Hoe afbeeldingen in WordPress te taggen met WordPress Media Tagger

WordPress heeft een geweldige media-uploader en functies voor het afhandelen van afbeeldingen. Als u echter een fotoblog draait of als uw primaire inhoud in beeldformaat is, ziet u dat WordPress niet beschikt over een goed systeem voor het sorteren van afbeeldingen en andere mediabestanden. Het ontbreekt ook aan een mooie zoekfunctie waarmee gebruikers kunnen zoeken naar afbeeldingen op een website. In dit artikel laten we u zien hoe u afbeeldingen tagt in WordPress met WordPress Media Tagger. Door dit te gebruiken met een van de beste WordPress-fotografiethema's van 2012, kun je prachtige websites voor fotografie maken.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Het eerste wat u hoeft te doen is de WP MediaTagger plug-in installeren en activeren. Nadat u de plug-in hebt geactiveerd, gaat u naar Instellingen »Media Tagger om uw afbeeldingen te sorteren en plug-in-opties te configureren.
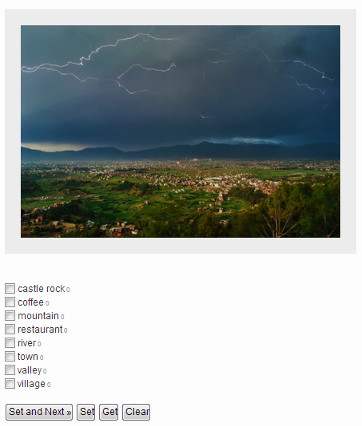
WP Media Tagger is de opvolger van de plug-in WordPress Image Tagger. Het werkt met uw bestaande postlabels, dus als u nog geen tags hebt gemaakt, vraagt de plug-in u eerst een lijst met tags te maken. Ga naar Berichten »Tags om tags toe te voegen die u wilt gebruiken voor afbeeldingen in uw mediabibliotheek. Als u al tags voor uw berichten gebruikt, worden op de pagina WP Media Tagger-instellingen de tags onder elk afbeeldingsbestand weergegeven. Selecteer de tags die u wilt gebruiken en druk op de knop Set en Next.

Nadat u uw afbeeldingen hebt gepatcht, moet u een zoekpagina voorbereiden. Maak een nieuwe pagina in WordPress (u kunt het elke titel geven die u geschikt lijkt). Het enige dat u hoeft te doen, is eenvoudigweg deze shortcode in de pagina plakken en publiceren.
[Mediatagger]
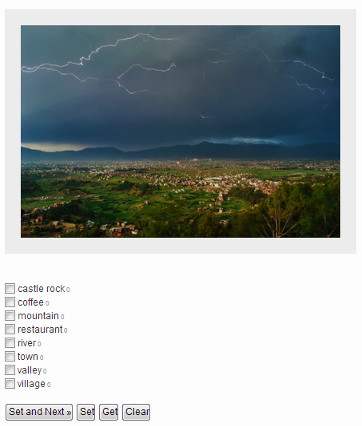
Dit is hoe uw zoekpagina eruit zou zien:

Er zijn een aantal opties beschikbaar die u kunt configureren om het gedrag van Media Tagger Search te regelen. Om deze opties te configureren, gaat u naar de pagina met instellingen voor plug-ins en zoekt u naar Zoekformaten onder Media Tagger-opties. U kunt kiezen of u een tagwolk, een zoekformulier of een codelijst met checkbox wilt. U kunt gebruikers ook toestaan of weigeren om tussen zoekformaten te schakelen. U kunt hier ook de kleur van het beeldkader, de tekstkleur van de tagwolk en andere stijlinstellingen kiezen.

Op dezelfde instellingenpagina kunt u ook toestaan dat WP Media Tagger categorieën in plaats van tags gebruikt of beide gebruikt.
De WP Media Tagger-plug-in wordt ook geleverd met een widget voor widget van mediagegevens. Als je gaat naar Uiterlijk »Widgets, dan zul je de Media Tagger widget. Versleep de widget naar je zijbalk. U moet de link naar de pagina die u hebt gemaakt voor afbeeldingszoekresultaten opgeven. Dit is de pagina die we eerder hebben gemaakt met behulp van de shortcode [Mediatagger].

We hopen dat dit artikel u helpt bij het sorteren van foto's en afbeeldingen op uw WordPress-website. We willen graag weten hoe u afbeeldingen sorteert en labelt op uw fotoblogs, of WordPress-websites met primaire afbeeldingen. Laat het ons weten in de comments hieronder.


