Afbeeldingsbijlagepagina's uitschakelen in WordPress

WordPress maakt standaard één pagina voor elke bijlage die u op uw site hebt. Dit omvat afbeeldingen, audio- / videobestanden, pdf's, enz. Deze functionaliteit is geweldig voor fotografen, maar niet zozeer voor de rest van ons. Vaak krijgen we klachten van beginners die per ongeluk hun afbeeldingen hebben gekoppeld aan de bijlagepagina's en ze houden niet van hoe het eruit ziet. Dat is een groot probleem, omdat veel thema's geen speciale sjablonen hebben voor de pagina's met beeldbijlagen. Soms kan een afbeelding op uw website populair worden en kunnen mensen direct vanaf Google op de bijlagepagina terechtkomen. Idealiter zou je willen dat ze op je post terechtkomen en de afbeelding zien in de context waarin je deze hebt gebruikt. In dit artikel laten we u zien hoe u beeldbijlagepagina's in WordPress kunt uitschakelen.
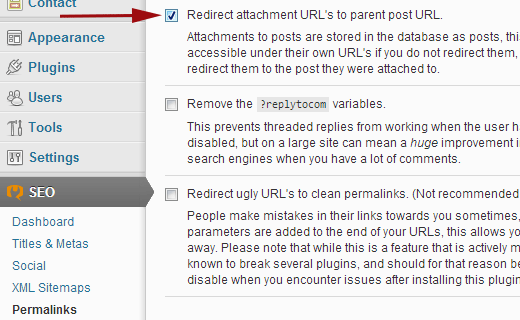
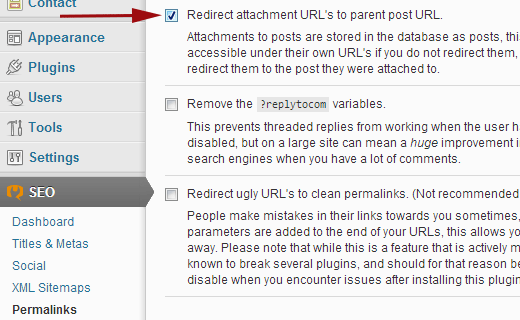
Als u al gebruikmaakt van WordPress SEO door Yoast plugin, ga dan naar uw SEO »Permalinks optiespagina. Het enige wat u hoeft te doen is het vakje ernaast aanvinken "URL's van bijlagen doorsturen naar bovenliggende bericht-URL". Hiermee worden gebruikers die aankomen op bijlagepagina's omgeleid naar het bovenliggende bericht.

Voor degenen die de plug-in WordPress SEO by Yoast niet gebruiken, kunt u nog steeds pagina's voor afbeeldingbijlagen uitschakelen en gebruikers doorsturen naar bovenliggende berichten met behulp van een andere plug-in genaamd Pagina's omleiden. Het enige wat u hoeft te doen is de plug-in installeren en activeren. Na activering start de plug-in met het omleiden van gebruikers die op bijlagepagina's naar de ouderpost landen. Als er geen bovenliggend bericht wordt gevonden, worden de gebruikers omgeleid naar de startpagina. Deze plug-in werkt standaard en heeft geen instellingenpagina. Eenvoudig en gemakkelijk.
Als jij een van degenen bent die niet van plug-ins houdt, dan is er ook een optie voor jou. Maak een nieuw bestand in uw WordPress themamap en geef het een naam image.php. Als uw thema al een image.php-bestand bevat, moet u dat in plaats daarvan bewerken. Het enige wat u hoeft te doen is deze code toevoegen als de eerste regel in uw image.php het dossier :
post_parent)); ?>
Opslaan image.php bestand en upload het naar uw themamap. Wanneer een gebruiker nu de pagina voor afbeeldingbijlage bereikt, worden ze omgeleid naar de bovenliggende post.
Ten slotte wil ik alleen maar benadrukken dat er niets mis is met het gebruik van goede plug-ins. Raadpleeg ons artikel over het aantal plug-ins dat u op uw site moet installeren. We raden iedereen aan om WordPress SEO te gebruiken door Yoast-plug-in, dus dit is net zo eenvoudig klikken op een selectievakje.
Op onze site hebben we beeldbijlagen niet volledig uitgeschakeld omdat er in sommige gevallen mensen naar een specifieke grafiek of afbeelding die we op de site hebben, willen sturen. In plaats daarvan hebben we gedaan dat we het hebben uitgesloten van onze sitemap. Verder hebben we een meta-robots-tekst noindex, nofollow toegevoegd aan al onze afzonderlijke pagina's met bijlagen met behulp van de SEO-plug-in van Yoast. U kunt dit ook doen door naar het tabblad Titels & metas te gaan en onder Berichttypen te gaan. Controleer eenvoudig de noindex, nofollow-tag voor ALLEEN het type bijlage type.
We hopen dat dit artikel u heeft geholpen bij het uitschakelen van pagina's voor afbeeldingbijlagen in WordPress en gebruikers omleidt naar bovenliggende berichten. Als u vragen of feedback heeft, kunt u ons dit laten weten door hieronder een opmerking achter te laten.


