Wat is JavaScript en hoe werkt het?

JavaScript is een programmeertaal voor internet. Het wordt ondersteund door de meeste webbrowsers, waaronder Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. De meeste mobiele browsers voor smartphones ondersteunen ook JavaScript.
Het wordt voornamelijk gebruikt om webpagina's te verbeteren voor een meer gebruikersvriendelijke ervaring. Deze omvatten het dynamisch bijwerken van webpagina's, verbeteringen van de gebruikersinterface, zoals menu's en dialoogvensters, animaties, 2D- en 3D-afbeeldingen, interactieve kaarten, videospelers en meer. Deze modus van JavaScript-gebruik in de webbrowser wordt ook wel JavaScript aan de kant van de klant.
De webpagina Triad
Wanneer u de componenten beschouwt waaruit een webpagina bestaat, vormt JavaScript de derde component van de triade, waarbij HTML en CSS de andere twee zijn. HTML beschrijft de pagina, inclusief de tekst, afbeeldingen, etc. CSS wordt gebruikt om het uiterlijk van de webpagina te regelen en aan te passen, inclusief de kleuren, lettertypen, enz. JavaScript wordt gebruikt om een dynamische component aan de webpagina toe te voegen en de meeste te maken elementen op de pagina programmeerbaar.

Geschiedenis van JavaScript
De ontwikkeling van JavaScript begon in 1995 bij Netscape Communications, de makers van de Netscape-browser. Ze beseften dat het toevoegen van een “lijm taal” om de gebruikerservaring van de website te verbeteren, zou het gebruikersgebruik toenemen. Dus brachten ze Brendan Eich in om de Scheme Programming-taal in te bedden. Omdat Java destijds echter de nieuwe taal van het web was, besloten ze de taal dichter bij Java te maken. Het resultaat was JavaScript, met functies van Scheme, de objectoriëntatie van SmallTalk en de syntaxis van Java. De eerste versie van deze taal kreeg in mei 1995 de naam Mocha, werd in september 1995 omgedoopt tot LiveScript en in december 1995 opnieuw hernoemd tot JavaScript..
In 1996 werd JavaScript aan ECMA International ter definitieve afwerking als standaardspecificatie voorgelegd. In juni 1997 werd de eerste officiële specificatie voor de taal vrijgegeven als ECMA-262. De nieuwste versie van de taal is ECMAScript 2017 die in juni 2017 werd uitgebracht.
Wat kan ik doen met JavaScript?
JavaScript is een volwaardige interpreter voor programmeertaal die is ingesloten in uw webbrowser. U kunt alles in JavaScript doen dat in een normale taal zoals Java is toegestaan. Waaronder:
- Declareer variabelen
- Sla waarden op en haal ze op
- Functies definiëren en aanroepen
- Definieer uw eigen klassen
- Laad en gebruik externe modules
- Schrijf event-handlers die reageren op gebruikers- en andere evenementen
- En veel meer
De webbrowser laadt een webpagina, parseert de HTML en maakt een zogenaamd Document Object Model (DOM) uit de inhoud. De DOM presenteert een liveweergave van de webpagina naar uw JavaScript-code. Uw code kan vervolgens updates voor de DOM maken en deze direct aan de gebruiker laten zien. Met de browser kunt u ook uw code registreren om op de hoogte te worden gebracht van gebeurtenissen in de gebruikersinterface, zoals muisbewegingen, klikken op de knop, enz. Met al deze faciliteiten kunt u coole kleine (en niet zo weinig) applicaties bouwen om het doel te dienen waarvoor u kiest.
Waarschuwing: Omdat JavaScript zo'n krachtige taal is JavaScript en webontwikkeling: Het documentobjectmodel JavaScript en webontwikkeling gebruiken: Het documentobjectmodel gebruiken Dit artikel introduceert u het documentskelet waarmee JavaScript werkt. Als u op de hoogte bent van dit abstracte documentobjectmodel, kunt u JavaScript schrijven dat op elke webpagina werkt. Lees Meer, het is ook mogelijk om malware, virussen, browserkapers en andere nasties te schrijven om ze toe te brengen aan de gebruikers. Deze variëren van het stelen van browsercookies, wachtwoorden, creditcards voor het downloaden van virussen naar uw computer.
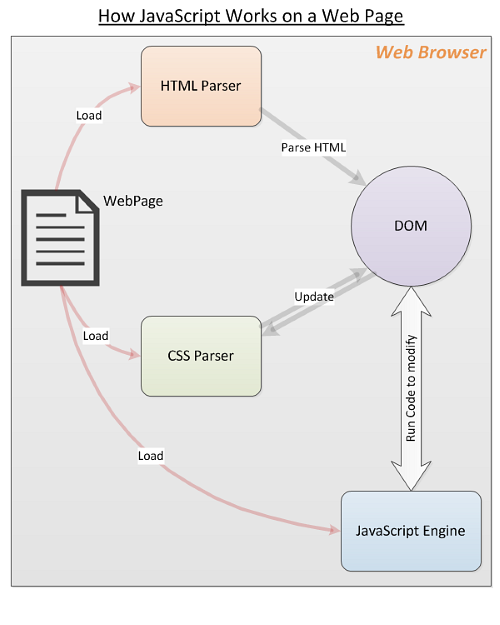
Hoe werkt JavaScript??
Wanneer de webbrowser een webpagina laadt, begint de HTML-parser de HTML-code te ontleden en de DOM te maken. Wanneer de parser een CSS- of JavaScript-richtlijn tegenkomt (inline of extern geladen), wordt deze naar behoefte overgedragen aan de CSS-parser of de JavaScript-engine. De JavaScript-engine laadt externe JavaScript-bestanden en inline-code, maar voert de code niet onmiddellijk uit. Het wacht op het voltooien van de HTML- en CSS-parsing. Zodra dit is gebeurd, wordt het JavaScript uitgevoerd in de volgorde waarin ze op de webpagina zijn gevonden: variabelen en functies worden gedefinieerd, functieaanroepingen worden uitgevoerd, gebeurtenishandlers worden geactiveerd, enz. Deze activiteiten resulteren erin dat de DOM wordt bijgewerkt door JavaScript en wordt onmiddellijk gerenderd door de browser.

JavaScript in een webpagina laden
De meest gebruikelijke manier om JavaScript in een webpagina te laden, is door de script HTML-tag. Afhankelijk van uw vereisten kunt u een van de volgende methoden gebruiken.
- Laad een extern javascript-bestand als volgt in een webpagina:
- U kunt de volledige URL als volgt opgeven als het javascript afkomstig is van een ander domein dan de webpagina:
- JavaScript kan direct in de HTML worden ingesloten. Het volgende zorgt ervoor dat de webpagina een waarschuwingsvenster opent wanneer deze is geladen.
Anders dan deze methoden zijn er manieren om JavaScript-code dynamisch op aanvraag te laden. In feite zijn er hele kaders gewijd aan het laden en uitvoeren van JavaScript-modules met de juiste afhankelijkheden die tijdens runtime zijn opgelost. De bespreking van deze technieken moet worden uitgesteld tot een geavanceerd artikel.
Enkele voorbeelden van JavaScript-codefragmenten
Hier zijn enkele eenvoudige voorbeelden van JavaScript-code om te laten zien hoe eenvoudig het is om op uw webpagina te gebruiken.
- Het volgende selecteert alles stoutmoedig elementen in het document en stelt de kleur van de eerste rood in.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'rood'; - Wil je de afbeelding wijzigen in een img label? De volgende associeert een gebeurtenishandler voor de Klik gebeurtenis van een knop.

- Update de tekstinhoud van een alinea (p) element? Stel de innerHTML eigenschap van het element zoals weergegeven:
Hallo Wereld
Deze codevoorbeelden bieden slechts een glimp van wat u kunt doen met behulp van JavaScript op uw webpagina. Er zijn veel tutorials Freebie: leren coderen met 27 uur video-tutorials Freebie: leren programmeren met 27 uur video-tutorials De Ultimate Coding-bundel, die vijf video-cursussen en 27 uur premium-instructie bevat, is nu GRATIS. Lees meer op internet om aan de slag te gaan. Probeer het vandaag nog!
Afsluiten
Hopelijk heeft deze introductie Javascript opgeleverd en heb je zin gekregen in web-programmeren in het algemeen en JavaScript in het bijzonder.
Hoe gebruikt u JavaScript (of wilt u dit gebruiken) op uw webpagina? Laat het ons weten in de comments hieronder.
Image Credit: [email protected]/Depositphotos
Ontdek meer over: JavaScript.



