Bing-kaarten insluiten in WordPress

Onlangs vroeg een van onze lezers ons of het mogelijk was om Bing-kaarten toe te voegen in WordPress. We hebben al besproken hoe Google-kaarten kunnen worden toegevoegd in WordPress. Als u Bing-kaarten echter beter vindt, kunt u ze op uw site toevoegen. In dit artikel laten we u zien hoe u Bing-kaarten kunt insluiten in WordPress met en zonder gebruik van een plug-in.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Bing-kaarten toevoegen in WordPress (geen plug-in vereist)
Het eerste wat u hoeft te doen is naar Bing Maps gaan en zoeken naar de locatie of kaart die u wilt insluiten. Zodra u de locatie heeft gevonden, klikt u op de Delen knop. Er verschijnt een pop-up met een link naar de kaart en een insluitcode, zodat u deze aan uw webpagina kunt toevoegen.

Onder de insluitcode vindt u een knop Aanpassen en bekijken die een nieuw venster opent. In dit venster kunt u uw kaart aanpassen. Kies een kaartformaat, toon of verberg links naar bing-kaarten, kies kaarttype, etc. Als u tevreden bent met het voorbeeld, klikt u gewoon op Genereer code knop.

Je insluitcode wordt weergegeven in een pop-upvenster. U kunt deze code nu in uw WordPress-berichten, -pagina's of in zijbalk-widgets kopiëren en plakken.
Bing-kaarten toevoegen met behulp van een plug-in
Als u een website draait waar u vaak kaarten moet toevoegen, is het gebruik van een plug-in om Bing-kaarten toe te voegen eenvoudiger. Het eerste wat u hoeft te doen is de Leaflet Maps Marker-plug-in installeren en activeren. Als u deze plug-in met Bing-kaarten wilt gebruiken, moet u een Bing Map API-sleutel hebben.
Maak eenvoudig een account op de Bing Maps Portal-website.

Nadat u een account hebt aangemaakt, moet u klikken op 'Toetsen maken of weergeven' vanuit de linkerzijbalk. Op het volgende scherm moet u uw website-informatie invullen.
U kunt twee soorten sleutels maken: Trial of Basic. Een proefsleutel vervalt over 90 dagen. We raden u aan in plaats hiervan de Basic-sleutel te gebruiken. Houd er echter rekening mee dat er ook beperkingen zijn aan het gebruik van de Basic-sleutel. Als uw website voor iedereen toegankelijk is, kunt u deze sleutel gebruiken. Kies in het toepassingstype Publieke website en dien uw verzoek in.

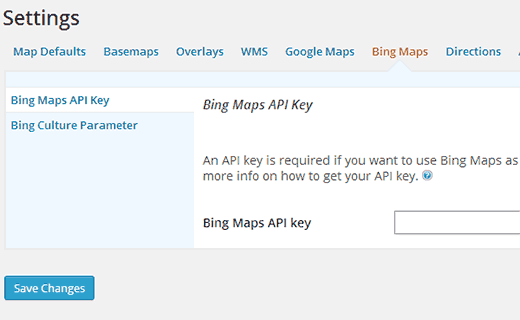
Uw aanvraag wordt verwerkt en uw sleutel wordt onderaan de pagina weergegeven. Nu moet je deze sleutel kopiëren en naar Maps Marker »Instelling. Klik op de Bing Maps tab en plak je API-sleutel daar.

Standaard gebruikt de leaflet Maps Marker-plug-in Google Maps, dus u moet de plug-in expliciet instrueren om Bing Maps te gebruiken. Dit kan gedaan worden door naar Maps Marker »Instelling en klik op het tabblad Standaard kaartinstellingen. Blader omlaag naar het gedeelte 'Standaardbasiskaart' en selecteer Bing Maps. U zult merken dat er meerdere vermeldingen voor Bing Maps zijn, zoals luchtfoto's, wegenweergave, enz. Kies degene die het beste bij u past en klik op de Save Changes-knop.

Als u een nieuwe Bing-kaart aan uw site wilt toevoegen, moet u naar Maps Marker »Nieuwe markering toevoegen, geef uw marker een naam en stel de kaart in op de gewenste locatie. Folders Kaarten De Marker-plug-in wordt geleverd met krachtige functies waarmee u verschillende markeringen en lagen aan uw kaart kunt toevoegen. Verken deze opties en zodra u tevreden bent met de knop Publiceren op de kaart.

De plug-in zal nu een shortcode genereren voor de kaart die u zojuist hebt gemaakt. Kopieer deze shortcode en plak deze in uw berichten of pagina's.

We hopen dat dit artikel u heeft geholpen Bing-kaarten in te bedden op uw WordPress-site. Voor vragen en feedback kunt u opmerkingen achterlaten of bij ons op Twitter komen.


