Inhoudssjablonen toevoegen in WordPress Post Editor

Bent u van mening dat u dezelfde stijl van inhoud gebruikt in uw artikelen? Zou het niet mooi zijn als je inhoudsjablonen zou kunnen maken en deze zou kunnen gebruiken in je WordPress berichteditor? In dit artikel laten we u zien hoe u inhoudsjablonen kunt toevoegen in de WordPress-berichteditor.

Waarom en wanneer u inhoudsjablonen zou moeten gebruiken?
Veel site-eigenaren en bloggers hergebruiken inhoudsblokken zoals knoppen, tabellen, biografieën van auteurs, enzovoort in hun artikelen.
U kunt deze aangepaste HTML- of inhoudsblokken opslaan in een teksteditor, maar u moet een externe app openen, een bestand openen en de informatie plakken. Dit kost te veel tijd en breekt je schrijfmomentum.
Een ander nadeel is dat u deze notities niet kunt gebruiken als u zich op een andere computer of een ander apparaat bevindt.
Door inhoudsjablonen te maken, kunt u:
- Maak zoveel inhoudssjablonen als je nodig hebt.
- Bewaar uw inhoudsjablonen in WordPress.
- Beheer uw inhoudsjablonen vanuit het WordPress-beheergebied.
- Gemakkelijk hergebruiken in een WordPress-bericht zonder de berichteditor te verlaten.
- Deel uw sjablonen met andere auteurs op uw site om deze opnieuw te gebruiken in hun artikelen.
- Verplaats uw contentsjablonen met u als u ooit uw WordPress-site verplaatst.
Laten we echter eens kijken hoe we het in WordPress kunnen laten gebeuren.
TinyMCE-sjablonen instellen in WordPress
Het eerste dat u hoeft te doen, is de TinyMCE-sjablonen-plug-in installeren en activeren. Na activering zal de plug-in een nieuw menu-item toevoegen met het label 'Templates' in uw WordPress admin-menu.
Je moet bezoeken Sjablonen »Nieuw toevoegen om je eerste sjabloon toe te voegen.

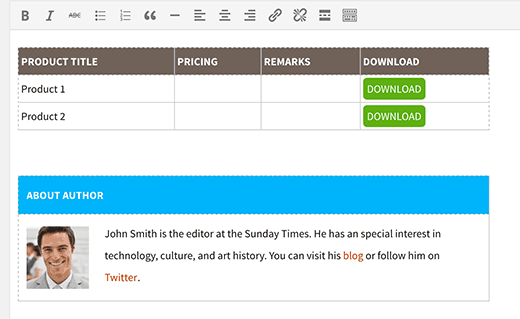
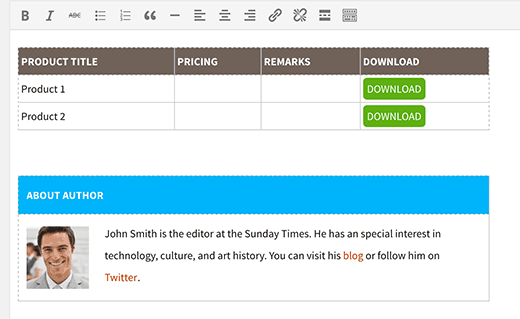
Een sjabloon is eigenlijk een aangepast berichttype met een volledig functionele WordPress berichteditor. U kunt de visuele editor gebruiken of overschakelen naar de teksteditor om meer geavanceerde HTML-code toe te voegen. U kunt ook afbeeldingen en andere mediabestanden toevoegen.
Begin met het maken van het inhoudsblok dat u opnieuw wilt gebruiken in uw WordPress-berichten. U ziet een optie om 'Invoegen als shortcode' in te schakelen. Als u deze optie aanvinkt, kunt u shortcode gebruiken om dit inhoudsblok toe te voegen.
Als u klaar bent, klikt u op de knop Publiceren om uw inhoudssjabloon beschikbaar te maken voor gebruik in andere WordPress-berichten.
Uw inhoudsjabloon toevoegen in WordPress Posts
Met de plug-in is het uiterst eenvoudig om uw TinyMCE-sjablonen opnieuw te gebruiken. Maak gewoon een nieuw bericht of bewerk en bestaand bericht.

In het berichtbewerkingsscherm ziet u een nieuwe knop met het label Sjabloon invoegen. Als u op de knop klikt, wordt de pop-up invoegsjabloon geopend.

Selecteer de sjabloon die u eerder hebt gemaakt in het vervolgkeuzemenu. U kunt een live voorbeeld van uw geselecteerde sjabloon op het scherm bekijken. Klik vervolgens op de knop Sjabloon invoegen om de sjabloon toe te voegen aan uw WordPress-bericht.

Als u de visuele editor gebruikt, ziet u uw inhoudssjabloon zoals deze in berichten zou verschijnen. Als u de teksteditor gebruikt, ziet u de HTML voor de sjabloon. U kunt nu uw bericht opslaan en bekijken.
U kunt zoveel sjablonen maken als u wilt en u kunt zo veel als nodig in een bericht invoegen.
We hopen dat dit artikel u heeft geholpen bij het toevoegen van inhoudssjablonen in de WordPress-berichteditor. U kunt ook onze lijst met 14 tips voor het beheersen van de visuele editor van WordPress bekijken.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


