Basisprincipes van Inspect Element WordPress aanpassen voor doe-het-zelvers

Hebt u ooit een webpagina tijdelijk willen bewerken om te zien hoe deze er uit zou zien met specifieke kleuren, lettertypen, stilering, enz. Het is mogelijk met een hulpmiddel dat al in uw browser is genaamd Inspect Element. Dit is een droom die uitkomt voor alle doe-het-zelvers wanneer ze erachter komen. In dit artikel laten we u de basis zien van inspect element en hoe het te gebruiken met uw WordPress-site.

Wat is Inspect Element of Developer Tools?
Moderne webbrowsers zoals Google Chrome en Mozilla Firefox hebben ingebouwde hulpprogramma's waarmee webontwikkelaars fouten kunnen opsporen. Deze hulpmiddelen tonen de HTML-, CSS- en JavaScript-code voor een pagina en hoe de browser de code uitvoert.
Met het Inspect Element-gereedschap kunt u de HTML-, CSS- of JavaSCript-code voor elke webpagina bewerken en uw wijzigingen live bekijken (alleen op uw computer).
Voor een DIY-website-eigenaar kunnen deze hulpprogramma's u helpen een voorbeeld te bekijken van hoe een siteontwerp eruit zou zien zonder de wijzigingen voor iedereen daadwerkelijk aan te brengen.
Voor schrijvers zijn deze hulpmiddelen geweldig omdat je eenvoudig persoonlijke identificatiegegevens kunt wijzigen wanneer je je schermafbeeldingen neemt, waardoor het niet nodig is om items helemaal te vervagen.
Voor ondersteuningsagenten is dit een goede manier om de fout te identificeren die ertoe kan leiden dat uw gallerijen niet worden geladen of dat uw schuifregelaars niet correct werken.
We krabben slechts het oppervlak van use-cases. Inspect element is echt krachtig.
In dit artikel zullen we ons concentreren op Inspect Element in Google Chrome, omdat dat onze browser van keuze is. Firefox heeft zijn eigen ontwikkelaarstools die ook kunnen worden opgeroepen door inspecteerelement te selecteren in het browsermenu.
Klaar? Laten we beginnen.
Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Het inspecteren van het element en het lokaliseren van de code
U kunt het hulpmiddel voor het inspecteren van elementen starten door op CTRL + Shift + I op uw toetsenbord te drukken. U kunt ook ergens op een webpagina klikken en het element in het browsermenu selecteren.

Uw browservenster wordt in tweeën gesplitst en in het onderste venster wordt de broncode van de webpagina weergegeven.
Het ontwikkelaarstoolvenster is verder verdeeld in twee vensters. Aan je linkerhand zie je de HTML-code voor de pagina. In het rechterdeelvenster ziet u de CSS-regels.

Terwijl u met uw muis over de HTML-bron beweegt, ziet u het betreffende gebied op de webpagina gemarkeerd. Je zult ook merken dat CSS-regels veranderen om de CSS voor het element dat je bekijkt te tonen.

U kunt de muisaanwijzer ook naar een element op de webpagina brengen, klik met de rechtermuisknop en selecteer het element Inspecteren. Het element waar je naar wees, wordt gemarkeerd in de broncode.
Code in Inspect Element bewerken en debuggen
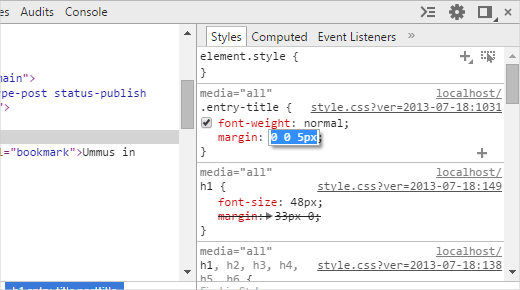
Zowel de HTML en CSS in het inspecteerelementvenster kunnen worden bewerkt. U kunt overal in de HTML-broncode dubbelklikken en de code naar wens bewerken.

U kunt ook dubbelklikken en alle kenmerken en stijlen in het CSS-paneel bewerken. Om een aangepaste stijlregel toe te voegen, klikt u op het + pictogram bovenaan het CSS-paneel.

Wanneer u wijzigingen in de CSS of HTML aanbrengt, worden die wijzigingen direct zichtbaar in de browser.

Merk op dat eventuele wijzigingen die u hier aanbrengt nergens worden opgeslagen. Inspect-element is een foutopsporingsprogramma en het schrijft uw wijzigingen niet terug naar de bestanden op uw server. Dit betekent dat als u de pagina vernieuwt, alle wijzigingen weg zijn.
Om de wijzigingen daadwerkelijk aan te brengen, moet u de stylesheet of relevante sjabloon van uw WordPress-thema bewerken om de wijzigingen toe te voegen die u wilt opslaan.
Voordat u begint met het bewerken van uw bestaande WordPress-thema met behulp van het Inspect Element-gereedschap, moet u ervoor zorgen dat u al uw wijzigingen opslaat door een kindthema te maken.
Vind eenvoudig fouten op uw site
Inspect-element heeft een gebied met de naam Console dat alle fouten op uw website weergeeft. Wanneer u een fout probeert te debuggen of ondersteuning van plug-in-auteurs wilt aanvragen, is het altijd handig om hier te kijken wat de fouten zijn.

Als u bijvoorbeeld een klant van OptinMonster afvraagt waarom uw optin niet wordt geladen, kunt u eenvoudig het probleem vinden "uw paginaslak komt niet overeen".
Als uw sharebar niet correct werkt, ziet u dat er een JavaScript-fout is opgetreden.
Tools zoals de Inspect Element Console en SupportAlly helpen u betere klantenservice te krijgen, omdat het technische ondersteuningsteam dol is op klanten die initiatief nemen om gedetailleerde feedback over het probleem te geven..
We hopen dat dit artikel je heeft geholpen bij het leren van de basisprincipes van inspect element en hoe je het kunt gebruiken met je WordPres-site. Misschien wil je ook een kijkje nemen naar het standaard door WordPress gegenereerde CSS-spiekbriefje om je vaardigheden voor het ontwikkelen van thema's te verbeteren.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Google+.


