jQuery-zelfstudie - Aan de slag Basics en selectors

 Vorige week sprak ik over hoe belangrijk jQuery is Making The Web Interactive: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met wat code en geleerd hoe we jQuery daadwerkelijk kunnen gebruiken in onze projecten.
Vorige week sprak ik over hoe belangrijk jQuery is Making The Web Interactive: een inleiding tot jQuery Het web interactief maken: een inleiding tot jQuery jQuery is een client-side scriptingbibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees meer voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd wordt dat we onze handen vuil maken met wat code en geleerd hoe we jQuery daadwerkelijk kunnen gebruiken in onze projecten.
Ik zeg dit nu - je hoeft geen Javascript te leren om jQuery te kunnen gebruiken. Het is waarschijnlijk het beste als u jQuery ziet als een evolutie van Javascript - een betere manier om het te doen - dan alleen een bibliotheek die functionaliteit toevoegt. Javascript die je nodig hebt, wordt onderweg opgehaald. Er wordt echter aangenomen dat je als webontwikkelaar een redelijk goede kennis hebt van HTML en CSS (en hier is nuttige gratis xHTML-gids als dat niet het geval is!).
Document Object Model
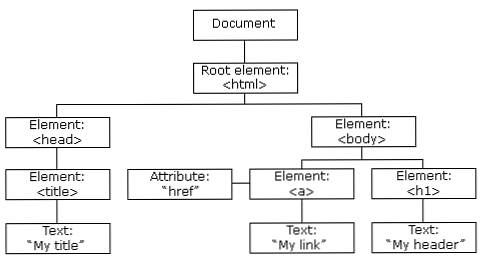
jQuery gaat helemaal over traversal en manipulatie van de DOM - de Document Object Model. De DOM is een hiërarchische boomstructuur van de pagina, gebouwd door browsers na het lezen van alle HTML-code. In jQuery gebruiken we terminologie zoals ouder, kinderen, en broers en zussen vrij vaak, dus je moet een idee hebben van wat dit betekent in relatie tot de DOM.
Dit eenvoudige diagram van w3schools verklaart de concepten redelijk goed. Je zou moeten kunnen zien dat de ouder van de
element is , terwijl de element heeft een onmiddellijkebroer.

Aan de slag: jQuery toevoegen
De nieuwste versie van jQuery is ongeveer 91 kB indien gecomprimeerd, dus het voegt ongeveer hetzelfde paginagewicht toe als een kleine foto of screenshot. De eenvoudigste manier om jQuery in uw project op te nemen, is om een verwijzing naar de meest recente gehoste versie in uw sitekopgedeelte te plakken:
Merk echter op dat als u WordPress gebruikt, dit problemen kan veroorzaken omdat het al een eigen exemplaar van de jQuery-bibliotheek heeft. Plug-ins kunnen vragen dat dit wordt geladen en WordPress laadt intelligent alleen jQuery, ongeacht het aantal plug-ins dat het heeft aangevraagd.
Als u de volgende regel toevoegt aan uw functions.php themabestand, voegt u nog een verzoek toe om te worden opgenomen. WordPress weet het dan om het altijd te laden als je thema actief is.
wp_enqueue_script ( "jquery");Het tweede ding om in gedachten te houden is dat wanneer jQuery wordt toegevoegd met behulp van de standaardmethode, het als wordt geladen $. Alles wat u met jQuery doet, wordt voorafgegaan door deze $, zoals:
$ .ajaxof
$ ( "# Header")Als jQuery echter wordt geladen via WordPress, wordt alles gedaan met de jQuery-variabele in plaats van $, dus bijvoorbeeld:
jQuery ( "# header")Hoewel dit geen groot probleem is bij het schrijven van uw eigen code, betekent dit wel dat het knippen en plakken van fragmenten van jQuery die u op het web vindt, moet worden vertaald om jQuery te gebruiken in plaats van $ - dat is alles.
Een manier om dit te omzeilen is om $ -style code die je zo vindt in te pakken:
(functie ($) // plak $ code hier in) (jQuery);Dit neemt de jQuery variabele en geeft deze door aan een anonieme functie als $. Ik zal de volgende keer anonieme functies uitleggen - laten we nu de basisstructuur van een stukje jQuery-code leren.
Als u uw code aan een HTML- of PHP-pagina wilt toevoegen, voegt u alles daarin toe
$ ( 'Selector') () methode.;
Dat is het, in de titel daarboven. Dat is de basisstructuur van een enkel stuk jQuery-code om de DOM te manipuleren. Makkelijk, toch?
De selector vertelt jQuery om dingen te vinden die overeenkomen met deze regel,en is hetzelfde als CSS selectors (en nog wat meer bovenaan). Dus, net als in CSS, zou je alle links stijlen
een Hetzelfde zou in jQuery worden gedaan als
$ ( 'A')Dit kan worden gedaan voor alle HTML-elementen - div, h1, span - whatever. U kunt ook CSS-klassen en -ID's gebruiken om specifieker te zijn.
Om bijvoorbeeld alle links naar de klas te vinden “vind me”, je zou gebruiken:
$ ( 'A.findme')U hoeft niet telkens het type element op te geven, maar als u dat doet, wordt de regel specifieker. Je had het net kunnen zeggen
$ ( 'Findme')die alles zou matchen met de klas vind me, of het een link was of niet.
Als u een benoemd ID-element wilt gebruiken, gebruikt u de # teken in plaats daarvan. Het belangrijkste verschil hierbij is dat een ID-selector altijd maar één object selecteert, terwijl een klassenkiezer er meer dan één kan vinden.
$ ( '# Iets')Kortom, als je het in CSS kunt doen, dan zal jQuery het ook doen. In feite kun je ook een aantal tamelijk complexe CSS-stijl pseudo-selectors gebruiken, zoals: ten eerste
$ ('body p: first')Die de alinea van de pagina zou pakken. Je vindt ook elementen met bepaalde kenmerken. Overweeg dit voorbeeld; we willen alle links op de pagina vinden die intern naar verwijzen gebruikmaken van en markeer ze op de een of andere manier. Zo kunnen we ze vinden:
$ ( 'A [href * = "MakeUseOf"]')Is dat niet cool? Welnu, ik denk van wel.
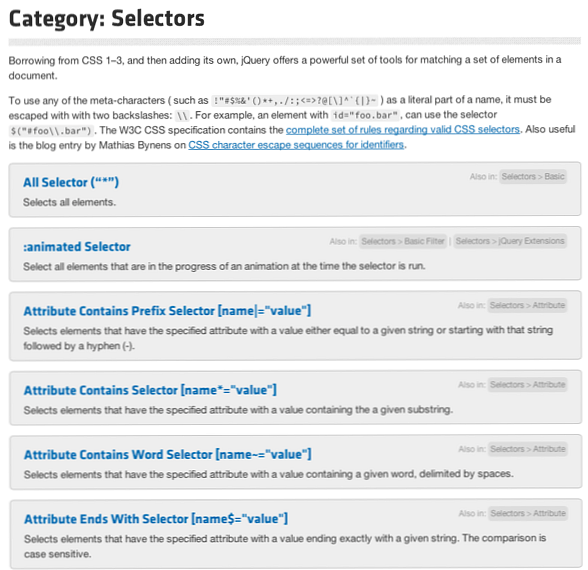
Uw volgende aanloophaven moet de jQuery API-documentatie voor selectors zijn. Het is een enorme lijst van alle verschillende soorten selectors die beschikbaar zijn om te gebruiken, en niemand zou verwachten dat je ze allemaal zou leren.

Het volgende deel van de vergelijking is de methode - wat te doen met die dingen als je ze eenmaal hebt gevonden - maar dat laten we voor de volgende les. Als je nu wilt beginnen met het uitproberen van verschillende selectors, stel ik voor dat je je aan de volgende CSS-methode houdt. Dit vergt twee parameters - een CSS eigendomsnaam, en een nieuwe waarde toewijzen aan die eigenschap. Als u alle links een rode achtergrondkleur wilt geven, doet u het volgende:
. $ ( 'A') css ( 'background-color', 'rood');Simpel genoeg! Hoewel dit misschien geen praktisch nut heeft, kunt u eenvoudig elementen zien die zich bevinden met behulp van uw selectors. Ga nu verder en selecteer - de DOM wacht op u.
Ik hoop dat deze tutorial nuttig voor je is geweest; Ik heb geprobeerd het zo eenvoudig te maken als het mogelijk is om het zo goed mogelijk te begrijpen. Aarzel niet om vragen te stellen of feedback te geven, maar houd er rekening mee dat ik zeker geen elite jQuery ninja ben.
Ontdek meer over: JavaScript, jQuery, Programming, Web Development.


