Titel toevoegen en NoFollow invoegen Link Popup in WordPress

Wilt u een titel en nofollow-tag toevoegen aan uw WordPress-koppelingen? Standaard biedt WordPress geen gebruikersinterface voor het toevoegen van die kenmerken. In dit artikel laten we u zien hoe u titel en nofollow toevoegt om koppelingen in WordPress in te voegen.
Waarom u titel en NoFollow nodig hebt voor het invoegen van koppelingen in WordPress
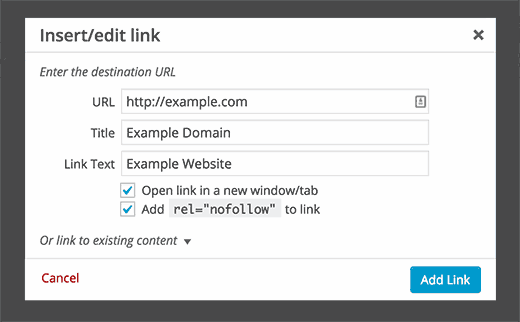
Standaard ziet een gebruiker op de knop invoegen in WordPress een pop-up zoals deze:

Hiermee kunt u de link-URL en de linktekst (ook wel ankertekst genoemd) toevoegen. U kunt desgewenst kiezen om de link in een nieuw venster te openen. Hiermee maakt u een eenvoudige link die er zo uitziet in de HTML-weergave:
Voorbeeld website
Vaak raden SEO-experts aan dat u het kenmerk rel = "nofollow" op externe links gebruikt. Dit kenmerk vertelt zoekmachines dat ze deze links kunnen crawlen, maar u wilt geen koppelingsbevoegdheid voor deze websites laten vervallen.
Op dezelfde manier kunt u met het titelkenmerk in een koppeling een beschrijving toevoegen van de pagina waarnaar u een koppeling maakt.
Het laat gebruikers weten wat ze zullen vinden als ze op de link klikken. Beide velden zijn belangrijk vanuit een SEO-oogpunt.
In WordPress 4.2 heeft het kernteam besloten om het titelveld in WordPress te verwijderen. Snel kwamen verschillende plug-ins die het titelveld zouden herstellen, maar ze waren niet compatibel met de nofollow-plug-ins.
Omdat we beide functionaliteit op onze site nodig hadden, hebben we eindeloos gezocht totdat we een oplossing vonden die werkt.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Titel en NoFollow-velden toevoegen in Pop-up invoegen Link
Het eerste dat u hoeft te doen, is de plug-in Titel en Nofollow voor koppelingen installeren en activeren. Het werkt uit de doos en er zijn geen instellingen die u kunt configureren.
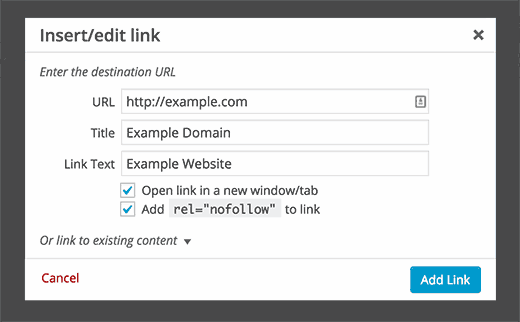
Bewerk of maak eenvoudig een nieuw WordPress-bericht aan en klik vervolgens op de link invoegen in de berichteditor. De invoegkoppelingspop-up verschijnt en u ziet het herstelde veld Titel en een selectievakje om het nofollow-kenmerk aan de koppeling toe te voegen.

De HTML van uw hyperlink met een titel en nofollow-kenmerken ziet er als volgt uit:
Voorbeeld website
Dat is alles. We hopen dat dit artikel u heeft geholpen titel en nofollow toe te voegen om een link in WordPress in te voegen. U wilt misschien ook onze lijst met 40 handige hulpmiddelen bekijken om uw WordPress-blog te beheren en te laten groeien.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


