Hoe maak je een professionele online CV in WordPress

Ben je op zoek naar een online CV met WordPress? Door een professioneel CV aan uw website toe te voegen, kunnen potentiële werkgevers u gemakkelijk vinden en contact met u opnemen. In dit artikel laten we je zien hoe je een professioneel CV kunt bouwen in WordPress.

Dingen die je nodig hebt voordat je begint
U moet een domeinnaam en een goed webhostingbedrijf hebben dat WordPress kent. We raden ten zeerste aan dat u Bluehost gebruikt, omdat zij een officiële door WordPress aanbevolen hostingprovider zijn. Ze geven je ook een gratis domein en 50% korting op hun hostingplan (speciaal voor WPBeginner-gebruikers).
Omdat onze gebruikers van opties houden, raden we Siteground ook aan voor WordPress hosting. Ze hebben de beste ondersteuning en hebben dezelfde speciale aanbieding voor WPBeginner-gebruikers.
U moet ook controleren of u WordPress hebt geïnstalleerd. Raadpleeg onze handleiding over het installeren van WordPress.
Deze tutorial is ook alleen voor zelf-gehoste WordPress.org-sites en werkt niet op WordPress.com (zie: WordPress.org versus WordPress.com - wat is het verschil)
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Een online CV maken met WordPress
Het eerste wat u hoeft te doen is de Resume Builder-plug-in installeren en activeren. Het werkt uit de doos en er zijn geen instellingen die u kunt configureren.
Ga gewoon naar CV's »Nieuw toevoegen en begin met het maken van je cv.

De cv-maker biedt een eenvoudig te gebruiken interface om je cv te maken. Het is verdeeld in twee gebieden, secties en widgets.
Eerst moet u klikken op de 'CV-sectie toevoegen' knop. Dit is waar u verschillende blokken met informatie aan uw cv kunt toevoegen. U kunt ervoor kiezen om een introductieblok of een standaardblok toe te voegen.

Laten we eerst een introductieblok toevoegen. Hier kunt u inleidende informatie over uzelf toevoegen, een foto toevoegen en de call-to-action-knoppen gebruiken.
De foto die u toevoegt, moet exact 237x303 px zijn in afmetingen.

U moet op de knop 'Toevoegen' klikken om een call-to-action-knop toe te voegen. U kunt meerdere knoppen toevoegen.
In dit voorbeeld hebben we twee knoppen toegevoegd met de naam contact en een andere met het label portfolio.

Na het toevoegen van het introductieblok, moet je klikken op de knop Hervatten Sectie toevoegen en het standaardblok selecteren.
We zullen de standaardblokken gebruiken om academische en professionele informatie aan het cv toe te voegen.

U kunt een sectie met de naam Onderwijs maken en vervolgens subsecties toevoegen voor elke school / universiteit.
Hierna kunt u een andere sectie voor ervaring maken en elke taak als een nieuwe subsectie toevoegen.
Widget van contactinfo toevoegen aan je cv
Het beste ding over het hebben van een online CV is onmiddellijke connectiviteit. Werkgevers en klanten kunnen snel een bericht sturen, lid worden van IM of u rechtstreeks bellen. Resume builder maakt het super eenvoudig om uw contactgegevens te tonen.
Vul gewoon het contactinformatieformulier in onder cv-widgets.

Vaardigheden aan je CV toevoegen
Resume Builder wordt ook geleverd met een vaardighedenwidget waarmee u uw vaardigheden kunt toevoegen, uw deskundigheidsniveau kunt selecteren en details voor elke vaardigheid kunt opgeven.
Je kunt zoveel vaardigheden toevoegen als je wilt door simpelweg op de knop Vaardigheid toevoegen te klikken.

Als je klaar bent, klik je gewoon op de knop Publiceren om je CV live te maken.
Weergeven van CV op uw WordPress-site
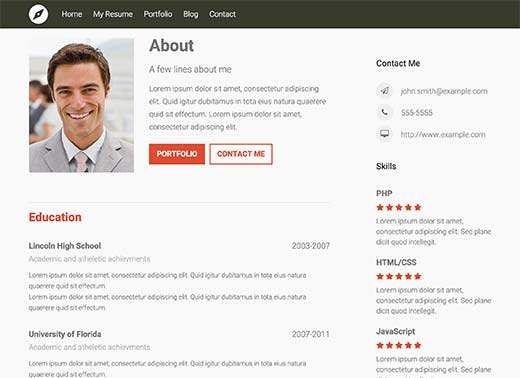
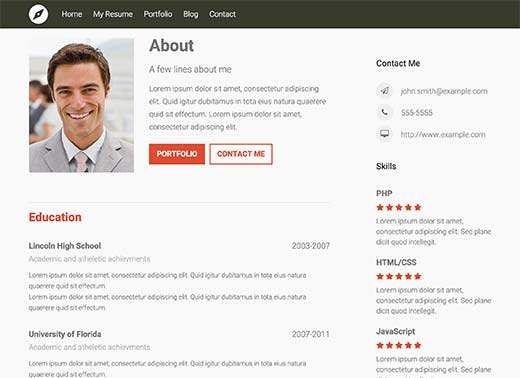
Resume Builder wordt geleverd met een ingebouwde WordPress-resumesjabloon die met bijna elk thema werkt. Elke cv die u maakt heeft zijn eigen URL op uw website. Het enige dat u nodig hebt, is om een link toe te voegen in het navigatiemenu van uw site.
Ga gewoon naar Uiterlijk »Menu's en klik op het tabblad 'Doorgaan' om het uit te vouwen. Je ziet de CV die je zojuist hebt gemaakt. Vink het selectievakje naast je CV aan en klik vervolgens op de knop Toevoegen aan menu.

U kunt nu uw website bezoeken om uw cv in actie te zien.
Als u geen standaardsjabloon wilt gebruiken, kunt u shortcodes gebruiken om uw cv weer te geven op elke WordPress-pagina op uw site. U vindt deze shortcodes op het CV-bewerkingsscherm wanneer u een cv opslaat of publiceert.

Kopieer en plak deze kortingscodes op elke WordPress-pagina waar je je cv wilt insluiten.
U kunt de stijl en het uiterlijk van uw cv wijzigen met behulp van CSS in de stylesheet van uw thema. Een eenvoudigere manier om dat te doen is door de CSS Hero plug-in te gebruiken. Hiermee kunt u het uiterlijk van elk element wijzigen met behulp van een eenvoudige gebruikersinterface en zonder CSS of HTML te schrijven.
Conclusie
Het voordeel van het gebruik van een WordPress cv-plug-in zoals Resume Builder in vergelijking met het gebruik van een WordPress-cv-thema is dat u het ontwerp van uw site op elk gewenst moment kunt wijzigen zonder enige functionaliteit te verliezen.
Wanneer u een WordPress-hervattingsthema gebruikt, bent u voor altijd beperkt tot het gebruik van dat thema. Wanneer u van thema wisselt, verliest u alle informatie en zou u uw cv opnieuw moeten maken.
Terwijl een hervattingsplug-in met alle thema's werkt, zelfs wanneer u uw thema verandert, zouden al uw gegevens daar zijn.
We hopen dat dit artikel je heeft geholpen met het opbouwen van een professioneel CV in WordPress. U kunt ook onze gids raadplegen over het toevoegen van een portfolio aan uw WordPress-site.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


