Hoe toe te voegen Lees het later Buttons to Your WordPress Posts

We weten allemaal dat het toevoegen van tools om gebruikers te helpen content te delen en op te slaan, de gebruikerservaring kan verbeteren en een aanzienlijke invloed kan hebben op het rendement van bezoekers. Of het nu gaat om een Pinterest-knop, Google+ Button of een Facebook-achtige knop, het doel is gebruikers aan te moedigen om deel te nemen aan uw inhoud. In dit artikel laten we u zien hoe u een knop 'Lees het later' aan uw WordPress-berichten kunt toevoegen. Dit biedt uw lezers een handige manier om uw inhoud later op elk apparaat te lezen.
We zullen een online bookmarking tool genaamd Pocket gebruiken om de lees het later knoppen in WordPress toe te voegen. Pocket is beschikbaar voor alle apparaten (iOS, Android, Kindle, pc en als browser add-on).

Pocket toevoegen - Lees het later Knop met plug-in
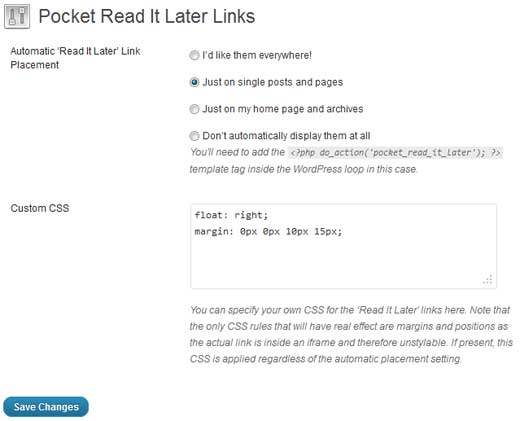
Het eerste wat je hoeft te doen is de Pocket Read it Later links-plugin installeren en activeren. Na het activeren van de plug-in kun je naar Instellingen »Pocket Lees het Later Links voor configuratie waar u de later leesbare knoppen wilt weergeven.

U kunt ervoor kiezen om de knoppen Lees het later op alle pagina's toe te voegen, alleen op de startpagina, alleen op afzonderlijke berichten en pagina's, of u kunt zelfs de uitvoer in uw thema besturen met behulp van de functie die zij hebben geboden. De knop 'Lees het later' is standaard uitgelijnd aan de rechterkant van je inhoud. Als u het wilt aanpassen, kunt u het keuzevak Aangepaste CSS gebruiken. Een voorbeeld van de knop 'Lees het later' zou er als volgt uitzien:

Pocket toevoegen - Lees het later Knop zonder plugin
Hoewel de hierboven genoemde plug-in prima werkt, genereert deze een eenvoudige merkloze knop die niet overeenkomt met de officiële Pocket-branding. Als u bekend bent met hoe WordPress-thema's werken en u vertrouwd bent met het maken van tweaks, dan kunt u de officiële GetPocket-knop gebruiken.

Ga naar de pagina Pocket for Publishers om de code voor je Pocket-knop te krijgen. Er zijn drie lay-outopties beschikbaar. U kunt andere plug-ins voor sociaal delen gebruiken (zoals Twitter), dus kies een lay-out die overeenkomt met de andere sociale knoppen op uw site.
Kopieer de code en plak deze in uw themabestanden, waar u deze ook wilt weergeven. Als u het alleen op uw afzonderlijke berichtpagina's wilt weergeven, plakt u de code in uw single.php-bestand.
We hopen dat dit artikel u heeft geholpen een knop Later lezen toe te voegen aan uw WordPress-berichten. Zou u zoiets op uw site toevoegen? Laat het ons weten door hieronder een reactie achter te laten.


