Eenvoudig aangepaste CSS toevoegen aan uw WordPress-site

Soms moet u zelf aangepaste CSS toevoegen aan uw WordPress-site. Misschien komt het omdat je een tutorial over WPBeginner volgt. Als het gebruik van FTP te verwarrend is, is er een eenvoudigere manier om CSS aan uw site toe te voegen. In dit artikel laten we u zien hoe u aangepaste CSS aan uw WordPress-site kunt toevoegen zonder themafiles te bewerken.
Video-instructies
Abonneer je op WPBeginnerAls je geen videotutorials leuk vindt of in je eigen tempo wilt bewegen, lees dan verder de onderstaande instructies.
Methode 1: Aangepaste CSS toevoegen met behulp van Theme Customizer
Sinds WordPress 4.7 kunnen gebruikers nu aangepaste CSS rechtstreeks toevoegen vanuit het WordPress-admingebied. Dit is supereenvoudig en je zou je wijzigingen direct kunnen zien met een live preview.
Ga naar Thema's »Aanpassen pagina.

Hiermee wordt de WordPress-interface voor themaaanpassing gestart.
U zult het live voorbeeld van uw site zien met een aantal opties in het linkerdeelvenster. Klik op het tabblad Aanvullende CSS in het linkerdeelvenster.

Het tabblad zal schuiven om een eenvoudig venster te tonen waarin u uw aangepaste CSS kunt toevoegen. Zodra u een geldige CSS-regel toevoegt, kunt u deze zien toegepast in het live voorbeeldvenster van uw website.

U kunt doorgaan met het toevoegen van aangepaste CSS-code, totdat u tevreden bent met hoe het eruitziet op uw site.
Vergeet niet op de knop 'Opslaan & publiceren' bovenaan te klikken als u klaar bent.
Notitie: Aangepaste CSS die u toevoegt met behulp van de thema-aanpasser, is alleen beschikbaar bij dat specifieke thema. Als u het met andere thema's wilt gebruiken, moet u het op dezelfde manier kopiëren en naar uw nieuwe thema plakken.
Methode 2: Aangepaste CSS toevoegen met behulp van een plug-in
Voor deze methode moet u een plug-in installeren. Het is vooral handig voor gebruikers die geen WordPress 4.7 of latere versies van WordPress gebruiken.
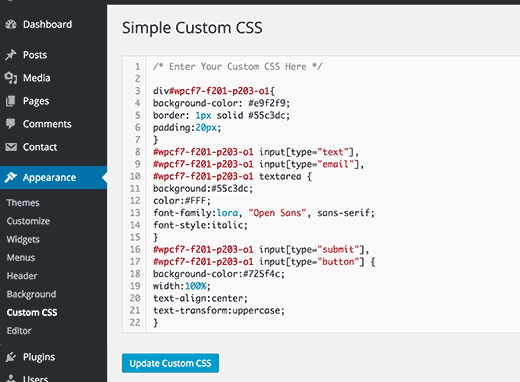
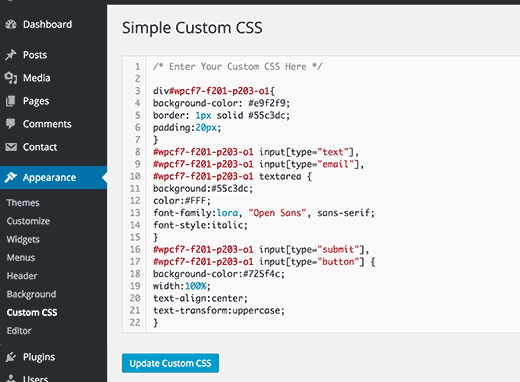
Het eerste dat u hoeft te doen, is de Simple Custom CSS-plug-in installeren en activeren. Ga bij activering gewoon naar Uiterlijk »Aangepaste CSS en noteer of plak je aangepaste CSS.

Vergeet niet op de knop 'Aangepaste CSS bijwerken' te klikken om uw CSS op te slaan.
U kunt nu uw website bekijken om de aangepaste CSS in actie te zien.
Notitie: Een ander voordeel van het gebruik van deze methode is dat uw aangepaste CSS beschikbaar zal zijn, zelfs wanneer u uw thema wijzigt.
Een aangepaste CSS-plug-in gebruiken versus CSS toevoegen in thema
Beide hierboven beschreven methoden worden aanbevolen voor beginners. Gevorderde gebruikers kunnen ook aangepaste CSS rechtstreeks aan hun thema's toevoegen.
Het wordt echter afgeraden aangepaste CSS-fragmenten toe te voegen aan uw bovenliggende thema. Uw CSS-wijzigingen gaan verloren als u het thema per ongeluk bijwerkt zonder uw aangepaste wijzigingen op te slaan.
De beste aanpak is om in plaats daarvan een kindthema te gebruiken. Veel beginners willen echter geen kindthema maken. Afgezien van het toevoegen van aangepaste CSS, weten ze echt niet hoe ze dat kindthema zullen gebruiken.
Door een aangepaste CSS-plug-in te gebruiken, kunt u uw aangepaste CSS onafhankelijk van uw thema opslaan. Op deze manier kun je gemakkelijk van thema wisselen en je aangepaste CSS zal er nog steeds zijn.
Een andere geweldige manier om aangepaste CSS aan uw WordPress-site toe te voegen, is door de CSS Hero-plug-in te gebruiken. Met deze prachtige plug-in kunt u bijna alles in uw WordPress-site bewerken zonder een regel code te schrijven.

We hopen dat dit artikel heeft bijgedragen aan het toevoegen van aangepaste CSS aan uw WordPress-site. Misschien wilt u ook zien hoe onze handleiding over het maken van een site-specifieke WordPress-plug-in om uw aangepaste codefragmenten op te slaan.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


