Hoe een Shortcodes gebruikersinterface in WordPress met Shortcake toevoegen

Als u een WordPress-site voor een klant ontwikkelt, heeft u waarschijnlijk shortcodes die uw klanten kunnen gebruiken. Het probleem is dat veel beginners niet weten hoe ze shortcodes moeten toevoegen en als er complexe parameters bij betrokken zijn, dan is het nog moeilijker. Shortcake biedt een oplossing door een gebruikersinterface toe te voegen voor shortcodes. In dit artikel laten we u zien hoe u een gebruikersinterface voor shortcodes in WordPress toevoegt met Shortcake.
Wat is Shortcake?
WordPress biedt een gemakkelijkere manier om uitvoerbare code toe te voegen aan berichten en pagina's met behulp van shortcodes. Met veel WordPress-thema's en plug-ins kunnen gebruikers extra functionaliteit toevoegen met behulp van shortcodes. Soms kunnen deze shortcodes echter ingewikkeld worden wanneer een gebruiker parameters voor aanpassing moet invoeren.
In een typisch WordPress-thema bijvoorbeeld, als er een shortcode is om een knop in te voeren, moet de gebruiker waarschijnlijk ten minste twee tot vijf parameters toevoegen. Zoals dit:
[themebutton url = "http://example.com" title = "Nu downloaden" color = "purple" target = "newwindow"]
Shortcake is een WordPress-plug-in en een voorgestelde toekomstige WordPress-functie. Het doel is om dit probleem op te lossen door een gebruikersinterface aan te bieden om deze waarden in te voeren. Hierdoor worden shortcodes een stuk eenvoudiger in gebruik.

Ermee beginnen
Deze zelfstudie is bedoeld voor gebruikers die nog geen ervaring hebben met de ontwikkeling van WordPress. Gebruikers op beginnersniveau die hun WordPress-thema's willen aanpassen, vinden deze tutorial ook nuttig.
Dat gezegd hebbende, laten we beginnen.
Het eerste wat u hoeft te doen is de Shortcake (Shortcode UI) plug-in installeren en activeren.
U hebt nu een shortcode nodig die enkele parameters van gebruikersinvoer accepteert. Als je een kleine opfriscursus nodig hebt, kun je hier een shortcode toevoegen in WordPress.
Voor deze tutorial gebruiken we een eenvoudige shortcode waarmee gebruikers een knop in hun WordPress-berichten of -pagina's kunnen invoegen. Hier is de voorbeeldcode voor onze shortcode, en je kunt deze gebruiken door hem toe te voegen aan het functiedossier van je thema of in een site-specifieke plug-in.
add_shortcode ('cta-button', 'cta_button_shortcode'); functie cta_button_shortcode ($ atts) extract (shortcode_atts (array ('title' => 'Title', 'url' => "), $ atts)); return ''. $ title. ''; Je moet ook een aantal CSS toevoegen om je knop te stylen. U kunt deze CSS gebruiken in de stylesheet van uw thema.
.cta-knop opvulling: 10px; lettergrootte: 18px; rand: 1px vast #FFF; grensradius: 7px; kleur: #FFF; achtergrondkleur: # 50A7EC;
Dit is hoe een gebruiker de shortcode in zijn berichten en pagina's zal gebruiken:
[cta-button url = "http://example.com"]
Nu we een shortcode hebben die parameters accepteert, laten we er een gebruikersinterface voor maken.
Uw shortcode-gebruikersinterface registreren met Shortcake
Met Shortcake API kun je de gebruikersinterface van je shortcode registreren. U moet beschrijven welke attributen uw shortcode accepteert, invoerveldtypen en welke postsoorten de shortcode-gebruikersinterface zullen tonen.
Hier is een voorbeeldcodefragment dat we zullen gebruiken om de gebruikersinterface van onze shortcode te registreren. We hebben geprobeerd om elke stap uit te leggen met inline opmerkingen. Je kunt dit plakken in het functiebestand van je thema of in een sitespecifieke plug-in.
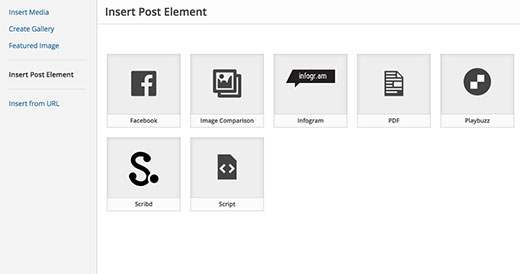
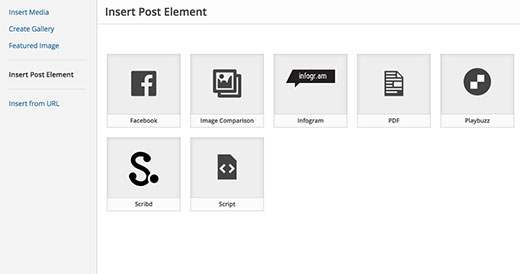
shortcode_ui_register_for_shortcode (/ ** Uw shortcode-handle * / 'cta-button', / ** Uw Shortcode-label en -pictogram * / array (/ ** Label voor uw shortcode-gebruikersinterface. Dit onderdeel is verplicht. * / 'label' => 'Knop Toevoegen', / ** Pictogram of een afbeelding als bijlage voor shortcode Optioneel src of dashicons- $ icon. * / 'ListItemImage' => 'dashicons-lightbulb', / ** Shortcode Attributes * / 'attrs' => array (/ ** * Elk attribuut dat gebruikersinvoer accepteert, zal zijn eigen array als volgt gedefinieerd hebben * Onze shortcode accepteert twee parameters of attributen, titel en URL * Lets definiëren eerst de UI voor titelveld. * / array (/ ** This label verschijnt in de gebruikersinterface * / 'label' => 'Titel', / ** Dit is het daadwerkelijke attr dat wordt gebruikt in de code die wordt gebruikt voor shortcode * / 'attr' => 'title', / ** Definieer het invoertype. Ondersteunde typen zijn tekst, selectievakje, tekstgebied, radio, selecteren, e-mail, url, nummer en datum. * / 'Type' => 'tekst', / ** Een bruikbare beschrijving toevoegen voor gebruikersbeschrijving '=>' Voer alstublieft in de knop tekst ',), / ** Nu gaan we de prima gebruikersinterface voor het URL-veld * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'tekst', 'description' => 'Volledige URL',),) ,), / ** U kunt selecteren welke berichttypen shortcode UI * / 'post_type' => array ('post', 'page'),)) tonen; Dat is alles, u kunt nu de gebruikersinterface van de shortcode in actie zien door een bericht te bewerken. Klik eenvoudig op de knop Media toevoegen boven een berichteditor. Hierdoor wordt de media-uploader geopend, waarin u een nieuw item 'Insert Post Element' in de linkerkolom ziet. Als u erop klikt, ziet u een knop om uw code in te voegen.

Als u op de miniatuur met het gloeilamppictogram en uw shortcake-label klikt, wordt de gebruikersinterface voor shortcodes weergegeven.

Shortcode toevoegen met meerdere ingangen
In het eerste voorbeeld hebben we een zeer eenvoudige shortcode gebruikt. Laten we het nu een beetje ingewikkelder en nuttiger maken. Laten we een shortcode toevoegen waarmee gebruikers een knopkleur kunnen kiezen.
Eerst zullen we de shortcode toevoegen. Het is bijna dezelfde shortcode, behalve dat deze nu de gebruikersinvoer voor kleur uitgeeft.
add_shortcode ('mybutton', 'my_button_shortcode'); function my_button_shortcode ($ atts) extract (shortcode_atts (array ('color' => 'blue', 'title' => 'Title', 'url' => "), $ atts)); return ''. $ title . '; Aangezien onze shortcode knoppen in verschillende kleuren zal weergeven, moeten we ook onze CSS bijwerken. U kunt deze CSS gebruiken in de stylesheet van uw thema.
.mybutton padding: 10px; lettergrootte: 18px; rand: 1px vast #FFF; grensradius: 7px; kleur: #FFF; .blauwe knop achtergrondkleur: # 50A7EC; . orange-button background-colour: # FF7B00; . groen-knop achtergrondkleur: # 29B577;
Zo zien de knoppen eruit:

Nu onze shortcode klaar is, is de volgende stap om shortcode-gebruikersinterface te registreren. We zullen in essentie dezelfde code gebruiken, behalve dat we deze keer een andere parameter voor kleur hebben en we bieden gebruikers de keuze uit blauwe, oranje of groene knoppen.
shortcode_ui_register_for_shortcode (/ ** Uw shortcode-handle * / 'mybutton', / ** Uw Shortcode-label en -pictogram * / array (/ ** Label voor uw shortcode-gebruikersinterface. Dit onderdeel is verplicht. * / 'label' => 'Toevoegen een kleurrijke knop ', / ** Pictogram of een afbeelding als bijlage voor shortcode Optioneel src of dashicons- $ icon. * /' listItemImage '=>' dashicons-flag ', / ** Shortcode Attributes * /' attrs '=> array (/ ** * Elk attribuut dat gebruikersinvoer accepteert, zal zijn eigen array als volgt gedefinieerd hebben * Onze shortcode accepteert twee parameters of attributen, titel en URL * Lets definiëren eerst de UI voor titelveld. * / array (/ ** This label verschijnt in de gebruikersinterface * / 'label' => 'Titel', / ** Dit is het daadwerkelijke attr dat wordt gebruikt in de code die wordt gebruikt voor shortcode * / 'attr' => 'title', / ** Definieer het invoertype. Ondersteunde typen zijn tekst, selectievakje, tekstgebied, radio, selecteren, e-mail, url, nummer en datum. * / 'Type' => 'tekst', / ** Een bruikbare beschrijving voor gebruikers toevoegen * / 'description' => ' Voer de knoptekst in ',), / ** Nu wij definieert UI voor het URL-veld * / array ('label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Volledige URL',), / ** Eindelijk definiëren we de gebruikersinterface voor kleurselectie * / array ('label' => 'Kleur', 'attr' => 'kleur', / ** we gebruiken select veld in plaats van tekst * / 'type' => 'select', 'options' => array ('blauw' => 'Blauw', 'oranje' => 'Oranje', 'groen' => 'Groen',),),), / ** Jij kan selecteren welke berichttypes shortcode UI * / 'post_type' => array ('post', 'page'),)) tonen; Dat is alles, u kunt nu een bericht of pagina bewerken en op de knop Media toevoegen klikken. U ziet uw nieuw toegevoegde shortcode onder 'Insert Post Elements'.

Als u op uw nieuw gemaakte shortcode klikt, wordt de gebruikersinterface voor shortcodes weergegeven, waar u eenvoudig de waarden kunt invoeren.

Je kunt de code die in deze tutorial wordt gebruikt downloaden als een plug-in.
PVDA-shortcake-les
We hebben de CSS opgenomen, zodat u hem kunt gebruiken om hem te bestuderen of te gebruiken om uw eigen call to action-knoppen in WordPress toe te voegen met behulp van een eenvoudigere gebruikersinterface. Je kunt de bron wijzigen en ermee spelen.
We hopen dat dit artikel u heeft geholpen om te leren hoe u een gebruikersinterface voor shortcodes in WordPress met Shortcake kunt toevoegen. Misschien wilt u ook een kijkje nemen bij deze 7 essentiële tips voor het gebruik van shortcodes in WordPress.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


