doen!
- Controle - Loops om een actie te herhalen, een if-else-instructie uit te voeren of iets te stoppen.
- sensing - Plaats deze blokken in anderen om acties uit te voeren wanneer een sprite een ander element raakt of de gebruiker een toets ingedrukt houdt.
- operators - Wiskundige elementen waarmee u rekenkundige of basale Booleaanse bewerkingen op variabelen kunt uitvoeren.
- Meer blokken - Maak je eigen blokken als dit niet genoeg is!
Een eenvoudig voorbeeld
Laten we een eenvoudig voorbeeld nemen om te illustreren hoe deze blokken stap voor stap bij elkaar passen. We laten de Scratch kat een voetbalbal in het doel trappen en spelen een geluid als het binnenkomt.
Ten eerste heb je een coole voetbalachtergrond nodig. Ga naar de Achtergrond in de linkerbenedenhoek en klik op het illustratiepictogram om een achtergrond van Scratch te kiezen. Er is er een geroepen doel1 dat zal perfect werken. Klik vervolgens op het sprite-pictogram om een nieuwe vooraf gemaakte sprite toe te voegen. Je zou het moeten zien Ball-voetbal in de lijst - dubbelklik erop om het aan uw sprites toe te voegen.

Nu de graphics klaar zijn, moet u beginnen met enkele blokken. Selecteer de kat, want hij is degene die de actie uitvoert. Vergeet niet dat de Evenementen tab bevat veel van de startblokken? Neem een kijkje en je ziet er een die vuurt wanneer je op de groene vlag klikt. Dat is een perfect beginpunt - sleep het naar de scripts werkgebied.
Zodra je begint, wil je dat de kat overreden wordt en de bal schopt, toch? Dat klinkt als iets dat zou vallen onder de Beweging tab. Je hebt verschillende opties om de kat te laten bewegen, zoals de Verplaats X-stappen blok. Maar we kunnen niet garanderen hoeveel stappen de kat nodig heeft om de bal te bereiken. Er is een betere blokkering voor dit - probeer het Glijd X secs naar blok. Eén seconde is een goede tijd en je moet op het blauw klikken ik pictogram van de voetbal om zijn coördinaten te zien. Voer die in het blok in en je eerste actie is voltooid!
De bal schoppen
Zodra de kat de voetbal raakt, moet deze het doel bereiken. Selecteer dus de voetbal zodat je er wat acties aan kunt toevoegen. Vergeet niet dat elke actie moet beginnen met een Evenement - de groene vlag is goed voor deze instantie. Nu wil je niet dat de voetbal beweegt totdat de kat hem aanraakt. Kijk eens naar de Controle categorie voor een blok waarmee we het gedrag van het blok kunnen beperken. De Wacht totdat blokkeer geluiden over rechts!
Let op hoe het Wacht totdat blok heeft een langwerpige zeshoekige vorm erin. Veel van de sensing blokken passen in deze vorm, dus bekijk die om de juiste te vinden. Zie de aandoenlijk blokkeren bovenaan de lijst? Je kunt dat recht in het gat naar binnen slepen Wacht totdat. Wijzig de vervolgkeuzelijst in Kat of hoe je de sprite van de kat noemde.

Nu moet je gewoon de voetbalbal het doel in laten vliegen. De Glijd X secs naar blokkeren in de Beweging categorie die we eerder voor de kat hebben gebruikt, werkt prima. Klik dat blok eronder wacht totdat, en plaats je muisaanwijzer op het doelnet. Je zult het zien X en Y coördinaten onder het podium - sluit deze aan op Glijden blok. De bal zou vrij snel moeten bewegen tijdens het trappen, dus laten we het proberen 0,5 seconden voor de timing.
En de menigte gaat Wild
De laatste stap is het toevoegen van geluid! Selecteer de Sounds tab boven het werkgebied om een nieuwe toe te voegen. Klik hieronder op het luidsprekerpictogram Nieuw geluid om er een uit Scratch's bibliotheek te pakken. Er is er een geroepen juichen onder de menselijk categorie, wat perfect is. Dubbelklik erop om toe te voegen en ga terug naar de werkruimte voor het voetbal.
U vindt een blok met het label Geluid afspelen onder de Geluid categorie. Snap dat onder de glijden blokkeren en je bent klaar! Klik op de groene vlag om je animatie af te spelen. De kat zal naar de bal rennen en wanneer hij hem aanraakt, vliegt de bal het doel in en juicht het publiek.
Dat was niet zo moeilijk! Nu we ons hebben verdiept in hoe blokken zich verhouden en in elkaar passen, laten we eens kijken hoe je een Mario-game kunt bouwen met Scratch.
Een eenvoudig Mario-spel maken
Het eenvoudige voetballichaam hierboven laat zien hoe je blokken kunt gebruiken om sprites te besturen, maar het heeft geen gameplay, animaties of muziek. Laten we er meer over doen en een eenvoudig Mario-spel maken. We kunnen duizenden woorden uitgeven aan elk aspect van het maken van een spel, dus we houden ons aan de basis.
Houd er rekening mee dat: Omdat ik geen artiest ben, kopieer ik voor deze tutorial Mario-sprites van internet. Mario-graphics zijn eigendom van Nintendo en je moet geen games publiceren met sprites waarop copyright rust. Dit wordt alleen als voorbeeld gepresenteerd.
Afbeeldingen importeren
De eerste stap is om uw sprites en achtergronden in Kras te importeren. Omdat we afbeeldingen van internet gebruiken, download ik ze en upload ik ze vervolgens naar Scratch. Het creëren van logica zodat Mario op vijanden kan springen om ze te verslaan, maar sterft door hun zijden aan te raken is te geavanceerd voor deze tutorial, dus we laten hem munten verzamelen in plaats daarvan.
Aan het einde van de zelfstudie zal ik een ZIP-bestand leveren met de uiteindelijke activa die ik heb gebruikt. Als u die gebruikt, hoeft u zich geen zorgen te maken over de instructies voor beeldmanipulatie in de zelfstudie. Als je alles zelf wilt downloaden, ga dan verder. Dit zijn de sprites die ik heb gedownload:
- Mario aan het hardlopen (twee frames is voldoende voor ons)
- Mario springen
- Geanimeerde munt
- Grondblokken
- wolken
Scratch heeft a Blue Sky 3 achtergrond, die goed zal werken voor onze behoeften.
Bewerk Sprite-kostuums
Omdat er twee sprites zijn die Mario's run-animatie vormen, moet je ze toevoegen als afzonderlijke kostuums. Gebruik een afbeeldingseditor zoals Paint.NET 10 Gratis foto-editor Hulpmiddelen om het maximale uit uw foto's te halen 10 Gratis foto-editor Tools om uw foto's optimaal te maken Wat is er gebeurd met alle foto's die u in het verleden hebt gemaakt? Als je plannen en ideeën hebt, zijn hier een paar geweldige Windows en een aantal platformonafhankelijke tools om ze mee te verwerken. Meer lezen om de twee Mario-frames als afzonderlijke bestanden op te slaan - u kunt de derde negeren. Upload de eerste Mario-sprite, selecteer deze en gebruik de kostuums om de andere sprite als zijn tweede kostuum te uploaden. Geef ze onderscheidbare namen, zoals Mario-1 en Mario-2. Voeg de Springende Sprite toe als een ander kostuum voor Mario.

Gebruik een afbeeldingseditor om de cloud uit de bovenstaande afbeelding te extraheren en upload hem vervolgens als een nieuwe sprite. Het is niet geanimeerd, je hoeft dus geen apart kostuum toe te voegen.
Voor de grond heb je veel blokken nodig sinds Mario er langs loopt. Gebruik Paint.NET om de zes blokken in het midden van de Grondblokken afbeelding en sla ze vervolgens op als een afzonderlijk bestand. Je hebt ongeveer 12 blokken nodig om de hele onderkant van het scherm te bedekken als je ze eenmaal hebt verkleind tot een goede maat. Je moet dus twee exemplaren van deze zes blokken naast elkaar voor je plaatsen Grond sprite. Upload dit en maak vervolgens twee ground sprite-duplicaten in Scratch.
De munt is een geanimeerde GIF, dus het is een beetje anders. Wanneer u het uploadt, maakt Scratch kostuums voor elk frame van de animatie. Deze afbeelding heeft 11 totale frames, maar heeft helaas ook een witte rand eromheen, die er tegen de blauwe achtergrond uitziet. Je moet elk kostuum openen voor de munt in de Scratch-editor. Gebruik het pipetgereedschap om de blauwe achtergrondkleur te selecteren en gebruik vervolgens het gereedschap Verfemmer om de witte randen van de munt te veranderen in lichtblauw.

U moet de grootte van sprites wijzigen met behulp van de Toenemen en Krimpen knoppen aan de bovenkant van het scherm, net boven de groene vlagknop. Klik op een van de knoppen en klik vervolgens op de sprite die u op het podium links wilt wijzigen. Hiermee wordt ook het formaat van alle kostuums aangepast. Ballparkeer ze nu; je kunt later fijn afstemmen.
Geluiden importeren
Net als sprites, zullen we een paar geluiden pakken om ons spel uit te werken. Ga je gang en download deze en upload ze met behulp van de Sounds tab. Terwijl je bezig bent, kun je ze toevoegen als coole beltonen voor je telefoon Make Your Ringtone Awesome With Retro Video Game Sounds Maak je ringtone geweldig met Retro videogamound Als je nog steeds de generieke ringtone gebruikt die bij je telefoon is geleverd, het is tijd voor verandering. Waarom geen klassieke videogamemuziek gebruiken als een geweldige nieuwe beltoon? Lees verder .
- Super Mario Bros.-thema
- Mario springt geluid
- Munt verzamelt geluid
Animeer de munten
Nu alle activa gereed zijn, is het tijd om ze te laten leven. We beginnen met de munten, want die zijn eenvoudig. Selecteer de muntsprite en de scripts tab. Omdat onze munten geanimeerde GIF's zijn 3 Beste tools om gratis geanimeerde GIF's te maken op Windows 3 Beste tools om gratis geanimeerde GIF's op Windows te maken Bent u geïnteresseerd in het maken van uw eigen GIF's? Met deze hulpmiddelen kun je snel een animatie maken. Lees Meer, we kunnen een reeks blokken gebruiken om constant door hun kostuums te bladeren zodat ze lijken te bewegen.
Een animatiescript ziet er ongeveer zo uit:

In het kort stelt dit script de munt in op de standaardstatus wanneer u op de groene vlag klikt. Vervolgens fietst het eindeloos door de frames, met een snelheid die u instelt als de FPS variabele in de Gegevens tab. Speel rond met dat nummer als je de snelheid niet leuk vindt.
Verwijder het vinkje uit het selectievakje naast Coin-FPS in de Gegevens tabblad (dit is een aangepaste variabele die u maakt) zodat deze niet op het scherm wordt weergegeven.
Mario Move maken
Nu voor het moeilijke deel. Er zijn veel stappen nodig om Mario te laten bewegen, en het is eigenlijk een truc die de grondblokken doorkruist om het uiterlijk van beweging te geven. In plaats van elke bloklus uit te leggen, zal ik screenshots van codeblokken verschaffen en hun hoogtepunten uitleggen.
Eerst moet u vier variabelen maken in de Gegevens tab. Alle vier zijn dit Voor alle sprites behalve voor Snelheid, welke alleen voor Mario is:

- Zwaartekracht is een constante die Mario terug naar de grond trekt wanneer hij springt.
- OnGround houdt bij of Mario de grond raakt of niet.
- ScrollX meet de horizontale beweging van het scherm.
- Snelheid (Alleen Mario) regelt de snelheid waarmee Mario springt.
Animeren van de grond
U hebt al twee duplicaten van uw gemaakt Grond Sprite door er met de rechtermuisknop op te klikken en te kiezen Duplicaat. Slepen Ground-1 helemaal links van het scherm, dus raakt het meest linkse blok uiterst links van het scherm. Sleep vervolgens de andere grondsprite (s) rechts van de eerste. Lijn de randen uit, en het zal lijken alsof de grond een solide stuk is.
Dit is het codeblok dat u voor elk account nodig heeft Grond sprite:

Dit plaatst de grond onderaan het scherm en scrolt vervolgens eenvoudig door de blokken terwijl Mario beweegt. ScrollX is de positie van de blokken; 0 is de standaardpositie die wordt gestart wanneer u op de groene vlag klikt. Je zult merken dat je niet meteen links kunt gaan nadat je bent begonnen.
Voor de tweede (en verdere) grondblokken verhoogt u de 0 cijfer in ScrollX + 480 * 0 met één voor elk nieuw stuk grond. Dit verschuift het zodat het soepel scrollt.
Mario's logica
Dat is alles wat nodig is voor de blokken, maar Mario heeft veel meer codeblokken. Dit is wat elk van hen doet, met een korte samenvatting:

Dit codeblok wijzigt de ScrollX variabel als Mario beweegt. Telkens wanneer je op links of rechts drukt, kijkt Mario in de juiste richting en neemt een stap, stapsgewijs ScrollX door 3. Als je merkt dat Mario ondersteboven kantelt als je naar links beweegt, klik je op het blauwe ik op zijn sprite en zorg ervoor dat de Rotatiestijl is ingesteld op de tweede optie. Dit zal hem links en rechts omdraaien in plaats van in een cirkel.

Hier zien we de code voor Mario's kostuumveranderingen. Als Mario niet op de grond is, heeft hij het springpak. Wanneer je naar links of naar rechts beweegt, schakelt Mario elke tiende van een seconde tussen frames. Laat de pijltjestoetsen los en Mario neemt standaard zijn standaardframe in gebruik.

Een eenvoudig stukje code dat de OnGround variabel. Als hij een van de grondblokken aanraakt, OnGround is gelijk aan 1 (waar). Als hij springt, OnGround is 0 (false).

Deze twee blokken code behandelen Mario's sprongsnelheid. Links is een blok dat ervoor zorgt dat Mario geen momentum heeft als hij op de grond staat. Als hij in de lucht is, wordt zijn snelheid geleidelijk vertraagd door de zwaartekracht, wat een constante waarde is. Het juiste blok zorgt ervoor dat Mario springt wanneer je op de spatiebalk drukt. Zijn springgeluid speelt, en de snelheid drijft hem de lucht in totdat de zwaartekracht het overneemt.

Ons laatste blok met code voor Mario is helemaal klaar. Wanneer u op de groene vlag klikt om te starten, begint de muziek, worden alle variabelen ingesteld op hun standaardwaarden en Mario spawnt in het midden van het scherm.
Munten verzamelen
Laten we terug naar de munten springen. We moeten ervoor zorgen dat wanneer Mario er een pakt, het een geluid maakt en verdwijnt. Laten we daar een apart script voor maken - het scheiden van scripts per functie is een belangrijke oefening in programmeren. Een grote warboel van blokken maakt het moeilijker om het probleem te achterhalen als er iets misgaat.
Dit is ons muntenverzamelscript:

Dit is vrij eenvoudig: wanneer Mario een munt raakt, speelt het verzamelgeluid en de munt verbergt zich. In de munt-animatiecode hebben we een geplaatst Laten zien blok zodat de munten opnieuw verschijnen wanneer je herstart.
Blader door munten en wolken
Je bent er bijna! Omdat Mario niet beweegt maar de grond schuift, moeten we ervoor zorgen dat de munten ook verschuiven zodat Mario ze kan verzamelen. Hier is hoe dat werkt:

Dit plaatst de munt op een Y waarde (dat is de verticale schermpositie) waar Mario het gemakkelijk kan pakken. Het gebruikt dan dezelfde logica als de grondblokken om naar Mario te scrollen. Merk op dat we de schuifsnelheid hebben verhoogd naar 0.75 zodat munten snel richting Mario bewegen. Voor de tweede en derde munten verhogen we de stel y in op veld naar -40 en -20 dus ze zijn iets hoger en moeilijker voor Mario om te grijpen. In de Stel x in op blok, verhoog de 150 * 1 naar 150 * 3 en 150 * 5 voor de tweede en derde munten om ze verder naar rechts te plaatsen, buiten beeld.
De wolken gebruiken een bijna identiek codeblok:

Nogmaals, hierdoor wordt een wolk op een bepaalde hoogte geplaatst en vervolgens verschoven terwijl Mario beweegt. Voor een tweede wolk die voor Mario staat in plaats van achter hem, verander de stel x in op blokkeren naar (ScrollX * 0.1) + (150 * 1), net als de munten.
Randen toevoegen
Vanwege de manier waarop we de grond en munten hebben geïmplementeerd, zie je munten aan de rand van het scherm plakken totdat ze in beeld verschijnen. Dit is onooglijk, dus je zou een snelle grenssprite moeten maken met dezelfde kleur als de achtergrond om dit aan zowel de linker- als de rechterkant te verbergen.

De gemakkelijkste manier om dit te doen, is door met de rechtermuisknop op het werkgebied te klikken en te klikken Bewaar foto van het podium. Open dit in Paint.NET en gebruik het pipetgereedschap om de blauwe achtergrondkleur te selecteren. Voeg een nieuwe laag toe met behulp van de dialoog rechtsonder. Gebruik vervolgens het gereedschap Rechthoek om een gevulde blauwe rechthoek aan beide zijden van het scherm te tekenen. Bedek ongeveer de helft van elk blok en verwijder vervolgens de achtergrondlaag.

Sla dit op als een PNG-bestand en upload het als een nieuwe sprite genaamd Grens. Omdat je de randen recht over het scherm hebt getrokken, kun je het perfect uitlijnen.
Dan heb je gewoon een paar blokken nodig, zodat de rand altijd vooraan staat:

Je spel uitbreiden
Probeer het uiteindelijke product hieronder!
We hebben samen alleen de basis van een Mario-game ingesteld. Je kunt vanaf hier veel elementen aan je spel toevoegen. Probeer Super Mushrooms toe te voegen om Mario van stroom te voorzien, een aantal kuilen te maken die Mario moet opruimen of een vlag op eindniveau te maken. Met de bouwstenen die je hier hebt gevonden, kun je meer sprites, variabelen en logica toevoegen om alles te maken wat je wilt. We kijken er naar uit om te zien wat je bedacht!
We willen Scratch-gebruiker dryd3418 een shout-out geven, omdat we een deel van de code uit zijn Super Mario: Scroll & Jump-zelfstudieproject in ons eigen project voor dit artikel hebben gebruikt. Voor meer gedetailleerde hulp, inclusief scripts die je kunt kopiëren, bekijk je een andere gebruikershandleiding voor het maken van een Mario-game. Als je een gemakkelijkere route wilt nemen, bekijk dan het Create Your Own Mario Game-project waarmee je sprites kunt slepen en neerzetten om een eenvoudig spel te maken.
Merk op dat u op elk Scratch-project kunt klikken Zie Inside om het project in een editor te openen, net zoals je dat voor je eigen project hebt gebruikt. Hiermee kunt u een blik werpen in de blokken die iemand gebruikte om zijn project te laten werken, en u helpen wanneer u vastloopt. Ik heb mijn project beschikbaar gemaakt voor iedereen, dus voel je vrij om het te bekijken en kijk eens naar de code als je hulp nodig hebt. Ik heb ook alle activa die ik in deze game gebruikte gecomprimeerd, zodat je ze kunt downloaden om wat tijd te besparen.
Interesse om dit een stapje hoger te zetten? Bekijk Scratch For Arduino Bang voor programmeren in code? Probeer Scratch For Arduino Bang voor programmeren in code? Probeer Scratch For Arduino Scratch 4 Met Arduino kunnen beginners zoals ik spannende Arduino-projecten bouwen met een visuele interface. Het is eenvoudig, het is leuk en het leert je de fundamentele bouwstenen van programmeren. Lees meer om projecten op dat platform te bouwen. Als je klaar bent om in te duiken, bekijk dan alles wat je nodig hebt om een iPhone-game te maken. Hoe maak je een iPhone-game van Scratch Hoe maak je een iPhone-game van Scratch? Op een gegeven moment heb je waarschijnlijk al gewenst dat je je eigen iPhone-games kon maken . Het is tijd om te stoppen met wensen en te doen. Meer lezen van “krassen.”
We willen van je horen of je Scratch hebt geprobeerd! Heb je ons standaard Mario-spel uitgebreid? Laat uw vragen, opmerkingen en updates in de comments hieronder staan, alstublieft!
Ontdek meer over: Longform Guide, Scratch.


