Hoe opmerkingen van auteurs in WordPress markeren

Op de meeste sites is het erg moeilijk voor gebruikers om reacties van auteurs te volgen. Dit is de reden waarom veel WordPress-sites hun auteurscommentaar markeren door er een andere achtergrondkleur van te maken, een afbeelding toe te voegen, enz. Als u wilt leren hoe u de commentaren van de auteur in WordPress markeert, dan bent u bij ons aan het juiste adres. In dit artikel laten we u de eenvoudigste en eenvoudigste manier zien om de opmerkingen van de auteur in WordPress te markeren.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
WordPress genereert standaard een aantal CSS-klassen, waardoor het voor ontwerpers en gebruikers gemakkelijker wordt om de stijlen te wijzigen (WordPress CSS Cheat Sheet). Van die standaardklassen die WordPress heeft toegevoegd, is een van die klassen specifiek gericht op opmerkingen van stylistenauteurs.
De klasse heet .bypostauthor die kan worden gevonden in het element .commentlist. Het enige wat u hoeft te doen is uw aangepaste stijlen toevoegen met behulp van CSS. U kunt bijvoorbeeld uw eigen achtergrond, uw eigen afbeelding, enz. Toevoegen. Opmerking: deze code wordt gevonden in uw style.css-bestand in de map van uw thema.
.commentlijst .bypostauthor .commentlist li ul.children li.bypostauthor
Dit hoeft niet super complex te zijn. Vaak is het een vrij eenvoudig onderscheid dat auteurcommentaar benadrukt. Chris Coyier heeft bijvoorbeeld een border-top met een geel / oranje kleur waardoor zijn opmerking opvallen.

Om iets als Chris te krijgen, volstaat het om deze waarde in die klassen toe te voegen:
.commentlist .bypostauthor border-top: 10px solid # e18728; .commentlist li ul.children li.bypostauthor border-top: 10px solid # e18728;
Opmerking: we raden u ten zeerste aan om de kleur aan te passen aan uw kleurenschema 
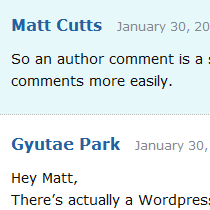
Een ander voorbeeld zou de site van Matt Cutt zijn. Hij benadrukt zijn opmerking door een lichte achtergrond aan zijn commentaar toe te voegen, terwijl alle andere opmerkingen een witte achtergrond hebben.

U kunt dit doen door iets als dit toe te voegen aan uw style.css-bestand:
.commentlist .bypostauthor background: # e7f8fb; .commentlist li ul.children li.bypostauthor background: # e7f8fb;
Nogmaals, we raden u ten sterkste aan om de kleur aan te passen aan het kleurenschema van uw site.
We hopen dat je een handleiding over het benadrukken van de auteurscommentaar in WordPress nuttig vindt. De bovenstaande voorbeelden zijn erg eenvoudig, maar je kunt helemaal gek worden en achtergrondafbeeldingen toevoegen, enz. Laat ons weten of je nog vragen hebt.


