Hoe uw WordPress weer te geven Posts in een rasterlay-out

Wilt u WordPress-berichten weergeven in een rasterlay-out? De meeste WordPress-thema's bevatten geen roosterlay-out voor uw berichten. In dit artikel laten we u zien hoe u uw WordPress-berichten in een rasterlay-out op elk thema kunt weergeven zonder een regel code te schrijven.

Wanneer heeft u een rasterlay-out nodig voor WordPress?
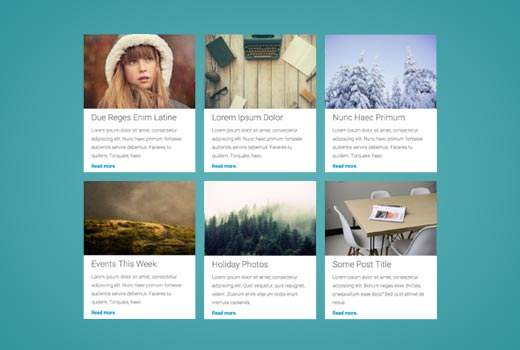
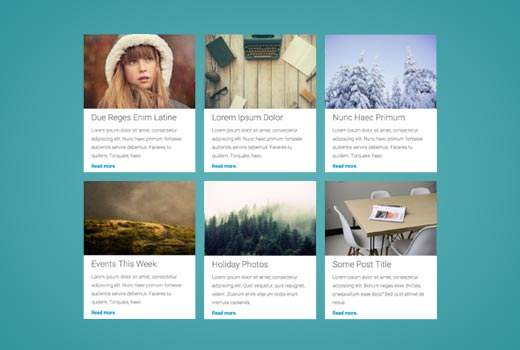
Traditionele verticale lay-out van het weergeven van berichten werkt goed voor de meeste websites. Deze lay-out kan echter veel ruimte innemen, vooral als u een groot aantal berichten wilt weergeven.
Als u een aangepaste startpagina gebruikt voor uw WordPress-site, wilt u mogelijk een op raster gebaseerde lay-out gebruiken om uw recente berichten weer te geven.
Het bespaart ruimte, zodat u andere items op uw startpagina kunt toevoegen. Het ziet er ook visueel aangenamer uit dankzij prominent weergegeven uitgelichte afbeeldingen.
WordPress-thema's die zijn ontworpen voor tijdschriften of fotografiewebsites gebruiken al een op rasters gebaseerde lay-out om berichten weer te geven. Als u echter een thema gebruikt dat dit niet ondersteunt, moet u daarvoor uw eigen sjabloon maken. Hiervoor zou je PHP, HTML, CSS, enz. Moeten leren.
Laten we eens kijken hoe u WordPress-berichten in een rasterlay-out voor elk thema kunt weergeven zonder een code te hoeven schrijven.
WordPress-berichten weergeven in een rasterlay-out
Om het u gemakkelijk te maken, hebben we een video-tutorial gemaakt over hoe u uw WordPress-berichten in een rasterlay-out kunt weergeven die u hieronder kunt bekijken.
Abonneer je op WPBeginnerAls u echter alleen tekstinstructies wilt volgen, kunt u onze stapsgewijze zelfstudie volgen over hoe u uw WordPress-berichten in een rasterlay-out kunt weergeven..
Het eerste wat u hoeft te doen is de Post Grid-plug-in installeren en activeren. Raadpleeg onze stapsgewijze handleiding over het installeren van een WordPress-plug-in voor meer informatie.
Bij activering moet je bezoeken Postnet »Nieuw berichtraster pagina om uw berichtraster te maken.

De berichtrasterpagina is onderverdeeld in verschillende secties die worden gepresenteerd door de tabbladen op de bovenste rij. Eerst moet u op het tabblad 'Query Post' klikken.
Hier definieert u hoe u wilt dat de plug-in de berichten ophaalt voor weergave.

U kunt het berichttype selecteren dat u wilt weergeven. Standaard worden er 'berichten' weergegeven, maar u kunt desgewenst pagina's kiezen of een aangepast berichttype selecteren.
Vervolgens moet u op het lay-outtabblad klikken. Dit is waar u kunt selecteren hoe u uw raster wilt weergeven.

U kunt de inhoudlay-out selecteren. De plug-in wordt geleverd met een paar keuzes, zoals plat, plat midden, plat rechts, enz. U kunt ook op de knop Bewerken klikken en dat opent de lay-outeditor waar u uw eigen lay-outs kunt maken.
Je kunt kiezen uit een van de 5 beschikbare skins. Sommige skins hebben coole visuele effecten die de afbeelding omdraaien of roteren wanneer een gebruiker de muisaanwijzer naar de miniatuur verplaatst.
Nu moet je klikken op het tabblad 'Layout Settings'. De instellingen hier zouden op de meeste websites moeten werken, maar als uw rasterlay-out niet op uw pagina past, dan kunt u dit hier herstellen.

Klik ten slotte op het navigatietabblad en selecteer uw paginastijl.
Als u klaar bent, klikt u op de knop Publiceren. Hierdoor wordt je berichtraster beschikbaar en kun je het toevoegen aan de pagina waar je het berichtraster wilt weergeven.
Posten toevoegen in een WordPress-pagina
In de berichtrastereditor ziet u de tab-shortcodes. Als u erop klikt, wordt een shortcode weergegeven.

Kopieer de shortcode en bewerk de WordPress-pagina waar u uw berichtraster wilt weergeven. Plak de shortcode in het inhoudsgebied waar u het raster wilt weergeven.
Sla vervolgens uw pagina op door op de updateknop te klikken. U kunt nu uw website bezoeken om het berichtraster in actie te zien.

Je kunt ook de PHP-code gebruiken als je het berichtraster rechtstreeks wilt toevoegen aan je WordPress-themabestanden.
Dat is alles wat we hopen dat dit artikel u heeft geholpen uw WordPress-berichten in een rasterlay-out weer te geven. U kunt ook onze handleiding over het toevoegen van inhoud met meerdere kolommen in WordPress-berichten bekijken.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


