De Skype Share-knop toevoegen in WordPress

Wist je dat Skype een share-knop heeft? We deden dit ook niet voordat een lezer ons vroeg om een tutorial over het toevoegen van de Skype-knop in WordPress. Skype is een van de populairste communicatie-apps ter wereld. In dit artikel laten we u zien hoe u eenvoudig een Skype-knop in WordPress kunt toevoegen.

Allereerst moet u de plug-in voor Skype-share installeren en activeren (zie onze handleiding voor beginners over het installeren van een WordPress-plug-in).
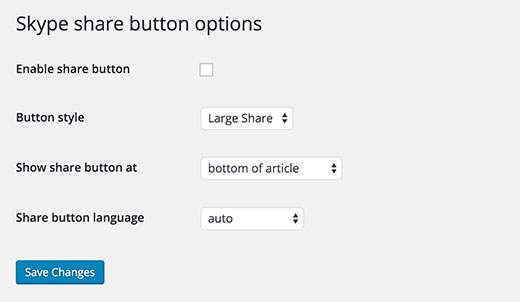
Ga bij activering naar Instellingen »Skype-knop Delen pagina om de plug-in te configureren.

De eerste optie is om de knop Delen in te schakelen. U moet dit vakje aanvinken om de Skype-knop Delen op uw WordPress-site in te schakelen.
Vervolgens moet je een knopgrootte kiezen. Beschikbare formaten voor de knop zijn groot aandeel, klein aandeel, cirkelpictogram en vierkant pictogram.
Ten slotte moet u de locatie van de knop kiezen. U kunt kiezen om het bovenaan het artikel te tonen, onder het artikel, of beide.
Skype share kan automatisch de taal van uw WordPress-site detecteren. Maar als dat niet het geval is, kunt u de taal handmatig selecteren.
Vergeet niet op de knop Wijzigingen opslaan te klikken om uw instellingen op te slaan.
Dat is alles, u kunt nu uw website bezoeken om de Skype Share-knop in actie te zien.

Voeg handmatig Skype Share toe in WordPress Template
Als je dit handmatig wilt toevoegen in je themabestanden, volg dan de handmatige code-instructies hieronder.
Voeg eerst het volgende script toe aan het hoofdgedeelte van uw bestand. U kunt dit doen door uw header.php-bestand rechtstreeks te bewerken of de juiste manier te gebruiken om scripts toe te voegen met behulp van Enqueue-scripts.
// Plaats deze code in het kopgedeelte van uw HTML-bestand (functie (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (venster, document, 'script');
Voeg daarna de volgende code toe aan uw single.php, loop.php, index.php, page.php, category.php en archive.php zolang deze binnen de post-loop is geplaatst.
U kunt de gegevensstijl wijzigen in groot, klein, rond of vierkant.
U kunt de taal ook wijzigen in uw wenstaal.
Kortom, de bovenstaande code staat de gebruiker toe om het individuele bericht te delen met de berichttitel als het bericht.
We hopen dat dit artikel u heeft geholpen om de Skype-knop Delen toe te voegen aan uw WordPress-site. Wellicht wilt u ook onze handleiding over het toevoegen van klikbare telefoonnummers voor smartphones in WordPress
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


