Numerieke paginering toevoegen in uw WordPress-thema

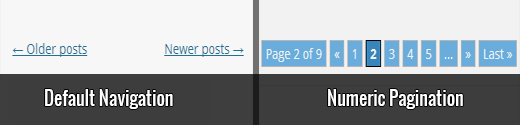
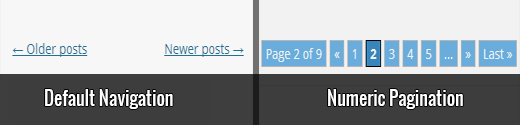
Een van onze lezers vroeg ons onlangs hoe we numerieke paginering toevoegen op de WPBeginner-blogpagina. Standaard WordPress-thema's en vele andere thema's geven paginakoppelingen weer door oudere berichten en nieuwere berichten-links onder aan uw WordPress-archiefpagina's toe te voegen. Er zijn echter veel WordPress-sites die gebruikmaken van numerieke paginering, zoals WPBeginner. Vanuit onze ervaring is numerieke paginering gebruiksvriendelijker, aantrekkelijker en SEO-vriendelijker. Meest geavanceerde WordPress-themakaders zoals Genesis worden geleverd met een ingebouwde functionaliteit voor het toevoegen van numerieke paginering. In dit artikel laten we u zien hoe u numerieke paginering toevoegt in uw WordPress-thema. Het doel is om de standaard Oudere en Nieuwere paginakoppelingen onder aan archiefpagina's te vervangen door gemakkelijk te navigeren paginanummers.

Er zijn twee methoden om numerieke paginering toe te voegen aan uw WordPress-thema. De eerste methode is het handmatig toevoegen van numerieke paginering zonder te vertrouwen op een plug-in van derden. Aangezien dit artikel deel uitmaakt van de thema-categorie en bedoeld is voor nieuwe thema-ontwerpers, zullen we eerst de handmatige methode laten zien. De tweede methode is om een bestaande externe plug-in te gebruiken om numerieke paginering toe te voegen. We zouden die methode aanbevelen voor al onze doe-het-zelvers.
Numerieke paginering handmatig toevoegen in uw WordPress-thema's
Eerst laten we u zien hoe u numerieke paginering handmatig toevoegt in uw WordPress-thema's. Dit komt ten goede aan onze geavanceerde gebruikers en gebruikers die themaontwikkeling aan het leren zijn, of willen dit doen zonder te vertrouwen op een plug-in van derden. Laten we aan de slag gaan door de volgende code toe te voegen aan uw thema's functions.php het dossier.
Opmerking: deze code is afgeleid van Genesis Framework dat we gebruiken op onze site. Als u Genesis gebruikt, hebt u deze code of de plug-in niet nodig.
functie wpbeginner_numeric_posts_nav () if (is_singular ()) terug; globale $ wp_query; / ** Stop met uitvoeren als er slechts 1 pagina * / if is ($ wp_query-> max_num_pages max_num_pages); / ** Voeg de huidige pagina toe aan de array * / if ($ paged> = 1) $ links [] = $ paged; / ** Voeg de pagina's rond de huidige pagina toe aan de array * / if ($ paged> = 3) $ links [] = $ paged - 1; $ links [] = $ opgeroepen - 2; if (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- '. "\ N"; / ** Vorige berichtlink * / if (get_previous_posts_link ()) printf ('
- % s '. "\ n", get_previous_posts_link ()); / ** Link naar eerste pagina, plus eventuele ellipsen * / if (! In_array (1, $ links)) $ class = 1 == $ opgeroepen? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link (1)), '1'); if (! in_array (2, $ links)) echo '
- ... '; / ** Link naar huidige pagina, plus 2 pagina's in beide richtingen indien nodig * / sort ($ links); foreach ((array) $ links als $ link) $ class = $ paged == $ link? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link ($ link)), $ link); / ** Link naar laatste pagina, plus eventuele ellipsen * / if (! In_array ($ max, $ links)) if (! In_array ($ max - 1, $ links)) echo '
- ... '. "\ N"; $ class = $ paged == $ max? '': "; printf ('% s'. "\ n", $ klasse, esc_url (get_pagenum_link ($ max)), $ max); / ** Volgende berichtlink * / if (get_next_posts_link ()) printf ('
- % s '. "\ n", get_next_posts_link ()); echo '
Bij WPBeginner gebruiken we dezelfde code voor numerieke paginering op onze archiefpagina's (bijvoorbeeld onze blog, of categoriepagina van WordPress-tutorials). Wat deze code doet, is dat deze het aantal pagina's ophaalt en een opsommingsteken maakt met genummerde koppelingen. Als u dit in uw sjablonen wilt toevoegen, moet u de volgende sjabloontag toevoegen in de index.php, archive.php, category.php en eventuele andere archiefpaginasjablonen van uw thema..
Nu we onze lijst met genummerde pagina's hebben, moeten we deze lijst opmaken. We willen ervoor zorgen dat de lijst in het lijnblok verschijnt waar de actieve pagina is gemarkeerd met een andere achtergrondkleur. Om dit te bereiken, laten we doorgaan en het volgende toevoegen in het style.css-bestand van uw thema:
.navigatie li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled color: #fff; text-decoration: none; .navigatie li display: inline; .navigatie li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled background-color: # 6FB7E9; grensradius: 3px; cursor: pointer; opvulling: 12px; opvulling: 0.75rem; .navigatie li a: hover, .navigation li.active a background-colour: # 3C8DC5;
Daar heb je het. We hebben een lijst met numerieke paginering in ons thema die er geweldig uitziet.

Numerieke paginering toevoegen in WordPress met WP-PageNavi
Laten we nu eens kijken hoe u numerieke paginering in uw WordPress-thema kunt toevoegen met behulp van een bestaande plug-in genaamd WP-PageNavi. Het eerste wat u hoeft te doen is de WP-PageNavi plug-in installeren en activeren. Ga na het activeren van de plugin naar Instellingen »PageNavi om de plug-in-instellingen te configureren.

Op de pagina met instellingen voor plug-ins kunt u de standaardinstellingen voor tekst en numerieke paginering vervangen door uw eigen instellingen als u dat wilt. De standaardinstellingen moeten echter voor de meeste websites werken.
In de volgende stap moet u een sjabloontag toevoegen aan uw WordPress-thema. Ga naar je themamap en vind de regels voor oudere en nieuwere paginering in je archiefpaginasjablonen: index.php, archive.php en andere archiefsjabloons. Voeg de volgende sjabloontag toe om de oude tags previous_posts_link en next_posts_link te vervangen.
Nadat u het fragment wp_pagenavi heeft toegevoegd, ziet de numerieke paginering er als volgt uit:

Als u wilt wijzigen hoe de kleuren en stijl van numerieke paginering in wp-pagenavi eruitziet, moet u naar Instellingen »PageNavi. Schakel het selectievakje Gebruik pagenavi-css.css gebruiken en wijzigingen opslaan uit. Ga nu naar Plugins »Editor. Van Selecteer plug-in om te bewerken vervolgkeuzemenu, selecteer WP-PageNavi en klik op de kiezen knop. De editor laadt plug-in bestanden in de rechter zijbalk. Klik op pagenavi-css.css om het in de editor te openen en kopieer vervolgens de inhoud van het bestand.

Vervolgens moet je gaan Uiterlijk »Editor en plak de inhoud van pagenavi-css.css in het style.css-bestand van je thema. Nu kunt u het kleurenschema en de styling vanaf hier wijzigen. De reden waarom we de inhoud van de css van de plug-in hebben gekopieerd naar de stylesheet van het thema is om te voorkomen dat stijlwijzigingen verloren gaan als u de plug-in bijwerkt. Hier is een licht gewijzigde versie van numerieke paginering, voel je vrij om het te gebruiken en aan te passen in je thema.
.wp-pagenavi duidelijk: beide; .wp-pagenavi a, .wp-pagenavi span color: #FFF; tekstdecoratie: geen; background-color: # 6FB7E9; rand: 1px vast # B2D1E5; opvulling: 5px 5px; marge: 2px; .wp-pagenavi a: hover, .wp-pagenavi span.current border-colour: # E9F2F9; background-color: # 6FB7E9; .wp-pagenavi span.current font-weight: bold; background-color: # 3C8DC5;
Hier is hoe het eruit zou zien:

Zoals altijd zou je met CSS moeten experimenteren. Het doel zou moeten zijn om de numerieke paginering te matchen met de look en feel van de kleuren van uw website, zodat deze mooi overloopt en er niet uitziet als een vreemd geplaatst item.
We hopen dat dit artikel u heeft geholpen bij het toevoegen en weergeven van numerieke paginering in uw WordPress-thema. Welke methode gebruik je het liefst? Vind je de numerieke paginering leuk of geef je de voorkeur aan de ingebouwde vorige / volgende navigatie? Laat het ons weten in de comments hieronder.


