Grafieken toevoegen aan uw PHP-webapp met pChart

 pChart is een opmerkelijk geavanceerde grafische toolkit voor PHP. Het is gratis onder GPL-licentie, in hoge mate aanpasbaar, volledig object georiënteerd en meer dan in staat om alle gegevens te verwerken die je ernaar gooit. Laat me u laten zien hoe u aan de slag kunt gaan met het gebruik van uw web-app.
pChart is een opmerkelijk geavanceerde grafische toolkit voor PHP. Het is gratis onder GPL-licentie, in hoge mate aanpasbaar, volledig object georiënteerd en meer dan in staat om alle gegevens te verwerken die je ernaar gooit. Laat me u laten zien hoe u aan de slag kunt gaan met het gebruik van uw web-app.
Deze tutorial veronderstelt een basiskennis van PHP.
Functies - in één oogopslag
- Gemakkelijk om te beginnen met vele voorbeeldcodes.
- Anti-aliasing voor prachtige grafieken.
- Elke soort grafiek die u zich maar kunt voorstellen, evenals native tekenroutines om het scherm nog verder aan te passen. (3D-grafieken zijn echter beperkt tot cirkeldiagrammen)
- Best passende lijnberekening - geef het gewoon de datapunten en laat het het werk doen.
- Kan ook streepjescodes maken, alsof grafische weergave niet genoeg was. (Niet QR-codes echter, alleen standaard 1-dimensionale codes)
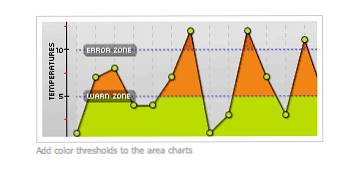
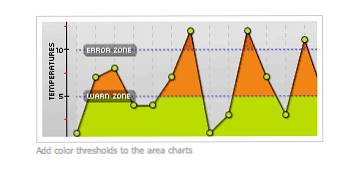
- Voorwaardelijke opmaak om echt visueel aantrekkelijke grafieken te maken.

- Uitgebreide cacheklasse om uw grafische weergave in een productieomgeving te versnellen.
Ermee beginnen
Download het nieuwste pChart-pakket en upload het naar de root van uw webserver. Hernoem de direct naar pChart. U kunt het meteen testen door naar deze map te gaan, die de voorbeeldgrafieken zal laden.
Probeer het zelf
Als u de basismethode voor het tekenen van een grafiek wilt leren, maakt u een nieuw PHP-bestand in de hoofdmap van uw opgeroepen server test.php. Voeg deze lijnen toe aan de bovenkant (ervan uitgaande dat de map die u pChart uploadt naar de naam van alleen pChart):
/ * Omvat alle klassen * / include ("pChart / class / pDraw.class.php"); include ( "pChart / class / pImage.class.php"); include ( "pChart / class / pData.class.php");De volgende stap is om een gegevensset te maken en de methode addPoints te gebruiken.
/ * Maak uw dataset-object * / $ myData = nieuwe pData (); / * Voeg gegevens toe aan uw dataset * / $ myData-> addPoints (array (VOID, 3,4,3,5));
Merk op dat je een a kunt gebruiken VOID trefwoord als gegevens ontbreken. U kunt ook verbinding maken met een MySQL-gegevensbron en daar een array met gegevens uithalen, of laad een CSV-bestand van ergens. We gaan natuurlijk een heel eenvoudige grafiek tekenen, maar je kunt op dit moment ook meerdere datasets toevoegen, tikken aanpassen enz..
Vervolgens moet u het afbeeldingsobject maken, het grafische gebied instellen en een lettertype kiezen.
$ myPicture = nieuwe pImage (700,230, $ myData); // width, height, dataset $ myPicture-> setGraphArea (60,40,670,190); // x, y, width, height $ myPicture-> setFontProperties (array ("FontName" => "pChart / fonts / verdana.ttf", "FontSize" => 11));De schaal moet dan vóór de uitvoer worden berekend - maar dit kan automatisch worden gedaan - en dan de grafiek tekenen, zoals deze:
$ MyPicture-> drawScale (); $ MyPicture-> drawSplineChart ();
In dit geval tekenen we een spline-diagram - in feite een gebogen lijndiagram - maar er is een enorme lijst met andere kaarten die u kunt tekenen door deze functie te wijzigen. De allerlaatste stap is om het resulterende PNG-bestand naar de browser te sturen. Gebruik de Beroerte() functie om dit te doen:
$ MyPicture-> Stroke ();
U zou dit gebruiken in gevallen waarin u ofwel rechtstreeks aan de gebruiker toont, of de PHP als een afbeelding insluit, zoals:
Als u de test.php in je browser zou je nu iets moeten zien dat er zo uitziet:

Een andere optie is om de grafiek naar een bestand te renderen als u ze bijvoorbeeld via een soort geautomatiseerde CRON-taak genereert. Gebruik in dat geval (waarbij het pad van de afbeelding relatief is ten opzichte van de test.php en in een beschrijfbare map):
$ MyPicture-> renderen ( "mypic.png");
alternatieven
Hoewel pChart verreweg de meest uitgebreide toolbox voor grafieken is voor PHP, zijn er enkele alternatieven:
- SparkLine PHP is een implementatie van de onderscheidende kleine grafieken die zo genoemd zijn door Edward Tuffte.
- JqPlot is een op jQuery gebaseerde grafische oplossing, die de grafische berekening naar de browser van de gebruiker zou verplaatsen in plaats van naar uw server, ideaal als u probeert wiskundige functies uit te zetten.
- PHPMyGraph is niet zo uitgebreid, aanpasbaar of aantrekkelijk als pChart, maar het is ook een stuk eenvoudiger.
- EasyChart Builder is een eenvoudige WordPress-plug-in, maar hiervoor moet uw dataset handmatig worden toegevoegd.
- De maker van het Google Image Chart heeft een brede selectie van grafieken en kan eenvoudig worden ingesloten, maar u moet ook handmatig uw dataset invoeren.