Hoe WordPress Widget Management met Sane Widget Sidebars te verbeteren

Met widgets is het voor iedereen eenvoudig om elementen naar verschillende zijbalken en widget-ready gebieden van hun websites te slepen en neer te zetten. Tijdens het werken aan ons beste WordPress-artikel met responsieve thema's, hebben we gemerkt dat de meeste WordPress-thema's worden geleverd met een groot aantal widget-ready gebieden en zijbalken. Er kunnen bijvoorbeeld een zijbalk aan de bovenkant, rechterzijbalk, zijbalk aan de linkerkant, wider-widgetgebieden, enzovoort zijn. Als u nu naar het widgetsgebied op uw WordPress-beheerdersscherm kijkt, zou het een lange lijst met widgetgebieden hebben waar gebruikers widgets kunnen slepen en neerzetten. Dat maakt het niet alleen super irritant, maar maakt het ook erg moeilijk voor beginners. In dit artikel laten we u zien hoe u WordPress-widgetbeheer kunt verbeteren met Sane Widget Sidebars.
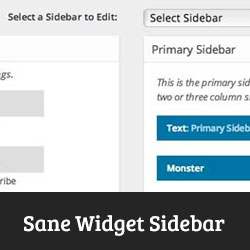
Allereerst moet u de plug-in Sane Widget Sidebars installeren en activeren. Nadat u de plug-in hebt geactiveerd, gaat u naar Uiterlijk »Widgets en je ziet een vervolgkeuzemenu boven het Widget-gebied. In plaats van al uw widgetgebieden in één lange kolom weer te geven, kunt u in het vervolgkeuzemenu kiezen welk widgetgebied of zijbalk u wilt bewerken..

Dit is vooral handig voor thema's met veel widget-gebieden en zijbalken. Hiermee kunnen gebruikers eenvoudig widgets slepen en neerzetten in specifieke zijbalken. De plug-in verandert niets aan de voorkant van uw website. Hiermee kunt u alleen zijbalken en widget-klaarzones sorteren op het Widgets-beheerscherm voor uw thema.
Dit is ook een geweldige oplossing voor ontwikkelaars die een aangepast thema voor een klant bouwen en willen dat het eenvoudig te gebruiken is.
In WordPress 3.6 zagen we de nieuwe en verbeterde gebruikersinterface voor het scherm Menu's beheer. De auteur van de plug-in Sane Widget Sidebars (WebDevStudios-team) heeft besloten bij te dragen aan de release van WordPress 3.8. De hoop is dat het gebruikersinterface van WordPress Widgets een verversing zal zien, dus het is gemakkelijk te gebruiken. Zie hun artikel voor een aantal vroege ronde screenshots.
Wat vindt u van het widgets-UI-scherm? wat wil je graag veranderen? Laat het ons weten door hieronder een reactie achter te laten.


