Javascript-pop-ups gebruiken om zwaartekrachtformulieren weer te geven Foutmeldingen

Gravity Forms is mogelijk de meest gebruiksvriendelijke contactvorm die er is. Het beste deel van Gravity Forms is echter de aanpasbaarheid. Hiermee kunnen zelfs geavanceerde gebruikers wijzigingen aanbrengen in de functionaliteit. In een recent artikel hebben we u laten zien hoe u plaatsaanduidingstekst kunt toevoegen in Gravity Forms. In dit artikel laten we u zien hoe u de manier kunt aanpassen waarop foutmeldingen worden weergegeven.
Open hiervoor het bestand functions.php en plak de volgende code:
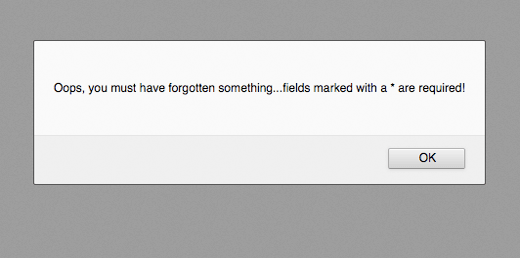
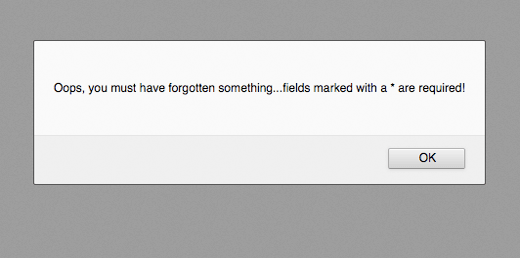
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); functie sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); functie sw_gf_js_error () ?> alert ("Oeps, u moet iets vergeten zijn ... velden gemarkeerd met een * zijn verplicht!"); U kunt het foutbericht wijzigen door te wijzigen wat zich binnen de alert () -functie bevindt. Wanneer iemand iets vergeet in te vullen, wordt de foutmelding weergegeven in javascript popups in plaats van boven je Gravity Forms.

Credits: Brad Williams


