Hoe een Flickr-widget in WordPress toe te voegen

Flickr is een van de goede oude betrouwbare sites voor het delen van foto's. Het heeft zijn eigen sociale functies en een bloeiende gemeenschap van loyale gebruikers. Presentatie van uw flickr-foto's op uw WordPress-website is zeer eenvoudig. Omdat flickr de oEmbed-indeling ondersteunt, kun je eenvoudig een URL van een flickr-foto in een WordPress-bericht kopiëren en plakken, en WordPress toont de foto automatisch op die pagina. Onlangs vroeg een van ons ons hoe je een showcase van je recente flickr-foto's in een WordPress sidebar-widget toevoegt? In dit artikel laten we je zien hoe je een flickr-widget toevoegt in WordPress.
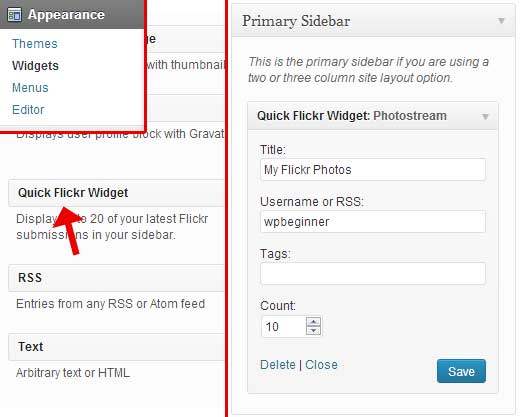
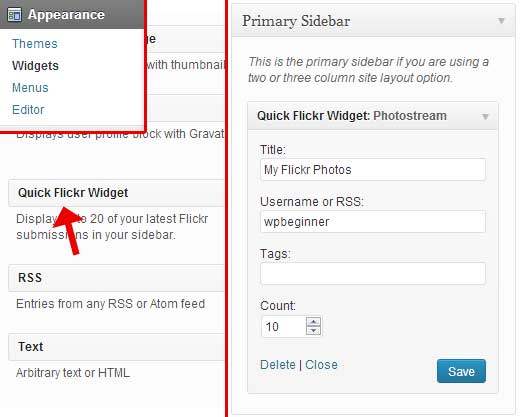
Het eerste wat u hoeft te doen is de Quick Flickr Widget installeren en activeren. Eenmaal geactiveerd, ga naar Uiterlijk »Widgets sectie in uw WordPress-beheerder. Daar zie je een nieuwe widget genaamd Quick Flickr Widget. Versleep de Quick Flickr Widget naar een van de zijbalken, ook wel widgetgebieden genoemd. Voeg in de widgetconfiguratie eenvoudig je Widget-titel, je flickr-gebruikersnaam, het aantal afbeeldingen dat je wilt weergeven en een flickr-tag toe als je specifieke fiches wilt ophalen.

Zodra u op Opslaan klikt, ziet u uw Flickr-foto's worden weergegeven in de zijbalk.

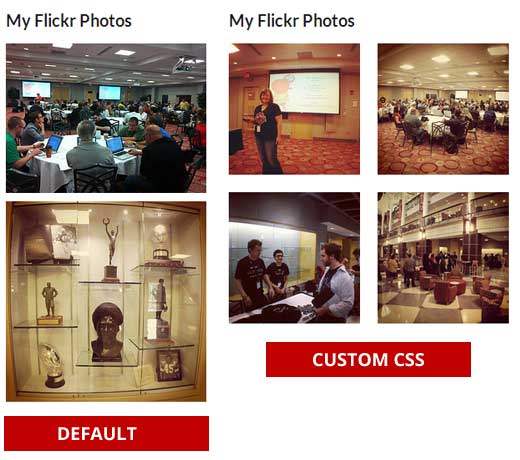
Als je ziet in de bovenstaande schermafbeelding, hebben we twee verschillende schermen. Aan de linkerkant ziet u hoe de standaardwidget eruit zou zien. De standaardweergave is zo gemaakt dat één brede miniatuur voor afbeeldingen per regel wordt weergegeven. Als u meer dan één flickr-afbeelding per regel wilt weergeven in een rasterindeling zoals we hebben gedaan in de juiste schermafbeelding, moet u een aangepaste CSS-klasse toevoegen aan uw thema's. style.css het dossier.
.quick-flickr-item width: 150px; zweven: links; marge: 0 20px 20px 0;
U moet waarschijnlijk de breedte en marge hierboven aanpassen om overeen te komen met de lay-out van uw thema. Als u bijvoorbeeld een kleinere zijbalk heeft, maakt u de breedte kleiner en past u de marges aan totdat deze er goed uitziet. Het zal een beetje vallen en opstaan nodig hebben.
Er zijn verschillende andere plug-ins waarmee u flickr-widgets in WordPress zijbalk- en widgetgebieden kunt toevoegen. We hebben gekozen voor Quick Flickr Widget omdat deze is gemaakt door een gerenommeerde auteur en redelijk goede beoordelingen heeft. Het is ook erg licht en goed gecodeerd, dus het zal je site NIET vertragen. Als laatste, maar zeker niet de minste, het is heel gemakkelijk in te stellen.
Er zijn andere geavanceerdere flickr-plug-ins zoals Slickr Flickr die extra functionaliteit toevoegt die je misschien wel of niet nodig hebt. Bijvoorbeeld: toon flickr-foto's als een galerij of een diavoorstelling. Het voegt ook een lightbox-weergave toe voor flickr-foto's met bijschriften en nog veel meer. Het is echter niet zo eenvoudig in te stellen als de Quick Flickr Widget en het heeft een kleine invloed op de prestaties van uw site.
We hopen dat dit artikel u heeft geholpen om snel een flickr-widget toe te voegen in WordPress zijbalk- en widgetgebieden. Gebruikt u een plug-in om de flickr-widget in WordPress weer te geven? Welke is het? Laat het ons weten door hieronder een reactie achter te laten.


