Aangepaste knoppen toevoegen met Post Editor-knoppen in WordPress

Heb je ooit berichten of je shortcodes of custom stylings hebt toegevoegd? Is het iets dat je vaak gebruikt? Als dat zo is, dan vind je dit artikel leuk. We hebben beschikbare shortcodes, maar soms is het moeilijk om het uit te leggen op een site met meerdere auteurs. We keken rond en vonden een redelijk eenvoudige oplossing. Waarom voegen we geen aangepaste knoppen toe aan onze berichteditor? In dit artikel laten we u zien hoe u aangepaste knoppen in WordPress kunt toevoegen met Post Editor Buttons.
Opmerking: deze truc is alleen van toepassing op de HTML-modus van de editor.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
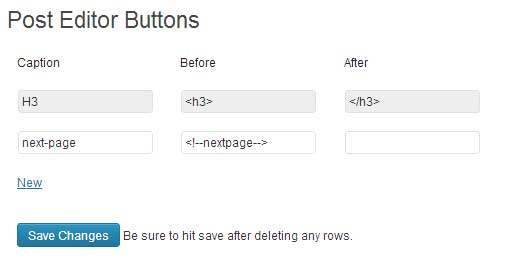
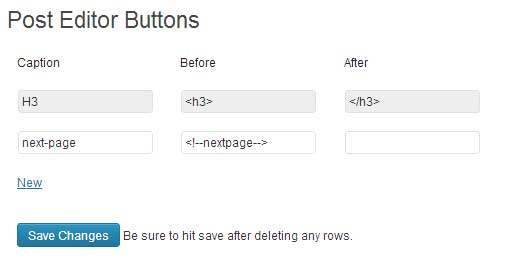
Het enige wat u hoeft te doen is de plug-in Post Editor Buttons Fork installeren en activeren. Eenmaal geactiveerd, ga je naar Instellingen »Menu Editor-knoppen openen. Daar kun je zoveel mogelijk knoppen toevoegen.
Deze schermafbeelding toont hoe we een nieuwe knop toevoegen waarmee onze gebruikers gemakkelijk de volgende paginacode kunnen invoegen.

Nadat u de instellingen hebt opgeslagen, kunt u zien dat de knop hier juist staat.

Voor het aanbrengen van wijzigingen in de Visual Editor, kunt u overwegen om de TinyMCE Advanced-plug-in te gebruiken die op zichzelf veel opties biedt.


