Een HTML-sitemappagina toevoegen in WordPress

Bent u op zoek naar een HTML-sitemap in WordPress? In tegenstelling tot XML-sitemaps die u indient bij zoekmachines om ze beter te laten crawlen, geven HTML-sitemaps een overzichtelijke lijst van uw pagina's voor uw gebruikers weer. In dit artikel laten we u zien hoe u een HTML-sitemappagina in WordPress kunt toevoegen.
Wat is het verschil tussen XML- en HTML-sitemaps
Een XML-sitemap wordt geschreven of gegenereerd in XML-markup-taal die de voorkeur heeft van zoekmachines. U kunt de XML-sitemap van uw site indienen bij webmasterhulpprogramma's om het crawlpercentage van uw site door zoekmachines te verbeteren en te beheren.
Een HTML-sitemap daarentegen moet gericht zijn op uw daadwerkelijke websitebezoekers. Het is geschreven of gegenereerd in gewone HTML en bevat meestal een lijst van alle pagina's / berichten die beschikbaar zijn op uw WordPress-site.
Nu u het verschil kent, kunt u een HTML-sitemappagina in WordPress toevoegen.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Een HTML-sitemap toevoegen met alle berichten en pagina's
Het eerste wat u hoeft te doen, is de hiërarchische HTML-sitemap-plug-in installeren en activeren. De plug-in werkt standaard en er is geen instellingenpagina voor.
Maak eenvoudig een nieuwe pagina aan waar u uw sitemap wilt weergeven. Voeg vervolgens deze eenvoudige shortcode toe binnen het inhoudsgebied.
[htmlmap showpagina's]
Dit is hoe de plug-in uw sitemap toont. Bovenaan worden uw categorieën weergegeven met het aantal berichten in elke categorie, gevolgd door een lijst met uw berichten en vervolgens uw pagina's.

Hoewel de plug-in geen instellingenpagina heeft, wordt de shortcode zelf geleverd met een aantal parameters. Hiermee kunt u uw HTML-sitemap instellen zoals u dat wilt. Zie de downloadpagina van de plug-in voor een volledige lijst met parameters en hoe deze te gebruiken.
Een HTML-sitemap maken in WordPress Alleen pagina's weergeven
Veel site-eigenaren gebruiken WordPress als een CMS met hun belangrijkste inhoud als pagina's (zie onze gids over het verschil tussen berichten en pagina's).
In dit geval wilt u dat uw HTML-sitemap pagina's in de juiste hiërarchische volgorde weergeeft. U kunt als volgt HTML-sitemap toevoegen met alleen pagina's.
Het eerste dat u hoeft te doen, is de WP-sitemappagina installeren en activeren. Voeg deze shortcode na activering toe aan de pagina waar u uw HTML-sitemap wilt weergeven.
[wp_sitemap_page only = "page" display_title = "false"]
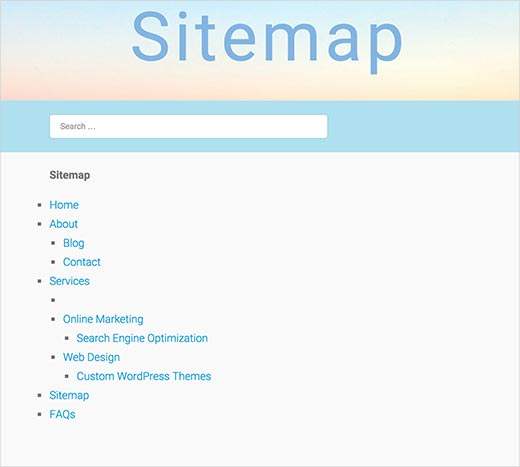
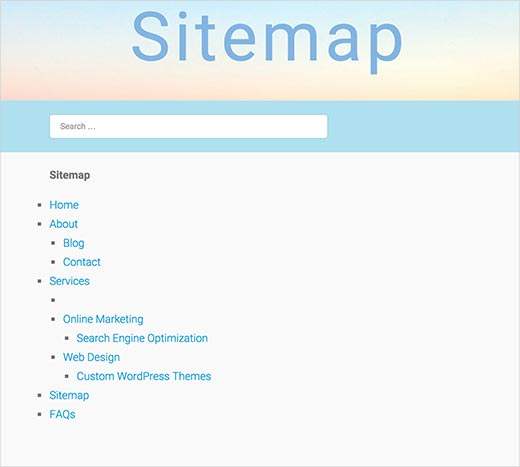
Dit is hoe uw HTML-sitemap wordt weergegeven met al uw WordPress-pagina's die in een hiërarchische lijst worden vermeld.

WP-sitemappagina wordt geleverd met veel opties en u kunt deze configureren door te bezoeken Instellingen »WP-sitemappagina in uw WordPress-beheerdersgebied.
We hopen dat dit artikel u heeft geholpen bij het leren toevoegen van een HTML-sitemappagina in WordPress. Wellicht wilt u ook onze lijst met 9 beste WordPress SEO-plug-ins en -hulpmiddelen die u zou moeten gebruiken.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


