Hoe gebruikersbetrokkenheid te vergroten met Swifty Bar voor WordPress

Hoe kan ik mijn gebruikersbetrokkenheid vergroten, is een vraag die we de laatste tijd veel hebben gekregen. We hebben er verschillende artikelen over geschreven, zoals puntensysteem en postreacties. In dit artikel laten we u zien hoe u de betrokkenheid van gebruikers vergroot met een Swifty Bar voor WordPress.

Wat is Swifty Bar en hoe het gebruikersengagement versterkt?
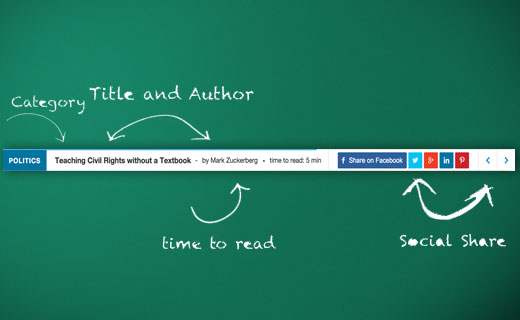
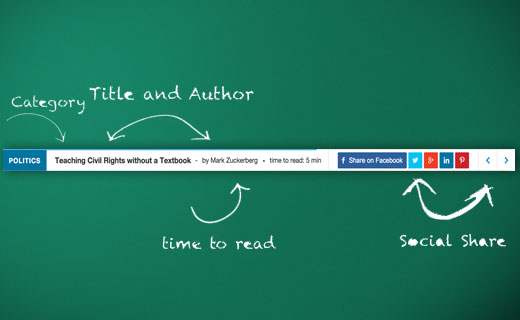
Swifty Bar is een WordPress-plug-in die een kleverige voettekst aan de onderkant van uw berichten toevoegt. Deze voetbalk geeft de postcategorie, auteur en links weer om de post op sociale media te delen.
Het toont ook de geschatte tijd om een bericht te lezen met een voortgangsbalk die vooruit gaat wanneer een gebruiker een bericht naar beneden scrolt.

De meeste knoppen voor sociaal delen worden verborgen als gebruikers naar beneden scrollen om een artikel te lezen. Link naar opmerkingen, auteur en categorieën zijn ook niet zichtbaar tijdens het scrollen van een artikel.
Dit is de reden waarom gebruikers uw pagina verlaten zonder zich op enigerlei wijze met de inhoud bezig te houden.
Er zijn plug-ins die een zwevende zwevende sociale balk kunnen toevoegen aan je WordPress-berichten. De Swifty-balk brengt het echter naar het volgende niveau omdat het ook informatie over categorieën en auteurs biedt.
Het is volledig responsief en ziet er geweldig uit op mobiele apparaten.

Swifty Bar instellen
Het eerste wat u hoeft te doen is de Swifty Bar-plug-in installeren en activeren. Bij activering moet je bezoeken Instellingen »Swifty Bar pagina om de plug-in-instellingen te configureren.

De eerste optie op de instellingenpagina is om de balk uit te schakelen. Zorg ervoor dat het niet is aangevinkt. Deze optie is hier alleen voor foutopsporingsdoeleinden.
De belangrijkste optie is om "Toon op welke berichttypen" te selecteren. Zorg ervoor dat u berichten selecteert, anders wordt de balk niet weergegeven op uw site. Als u andere aangepaste berichttypen gebruikt, worden deze hier ook weergegeven.
Rest van de opties spreken voor zich. De standaardopties werken voor de meeste websites, maar u kunt deze indien nodig wijzigen.
Swifty bar wordt geleverd met 7 ingebouwde kleurenschema's om uit te kiezen. U moet een kleurenschema kiezen dat past bij het kleurenschema van uw WordPress-thema.
U kunt ook functies van Swifty Bar uitschakelen via het gedeelte Swifty-staafmodules inschakelen / uitschakelen. Vink eenvoudig het vakje naast een module aan en het zal worden uitgeschakeld. Dit is vooral handig als u een bepaald sociaal netwerk niet in uw Swift-balk wilt weergeven.
Vergeet niet op de knop Wijzigingen opslaan te klikken om uw instellingen op te slaan. Je kunt nu elk bericht op je website bezoeken om de Swifty Bar in actie te zien.
We hopen dat dit artikel u heeft geholpen de betrokkenheid van gebruikers bij Swifty Bar voor WordPress te vergroten. U wilt misschien ook zien dat onze lijst van 7 plug-ins en tools voor sociale media voor bloggers moet bevatten.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


