Hoe u uw WordPress stijlen lay-out

Onlangs hebben we u laten zien hoe u het WordPress comment-formulier vormgegeven, en we dachten dat het onvolledig zou zijn als we niet schrijven over het stylen van WordPress commentaarlay-out. In het verleden hebben we besproken dat er standaard door WordPress gegenereerde CSS-klassen en ID's zijn om het thema-ontwerpers gemakkelijker te maken hun sjablonen te stijlen. In dit artikel zullen we deze standaardklassen gebruiken om je te laten zien hoe je je WordPress commentaarlay-out moet stylen en enkele van de leuke dingen die je ermee kunt doen.
Omwille van dit voorbeeld zullen we het standaard Twenty Twelve WordPress-thema in dit artikel wijzigen. Opmerking: dit artikel is bedoeld voor beginnende thema-ontwerpers en doe-het-zelvers die een redelijk begrip van HTML en CSS hebben.
Default WordPress Comments Classes
WordPress genereert standaard deze klassen voor elementen in de reactiesjabloon:
/ * Commentaar uitvoer * / .commentlist .reply .commentlist .reply a .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- odd .commentlist .thread-even .commentlist li ul.children .alt .commentlist li ul.children .odd .commentlist li ul.children. even .comlijst.vcard .comlijst. vcard cite.fn .commentlist .vcard span.says .commentlist .vcard img.photo .commentlist .vcard img.avatar .comlijst cite.fn a.url .comlijstlijst.vcard meta .commentlist .comment-meta a .commentlist .commentmetadata .commentlist .commentmetadata a .commentlist .parent .commentlist .comment .commentlist .children .commentlist.pingback . commentlist .bypostauthor .commentlist .comment-auteur .commentlist .comment-auteur-admin .comlijst Loyallist li Loyallist li p Loyallist li ul Loyellijst li ul.children li .commentlist li ul.children li.alt .co mmentlist li ul.children li.byuser .commentlist li ul.children li.comment .commentlist li ul.children li.depth- id .commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-auteur-admin # cancel-comment-reply # cancel-comment-reply a
Hoe te vinden welke CSS-klassen u moet bewerken
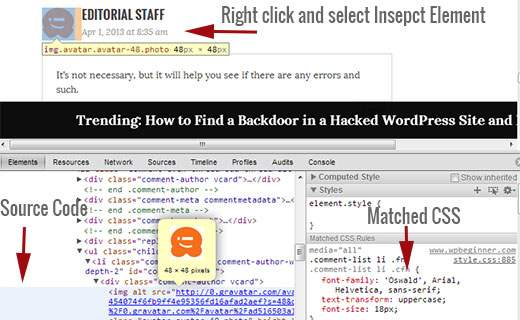
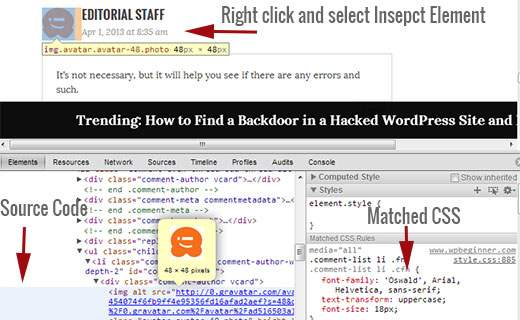
Voordat we verder gaan met het stylen van de layout van WordPress comments, een kleine tip voor onze nieuwe gebruikers. Google Chrome en Mozilla Firefox webbrowsers worden geleverd met een handige tool die u kunt gebruiken om uw WordPress-themaontwikkelingvaardigheden te verbeteren. De tool wordt genoemd Inspecteer Element. Ga met uw muis naar een element op een webpagina, klik met de rechtermuisknop en kies het element inspecteren. Uw browservenster wordt in twee rijen verdeeld en in het onderste venster ziet u de broncode van dat element. Ook in het onderste venster kunt u CSS-elementen zien en hoe ze zijn gestileerd. U kunt de CSS daar zelfs bewerken voor testdoeleinden. Het is belangrijk om te onthouden dat alles wat u wijzigt met het Inspect Element alleen zichtbaar is voor u. Op het moment dat u de pagina vernieuwt, verdwijnen die wijzigingen. Om de wijzigingen permanent te maken, moet u uw style.css-bestand of andere geschikte bestanden in uw thema's gebruiken.

Oneven en even achtergrondkleuren toevoegen voor opmerkingen
Een afwijkende achtergrondkleur voor oneven en even reacties is een designtrend die al enkele jaren bestaat. Het helpt de leesbaarheid, vooral als je veel reacties hebt. Het ziet er ook erg goed uit met bepaalde themakleuren, daarom willen veel ontwerpers van deze functionaliteit gebruik maken. Om ontwerpers te helpen dit doel te bereiken, voegt WordPress respectievelijk een oneven en even klasse toe aan elke opmerking.
Je kunt eenvoudig de oneven / even styling toevoegen voor reacties in style.css van je thema door de volgende code te plakken.
.commentaarlijst .even .comment background-colour: # ccddf2; .commentlist .odd .comment background-color: #CCCCCC;
Het resultaat zou er ongeveer zo uitzien:

Styling Comment Auteur en meta-informatie
WordPress voegt ook klassen toe aan elementen die in elke commentaarheader worden weergegeven. Hiermee kunnen thema-ontwerpers de weergave van auteursinformatie en andere meta-opmerkingen aanpassen, zoals datum en tijd van opmerkingen. Hier is een voorbeeldcode om in het stijl.css-bestand van uw thema te plakken om deze elementen anders te stylen. In dit voorbeeld hebben we achtergrondkleur toegevoegd om meta samen met wat tussenruimte op te geven.
.commentaar-artikel artikel header margin: 0 0 48px; overloop verborgen; positie: relatief; background-color: # 55737D; color: #FFFFFF; opvulling: 10px;
Dit is hoe het eruit zou moeten zien:

Styling Post Auteur Reacties Anders
Vaak kun je zien dat opmerkingen van de auteur worden gemarkeerd met een andere achtergrondkleur of een extra badge. WordPress voegt een standaardklasse toe bypostauthor op alle opmerkingen van de auteur van het bericht. WordPress-thema-ontwerpers kunnen deze klasse gebruiken om opmerkingen van auteurs op een andere manier te stijlen.
Sommige thema's gebruiken hun eigen callback-functie om opmerkingen weer te geven. Met behulp van de callback-functie kunnen deze thema's aanvullende informatie toevoegen aan een opmerking per postauteur. Twenty Twelve gebruikt bijvoorbeeld de volgende regel in de callback-functie voor reacties twentytwelve_comment () (gevestigd in functions.php bestand van het thema).
// Als de huidige auteur van het bericht ook de auteur van de opmerking is, maakt u deze visueel kenbaar. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Post auteur', 'twintigtwintig'). '': "); Deze code voegt toe Post auteur naar de meta-informatie over reacties. Afhankelijk van hoe uw WordPress-thema opmerkingen van de auteur van het bericht verwerkt, kunt u dat aanpassen aan alles wat u maar wilt.
Als u een ander thema gebruikt dan Twenty Twelve, moet u weten hoe uw thema omgaat met opmerkingen. Open eenvoudig uw thema's comments.php het dossier. Als uw thema zijn eigen callback-functie gebruikt, ziet u het binnen wp_list_comments functie, zoals deze:
'twentytwelve_comment', 'style' => 'ol')); ?>
In het bovenstaande voorbeeld kunt u zien dat het thema wordt gebruikt twentytwelve_comment als de terugroepfunctie. Als een callback-functie is opgegeven, bevindt de meest waarschijnlijke locatie om deze functie te vinden zich in het bestand functions.php van uw thema.
In dit voorbeeld veranderen we deze functie om Editor weer te geven in plaats van Auteur plaatsen. Om dit te doen hebben we de callback-functie voor reacties zo gewijzigd:
// Als de huidige auteur van het bericht ook de auteur van de opmerking is, maakt u deze visueel kenbaar. ($ comment-> user_id === $ post-> post_author)? ''. __ ('Editor', 'twentytwelve'). '': "); We gaan ook de manier wijzigen waarop het eruitziet door het volgende in het thema style.css van ons thema toe te voegen:
li.bypostauthor cite span kleur: # 21759b; achtergrondkleur: # f8f0cb; achtergrondafbeelding: geen; border: 1px solid # f8f0cb; grensradius: 3px; vakschaduw: geen; opvulling: 3px; font-weight: bold;
Dit is hoe het eruit zou zien:

Styling Reactie Reageren Link in WordPress Reacties
De meeste WordPress-thema's hebben een antwoordlink onder elke opmerking. Deze functionaliteit wordt alleen weergegeven als u reacties met threads hebt ingeschakeld. Ga om commentaar in te schakelen naar je WordPress-beheerder (Instellingen »Discussie). Kijk naar het gedeelte waar andere reactie-instellingen staan en vink het vakje aan voor ingeschakelde (geneste) opmerkingen inschakelen.
De standaard CSS-klassen die door WordPress voor de antwoordkoppeling worden gegenereerd, zijn antwoord en comment-reply-koppeling. We zullen die klassen gebruiken om de antwoordlink aan te passen en in een CSS-knop te veranderen.
.antwoord float: right; marge: 0 10px 10px 0; text-align: center; achtergrondkleur: # 55737D; rand: 1px vast # 55737D; border-radius: 3px; padding: 3px; width: 50px; vakschaduw: 1px 1px 2px 2px # 4f4f4f; .comment-artikel padding-bottom: 2.79rem; a.comment-reply-link, a.comment-edit-link color: #FFFFFF; lettergrootte: 13px; font-size: 0.928571429rem; regelhoogte: 1.846153846; text-decoration: none; a.comment-reply-link: hover, a.comment-edit-link: hover color: # f6e7d7;
Dit is hoe het eruit zou zien:

Knop Bewerkingsknop bewerken
In de meeste WordPress-thema's kunnen ingelogde gebruikers met de mogelijkheid om opmerkingen te bewerken een link voor reacties bewerken onder elke opmerking zien. Hier is een kleine CSS die de standaardklasse gebruikt comment-bewerk-koppeling om het uiterlijk van de link aan te passen.
a.comment-edit-link float: left; marge: 0 0 10 px 10 px; text-align: center; achtergrondkleur: # 55737D; rand: 1px vast # 55737D; border-radius: 3px; padding: 3px; width: 50px; vakschaduw: 1px 1px 2px 2px # 4f4f4f;
Hier is hoe het eruit zou zien:

Styling Annuleren Reageren Reageren Verbinden
In de meeste goede WordPress-thema's, klikt u op de link Beantwoorden om het reactieformulier te openen net onder de reactie waarop u antwoordt met een koppeling om reactie op reacties te annuleren. Hiermee kunt u deze link voor het annuleren van reacties wijzigen met behulp van de standaard-CSS-ID annuleren-commentaar-reply.
# cancel-comment-reply-link text-align: center; achtergrondkleur: # 55737D; rand: 1px vast # 55737D; border-radius: 3px; padding: 3px; width: 50px; color: #FFFFFF; vakschaduw: 1px 1px 2px 2px # 4f4f4f; text-decoration: none;
Hier is hoe het eruit zou zien:

Het vormgeven van het WordPress Commentaarformulier
Bruikbare, esthetisch aangename en stijlvolle commentaarformulieren moedigen gebruikers aan om een reactie op uw blog achter te laten. Eerder hebben we een uitgebreid artikel geschreven over het vormgeven van een WordPress comment-formulier. We raden je aan dat te gaan bekijken om te zien hoe je je WordPress-reactieformulier naar het volgende niveau kunt brengen.
We hopen dat dit artikel u helpt uw lay-out van WordPress-opmerkingen vorm te geven. Als u vragen of suggesties heeft, aarzel dan niet om ons dit te laten weten door hieronder een reactie achter te laten.


