Hoe WordPress-widgets toevoegen in de toegankelijkheidsmodus

Sommige WordPress-gebruikers vinden het een uitdaging om de slepen-en-neerzetten-interface te gebruiken voor het toevoegen van WordPress-widgets. Wat de meeste gebruikers niet weten, is dat er een ingebouwde toegankelijkheidsmodus is voor widgets in WordPress. In dit artikel laten we u zien hoe u WordPress-widgets toevoegt in de toegankelijkheidsmodus.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
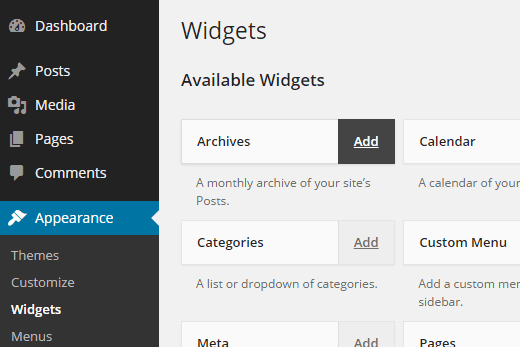
Eerst moet je bezoeken Uiterlijk »Widgets scherm in uw WordPress admin-gebied. De toegankelijkheidsmodus is verborgen in het menu met schermopties.

Als u op het menu Schermopties kunt klikken of tikken, is dat goed. Als u een schermleessoftware en een toetsenbord gebruikt, moet u op L sleutel.
Hierdoor wordt het normale menu overgeslagen en gaat u direct naar de Help-knop vlak voor Schermopties. Druk nogmaals op de tabtoets om scherp te stellen op het menu met schermopties en druk op Enter. Hierdoor wordt het menu met schermopties verlaagd.

Er is slechts één optie in dit menu: "Toegankelijkheidsmodus inschakelen". Je kunt het activeren door op de tab-toets te drukken en op enter te drukken, er op te klikken of erop te klikken.
Als u de toegankelijkheidsmodus activeert, wordt het Widgets-scherm opnieuw geladen met een nieuwe interface.
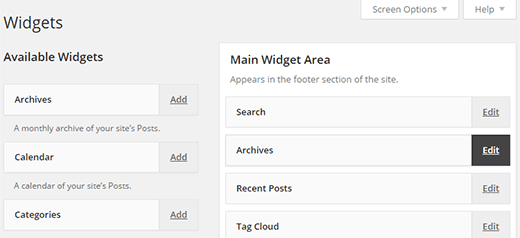
Met deze nieuwe interface kunt u widgets toevoegen met behulp van de Toevoegen link naast de widgettitel.

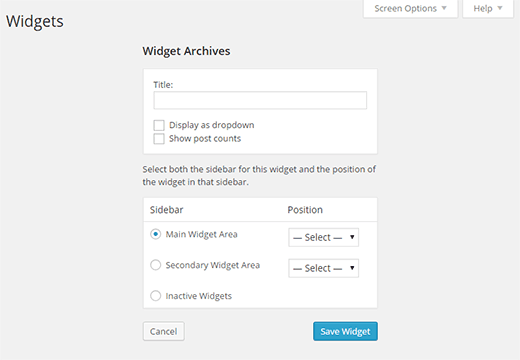
Wanneer u op de koppeling Toevoegen klikt, wordt de widget geopend op één pagina waar u widget-instellingen kunt configureren.
U kunt ook het zijvak of widgetgebied kiezen waar u uw widget wilt toevoegen. Daarnaast ziet u de vervolgkeuzelijst met posities waarmee u de positie van deze widget in de geselecteerde zijbalk kunt kiezen.

Als u tevreden bent met de widgetinstellingen, drukt u op de knop Opslaan. U wordt teruggeleid naar het Widgets-scherm.
Toegankelijkheidsmodus schakelt ook bewerkingskoppelingen in naast actieve widgets, zoals dit:

Als u erop klikt, gaat u naar hetzelfde bewerkingswidgetscherm, waar u uw widgetinstellingen kunt bewerken en zelfs kunt verwijderen door de optie Inactieve widgets te selecteren.
Dat is alles, we hopen dat dit artikel u heeft geholpen om te leren hoe u WordPress-widgets toevoegt in de toegankelijkheidsmodus. U kunt ook een kijkje nemen in deze tutorial over het toevoegen van aanpasbare tekst voor sitebezoekers in WordPress.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Google+.


