Hoe u de weergave van WordPress-archieven in uw zijbalk kunt aanpassen

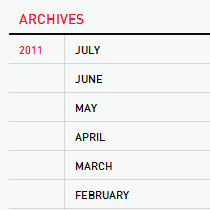
Onlangs werkten we aan het ontwerp van een klant op de website, waarbij we maandelijkse archieven per jaar in de zijbalk moesten weergeven. Het was waarschijnlijk heel gemakkelijk voor hun ontwerper om het in Photoshop te bespotten, maar het was een beetje ingewikkeld om te bereiken in WordPress. Zie de afbeelding hieronder:

Nu vraag je je waarschijnlijk af waarom het lastig was om het in WordPress te krijgen toen wp_get_archives () de archieven maandelijks een lijst gaf met het jaar ernaast? Nou, dat komt omdat deze klant het jaar slechts eenmaal wilde laten zien aan zijn linkerkant. Er is geen echte manier om de vormgeving van de functie wp_get_archives () aan te passen.
We hebben op internet gezocht naar oplossingen en kwamen niets tegen. Dit probleem moet echt zeldzaam zijn, maar we vonden dat Andrew Appleton hetzelfde probleem had, en hij had er een oplossing voor. We gebruikten zijn codes met een klein aantal wijzigingen.
De code van Andrew had geen limietparameter voor de archieven. Het gebruik van zijn codes zou dus betekenen dat u alle archieven maand laat zien. Stel je dat voor een blog die 5 jaar oud is. Daarom hebben we een limietparameter toegevoegd waarmee we het aantal weergegeven maanden tot 18 op elk willekeurig moment kunnen beperken.
Dus wat je eigenlijk moet doen, is de volgende code in je thema's plakken sidebar.php bestand of een ander bestand waar u aangepaste WordPress-archieven wilt weergeven:
get_results ("SELECT DISTINCT MONTH (post_date) AS month, YEAR (post_date) AS year, COUNT (id) as post_count FROM $ wpdb-> posts WHERE post_status = 'publish' en post_date year; if ($ year_current! = $ year_prev) if ($ year_prev! = null) ?> Opmerking: als u het aantal weergegeven maanden wilt wijzigen, moet u regel 19 wijzigen waarbij de huidige $ -limietwaarde is ingesteld op 18.
Onze CSS zag er ongeveer zo uit:
.widget-archief opvulling: 0 0 40px 0; zweven: links; width: 235px; .widget-archive ul margin: 0; .widget-archive li margin: 0; padding: 0; .widget-archive li a border-left: 1px solid # d6d7d7; opvulling: 5px 0 3px 10px; marge: 0 0 0 55px; display: block; li.archief-jaar float: left; font-family: Helvetica, Arial, san-serif; opvulling: 5px 0 3px 10px; kleur: # ed1a1c; li.archief-jaar a color: # ed1a1c; marge: 0; rand: 0px; opvulling: 0;
Dus door dit op deze manier te doen, hadden we het uiteindelijke resultaat er als volgt uit te zien:

Als u nu het aantal berichten in elke maand wilt weergeven, moet u dit stukje code ergens tussen regel 12 - 16 van de bovenstaande code toevoegen:
POST_COUNT; ?>
Een voorbeeld van wat u kunt doen met het aantal berichten en alles is te zien in de onderstaande afbeelding:

Het bovenstaande plaatje is afkomstig van de site van Andrew Appleton omdat dat de oplossing was die hij bedacht en waaruit we onze stijl hebben afgeleid. Als je de CSS voor zijn stijlen wilt zien, klik je eenvoudig op zijn link hierboven.
Kent u een eenvoudigere manier om dit te bereiken? Past u de weergave van uw WordPress-archieven aan in het volgende ontwerp? Deel uw mening in het opmerkingenveld hieronder.


