Hoe het Orange Bar-menu in de Firefox-browser aan te passen

 De interface van Firefox is volledig aanpasbaar, inclusief de oranje menuknop van Firefox. U kunt de naam of kleur ervan wijzigen in alles wat u maar wilt - u kunt zelfs een aangepaste achtergrondafbeelding instellen of uw eigen logo toevoegen. Nadat u het uiterlijk van de knop zelf hebt aangepast, kunt u de opties die worden weergegeven wanneer u op de menuknop Firefox klikt, eenvoudig aanpassen.
De interface van Firefox is volledig aanpasbaar, inclusief de oranje menuknop van Firefox. U kunt de naam of kleur ervan wijzigen in alles wat u maar wilt - u kunt zelfs een aangepaste achtergrondafbeelding instellen of uw eigen logo toevoegen. Nadat u het uiterlijk van de knop zelf hebt aangepast, kunt u de opties die worden weergegeven wanneer u op de menuknop Firefox klikt, eenvoudig aanpassen.
Om de meeste van deze wijzigingen te maken, zullen we Firefox's userChrome.css bestand bewerken - door dit bestand aan te passen, kunnen we het uiterlijk en de functionaliteit van de Firefox-interface veranderen 3 Firefox-add-ons die de Chrome-functies bieden waar u van houdt & Miss 3 Firefox Add -Ons die de Chrome-functies bieden U houdt van & Miss Zoals u uzelf waarschijnlijk al hebt meegemaakt, zijn er bepaalde functies die echt op u groeien als u aan een browser gewend raakt, ongeacht de ergernissen. Functies waarvan je het gevoel hebt dat je niet zonder kunt en die je ... Lees meer. Het userChrome.css-bestand bevindt zich in uw Firefox-profielmap. Hoe Firefox-profielen gebruiken en meerdere Firefox-profielen tegelijk uitvoeren Hoe Firefox-profielen gebruiken en meerdere Firefox-profielen tegelijk uitvoeren Firefox slaat uw browsergegevens op: bladwijzers, geschiedenis, voorkeuren, extensies en al het andere - in een directory die bekend staat als een profiel. Elke gebruikersaccount heeft standaard één profiel, maar u hoeft niet ... Lees meer - als dit bestand niet bestaat, moet u het maken.
Uw userChrome.css-bestand maken
Om uw Firefox-profielmap te openen, klikt u op de oranje menuknop Firefox, wijst u naar Help en selecteert u Informatie voor het oplossen van probleem. Scroll naar beneden en klik op de Map weergeven knop op de pagina die wordt geopend.

In de Firefox-profielmap die verschijnt, dubbelklikt u op de chroom map en dubbelklik vervolgens op het bestand userChrome.css om het met Kladblok te bewerken. Je kunt het ook bewerken met elke andere teksteditor AkelPad vs Notepad Plus - kan het zelfs concurreren als een alternatief voor een kladblok? AkelPad vs Notepad Plus - kan het zelfs concurreren als een alternatief voor een kladblok? Er zijn veel Kladblok-vervangingen beschikbaar en het lijkt erop dat iedereen zijn eigen favoriet heeft. Notepad ++ is een van de meest populaire, maar AkelPad is een meer minimale optie. AkelPad is een snelle, ... Meer lezen die je wilt, zoals Notepad ++ Soup Up The Notepad ++ Teksteditor met plugins vanuit de Notepad Plus Repository [Windows] Soep omhoog het Kladblok ++ Teksteditor met plug-ins vanuit de Notepad Plus Repository [Windows] Notepad ++ is een waardige vervanging voor de ingebouwde en geliefde teksteditor van Windows, en wordt ten zeerste aanbevolen als u een programmeur, webontwerper of gewoon iemand bent die zichzelf nodig heeft voor een krachtige ... Lees meer .
Als u de map chrome of het bestand userChrome.css niet ziet, moet u deze maken. Klik met de rechtermuisknop in de Firefox-profielmap die verscheen nadat u op de knop klikte en wees naar nieuwe, kiezen Map, en noem het chroom. Open de chroom map en maak op dezelfde manier een nieuw tekstbestand aan en noem het userChrome.css (vervang de .txt bestandsextensie door .css). Als u de bestandsextensie .txt niet ziet, moet u Windows opdracht geven de bestandsextensies niet te verbergen. 4 Algemeen Windows 7 Problemen en oplossingen 4 Algemene Windows 7 Problemen en oplossingen Meer lezen .

De vormgeving van de knop aanpassen
Kopieer en plak de volgende code in uw userChrome.css-bestand om aan de slag te gaan:
@ namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
achtergrond: #oranje! belangrijk;
# dropdownknop voor dropdown-menu: vóór
inhoud: “Firefox” !belangrijk;
kleur: #FFFFFF! belangrijk;
# appmenu-button .button-text
display: geen! belangrijk;
Als u al tekst in uw userChrome.css-bestand hebt, laat dan de eerste regel weg (die begint met @ namespace) en kopieer de andere tekstregels naar de onderkant van het bestand.
Elke regel hier is vooraf ingevuld met de standaardinstellingen, maar u kunt elke instelling wijzigen.
- De achtergrondkleur van de knop wijzigen: Verander de #oranje na achtergrond: naar een andere kleur. Als u bijvoorbeeld een donkerblauw wilt gebruiken, vervangt u #orange door # 0404B4.
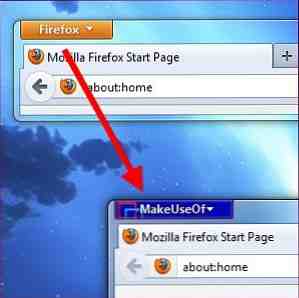
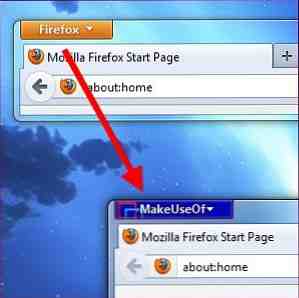
- De tekst van de knop wijzigen: Vervangen “Firefox” met je gewenste naam. U kunt bijvoorbeeld invoeren “Gebruikmaken van”.
- Om de tekstkleur van de knop te wijzigen: Vervang de #FFFFFF na kleur: met de door u gewenste kleur. De standaard #FFFFFF staat voor wit - gebruik in plaats daarvan # F2F2F2 om lichtgrijs te gebruiken.
Als u uw aangepaste kleuren wilt kiezen, heeft u de hex-kleurcode (ook wel HTML-kleurcode genoemd) nodig voor de gewenste kleur. U kunt deze informatie krijgen van verschillende websites of programma's, waaronder RaphaelColorPicker, die we in de directory hebben behandeld.
Na het bovenstaande voorbeeld tweaks, zouden we eindigen met de volgende code:
@ namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
achtergrond: # 0404B4! belangrijk;
# dropdownknop voor dropdown-menu: vóór
inhoud: “Gebruikmaken van” !belangrijk;
kleur: # F2F2F2! belangrijk;
# appmenu-button .button-text
display: geen! belangrijk;

Red de userChrome.css bestand en herstart Firefox na het aanbrengen van uw wijzigingen.

Een achtergrondafbeelding of logo toevoegen
U kunt de knop verder aanpassen door een aangepaste achtergrondafbeelding toe te voegen. Dit kan worden gebruikt om het logo van een organisatie (of een andere afbeelding die u leuk vindt) toe te voegen aan uw Firefox-menuknop.
Hiertoe vervangt u de “achtergrond: #oranje! belangrijk;” regel met de volgende regel:
achtergrondafbeelding: url (“image.png”) !belangrijk;
Vervangen image.png hierboven met het volledige pad naar uw afbeeldingsbestand. Dit kan een lokaal pad zijn dat begint met het dossier:// of een extern pad (URL) dat begint met http: //.
U kunt ook de regels background: and background-image: opnemen. Als je achtergrondafbeelding gedeeltelijk transparant is, wordt deze over de achtergrondkleur gelegd. Als ik bijvoorbeeld een PNG-afbeeldingsbestand met de naam makeuseof.png had opgeslagen in de map Afbeeldingen van mijn gebruikersaccount, zou ik de volgende code kunnen gebruiken voor de appmenu-knopsectie:
# appmenu-button
achtergrond: # 0404B4! belangrijk;
achtergrondafbeelding: url (“file: /// C: /Users/Chris/Pictures/makeuseof.png”) !belangrijk;

De inhoud van het menu aanpassen
Gebruik de add-on Persoonlijk menu voor Firefox om de opties aan te passen die worden weergegeven wanneer u op de menuknop van Firefox klikt. Deze add-on geeft je een Bewerk dit menu optie wanneer u op uw Firefox-menuknop klikt.

Klik op de optie en u ziet een eenvoudig te gebruiken grafisch venster om de inhoud van uw Firefox-sinaasappelmenu te bewerken. U kunt nieuwe opties toevoegen, bestaande verwijderen of herschikken.

Als u Firefox gebruikt, moet u onze regelmatig bijgewerkte lijst met de beste Firefox-add-ons bekijken.
Hoe pas je je Firefox-installatie aan en pas je deze aan? Laat een reactie achter en deel alle coole trucs die je gebruikt!
Ontdek meer over: Mozilla Firefox.


