Hoe koppelingen toe te voegen als inhoudskaarten in WordPress

Vind je het leuk hoe sociale mediasites zoals Facebook en Twitter linkvoorbeelden tonen wanneer je een link in je status plakt? Zou het niet aardig zijn als u een vergelijkbare inhoudskaarten-functionaliteit op uw site zou kunnen toevoegen? In dit artikel laten we u zien hoe u links toevoegt als inhoudskaarten in WordPress.
Wat is een inhoudskaart?

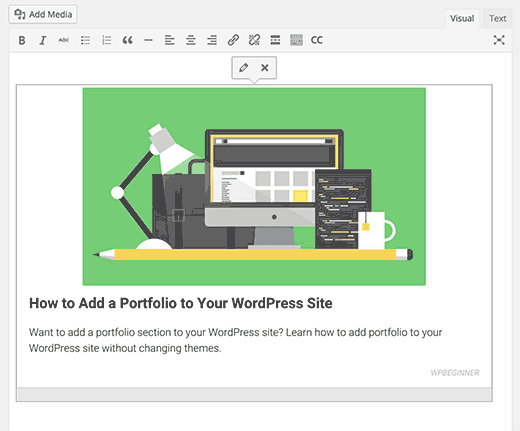
Zeer vergelijkbaar met Twitter-kaarten of Facebook Link Preview, kunt u met inhoudskaarten een samenvatting weergeven van de link die u op uw site deelt.
Zie het als het inbedden van een tweet of het insluiten van een video in uw inhoud, behalve dat u nu andere artikelen invoegt.
Net als de afbeelding in het voorbeeld hierboven. Laten we eens kijken hoe inhoudskaarten werken.
Hoe werkt inhoudskaarten?
Inhoudskaarten maken gebruik van open-grafiekmetagegevens om de koppelingsinformatie te trekken. Als u niet op de hoogte bent van metagegevens over open grafieken, moet u onze handleiding raadplegen over het toevoegen van Facebook-open metagegevens in WordPress.
Facebook startte het open grafiek-protocol en wordt nu door miljoenen websites over de hele wereld gebruikt. Hiermee kunnen site-eigenaren gestructureerde informatie over een artikel verstrekken.
Deze gegevens worden gebruikt door Facebook, Twitter, enz. Om informatie te tonen wanneer iemand de link op zijn platform deelt.
Vanwege de populariteit en het bereik van het sociale netwerk van Facebook, hebben de meeste websites open grafiek-metadata in hun artikelen.
Content Cards komen ook met een mooie fallback voor websites die geen open metadata hebben. Als u een dergelijke link toevoegt, wordt de standaardafbeelding voor tijdelijke aanduidingen voor de afgebeelde afbeelding gebruikt en wordt de titel van de gekoppelde pagina weergegeven.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Inhoudskaarten toevoegen in WordPress?
Het eerste wat u hoeft te doen is de Content Cards-plug-in installeren en activeren. Na activering kunt u naar een nieuw bericht gaan of een bestaand bericht bewerken.
Op het scherm van de berichteditor ziet u een nieuwe knop in de visuele editor met het label CC.
Door erop te klikken, wordt getoond dat u pop-up met een inhoudskaart toevoegt.

Geef de link op naar de pagina die u als inhoudskaart wilt insluiten, vink het doelvak aan als u de koppeling in een nieuw venster wilt openen en klik op de knop OK om de link in uw bericht in te voegen.
U zult merken dat de link onmiddellijk zal veranderen in een inhoudsvak. Het toont een afbeelding voor het artikel, de titel, de beschrijving en de naam van de website.
Artikelafbeelding wordt direct weergegeven via de link die u hebt gedeeld en wordt niet opgeslagen op uw WordPress-site.

U kunt ook de inhoudskaart toevoegen met behulp van een shortcode zoals deze:
[contentcards url = "http://wpbeginner.com"]
Nadat u inhoudskaarten aan uw bericht hebt toegevoegd, kunt u deze opslaan en een voorbeeld bekijken. Merk op dat de inhoudskaarten volledig reageren en er geweldig uitzien op alle apparaten.
Converteer automatisch links naar inhoudskaarten voor specifieke sites
Als u alleen inhoudskaarten wilt maken voor specifieke sites, dan kunt u dat doen in plugin-instellingen. Ga naar Instellingen »Inhoudskaarten en voeg de domeinnamen toe die u op de witte lijst wilt plaatsen.

Sites die u hier toevoegt, fungeren als YouTube-ingangen in WordPress. Het enige wat u hoeft te doen is een link toevoegen en de plug-in zal het automatisch omzetten in een inhoudskaart.
Het uiterlijk van inhoudskaarten veranderen
De plug-in wordt geleverd met twee standaard skins voor inhoudskaarten die kunnen worden gewijzigd via de instellingenpagina van de plug-in.
U kunt het uiterlijk van inhoudskaarten ook wijzigen door de standaard skinbestanden naar uw thema- of kindthema-map te kopiëren.
De skin-bestanden bevinden zich in / Wp-content / plugins / content-cards / skins / default / map. U hebt een FTP-client nodig om de bestanden naar uw computer te downloaden en ze vervolgens opnieuw te uploaden naar uw thema- of kindthema-map.
Hierna kunt u deze bestanden bewerken met elke willekeurige teksteditor. Als u het moeilijk vindt om CSS te bewerken en wijzigen, dan wilt u misschien CSS Hero proberen. Het is een eenvoudig te gebruiken plug-in waarmee u CSS kunt wijzigen met een eenvoudige GUI.
We hopen dat dit artikel je heeft geholpen om mooie inhoudskaarten toe te voegen voor externe links in WordPress. Wellicht wilt u ook onze handleiding over hoe u gemakkelijk responsieve afbeeldingen kunt maken in WordPress met Envira.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


