Hoe Contactformulier formulier 7 Formulieren in WordPress

Met meer dan 1 miljoen actieve gebruikers is Contact Form 7 een van de populairste plug-ins voor contactformulieren voor WordPress. Hun grootste nadeel is dat de kant-en-klare vormen die je toevoegt, er heel eenvoudig uitzien. Gelukkig kan Contactformulier 7 eenvoudig worden opgemaakt met behulp van CSS in uw WordPress-thema. In dit artikel laten we u zien hoe u formulier 7 van contactformulieren in WordPress kunt stylen.
Notitie: We raden de plug-in Contact Form 7 niet meer aan. In plaats daarvan raden we WPForms aan, de meest gebruiksvriendelijke invoegtoepassing voor contactformulieren. U kunt WPForms Lite ook gratis downloaden.
We hebben een stapsgewijze handleiding voor het maken van contactformulieren in WordPress.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Ermee beginnen
We nemen aan dat u de plug-in Contact Form 7 al hebt geïnstalleerd en dat u uw eerste contactformulier hebt gemaakt. De volgende stap is het kopiëren van de shortcode voor uw contactformulier en deze in een WordPress-bericht of een pagina te plaatsen waar u wilt dat uw formulier verschijnt.
In het belang van dit artikel hebben we het standaardcontactformulier gebruikt en dit toegevoegd aan een WordPress-pagina. Zo zag het contactformulier eruit op onze testsite.

Zoals u kunt zien, neemt het contactformulier enkele formulierstijlen van uw WordPress-thema over. Afgezien daarvan is het erg basic.
We zullen Contact Form 7-formulieren stylen met behulp van CSS. Alle CSS gaat in het stylesheet van uw thema of kindthema.
Styling Contact Form 7 Forms in WordPress
Contactformulier 7 genereert een zeer nuttige en standaard compliant code voor de formulieren. Elk element in het formulier heeft een juiste ID en CSS-klasse eraan gekoppeld.
Elk contactformulier maakt gebruik van de CSS-klasse .wpcf7 die je kunt gebruiken om je formulier te stylen.
In dit voorbeeld gebruiken we een Google-lettertype Lora in onze invoervelden. Zie hoe u Google-lettertypen kunt toevoegen in WordPress.
div.wpcf7 background-color: #fbefde; rand: 1px vast # f28f27; padding: 20px; .wpcf7 invoer [type = "tekst"], .wpcf7 invoer [type = "email"], .wpcf7 textarea background: # 725f4c; color: # fff; font-family: lora, sans-serif; font-style: italic; .wpcf7 invoer [type = "submit"], .wpcf7 invoer [type = "knop"] achtergrondkleur: # 725f4c; Breedte: 100%; text-align: center; text-transform: in hoofdletters;
Dit is hoe ons contactformulier zorgde voor de toepassing van deze CSS.

Styling Multiple Contact Form 7 Forms
Het probleem met de CSS die we hierboven hebben gebruikt, is dat deze wordt toegepast op alle formulieren van Contactformulier 7 op uw website. Als u meerdere contactformulieren gebruikt en ze anders wilt stijlen, moet u de ID die is gegenereerd door contactformulier 7 gebruiken voor elk formulier..
Open eenvoudigweg een pagina met het formulier dat u wilt wijzigen. Ga met je muis naar het eerste veld in het formulier, klik met de rechtermuisknop en selecteer Inspect Element. Het browserscherm zal splitsen en u zult de broncode van de pagina zien. In de broncode moet u de startlijn van de formuliercode vinden.

Zoals u kunt zien in de bovenstaande schermafbeelding, begint onze code voor het contactformulier met de regel:
Het id-attribuut is een unieke identificatiecode gegenereerd door contactformulier 7 voor dit specifieke formulier. Het is een combinatie van formulier-ID en het bericht-ID waar dit formulier aan is toegevoegd.
We zullen deze ID in onze CSS gebruiken om ons contactformulier te vormen. We zullen .wpcf7 vervangen in ons eerste CSS-fragment met # Wpcf7-F201-P203-o1.
div # wpcf7-f201-p203-o1 background-colour: #fbefde; rand: 1px vast # f28f27; padding: 20px; # wpcf7-f201-p203-o1 invoer [type = "tekst"], # wpcf7-f201-p203-o1 invoer [type = "email"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; color: # fff; font-family: lora, "Open Sans", sans-serif; font-style: italic; # wpcf7-f201-p203-o1 input [type = "submit"], # wpcf7-f201-p203-o1 input [type = "button"] background-colour: # 725f4c; Breedte: 100%; text-align: center; text-transform: in hoofdletters;
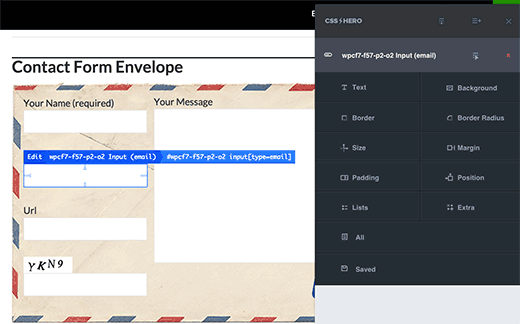
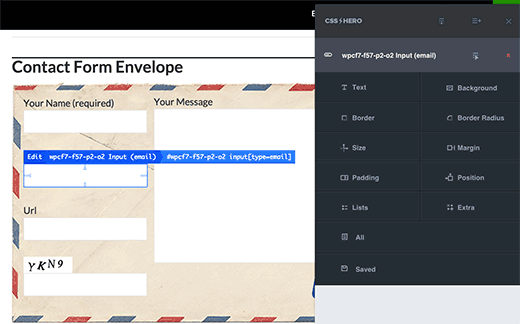
Styling Contactformulier 7 Formulieren met CSS-held
Veel WordPress-beginners hebben geen ervaring met het schrijven van CSS en willen geen tijd besteden aan het leren ervan. Gelukkig is er een prachtige oplossing voor beginners die je in staat stelt om niet alleen je contactformulier, maar bijna elk aspect van je WordPress-site te stylen..
Installeer en activeer eenvoudig de CSS Hero-plug-in en ga naar de pagina met uw formulier. Klik op de werkbalk CSS Hero en klik vervolgens op het element dat u wilt opmaken. CSS Hero biedt je een eenvoudige gebruikersinterface om de CSS te bewerken zonder ooit code te schrijven.

Bekijk onze volledige beoordeling van CSS Hero en hoe je het kunt gebruiken om alles op je WordPress-site te stylen. U kunt de couponcode van CSS Hero gebruiken WPBeginner om een exclusieve korting van 34% te krijgen.
Dat is alles wat we hopen dat dit artikel u heeft geholpen om Contact Form 7-formulieren in WordPress te stijlen. U kunt ook onze handleiding bekijken over het toevoegen van een pop-upvenster met contactformulieren in WordPress.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


