Aangepaste snelkoppelingen toevoegen aan WordPress-werkbalk

Standaard geeft WordPress een werkbalk boven aan alle pagina's weer voor ingelogde gebruikers. U kunt de controle over de WordPress-beheerbalk overnemen, uitschakelen wanneer u de site bekijkt of deze zelfs uitschakelen voor alle gebruikers behalve beheerders. Deze werkbalk kan echter op veel manieren worden gebruikt, vooral als u een drukke website met meerdere auteurs heeft. In dit artikel laten we u zien hoe u aangepaste snelkoppelingen naar de WordPress-werkbalk toevoegt.
Waarom of wanneer u aangepaste snelkoppelingen naar de WordPress-werkbalk moet toevoegen?
Standaard toont de werkbalk nuttige koppelingen naar WordPress-beheerschermen, zodat gebruikers snel toegang hebben tot verschillende secties van hun website.
Iedereen heeft echter links die ze vaak bezoeken wanneer ze berichten schrijven of op hun site werken. Bijvoorbeeld links naar een externe bron, service of website. Deze koppelingen kunnen worden toegevoegd aan de WordPress-werkbalk als aangepaste snelkoppelingen waarmee u en uw gebruikers eenvoudig toegang hebben tot die locaties rechtstreeks van uw site of het beheerdersgedeelte.
Een aangepaste snelkoppelingslink toevoegen aan WordPress-werkbalk
Als u een aangepaste snelkoppeling naar de WordPress-werkbalk wilt toevoegen, kopieert en plakt u de volgende code in het functie.php-bestand van uw themafoto of in een sitespecifieke plug-in.
// voeg een link toe aan de WP Toolbar-functie custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'Zoek WPBeginner', 'href' => 'https: // www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim ',' meta '=> array (' class '=>' wpbeginner ',' title '=>' Zoek WPBeginner zelfstudies ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); Deze voorbeeldcode voegt een link toe aan een Google Custom Search-engine, die kan worden gebruikt om te zoeken naar WordPress-zelfstudies op WPBeginner. Het gebruikt de functie add_node met de argumenten die in de array zijn beschreven. U moet de id-, titel-, href- en metapunten vervangen door waarden voor uw eigen aangepaste link.

Een groep aangepaste koppelingen toevoegen in de werkbalk
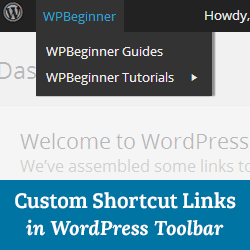
We hebben u laten zien hoe u een aangepaste link aan de werkbalk toevoegt, maar wat als u meerdere links wilde toevoegen en een eigen menu met handmatige snelkoppelingen van uw eigen wilt maken? Hiertoe kunt u meerdere snelkoppelingen groeperen onder één bovenliggend item. De onderliggende knooppunten onder de bovenliggende koppeling verschijnen wanneer een gebruiker de muis op de bovenliggende link neemt. Hier is een voorbeeld van hoe u een groep aangepaste links toevoegt in de WordPress-werkbalk.
/ * * voeg een groep links toe onder een bovenliggende link * / // Voeg een parent shortcut link-functie toe custom_toolbar_link ($ wp_admin_bar) $ args = array ('id' => 'wpbeginner', 'title' => 'WPBeginner' , 'href' => 'https://www.wpbeginner.com', 'meta' => array ('class' => 'wpbeginner', 'title' => 'Bezoek WPBeginner')); $ Wp_admin_bar-> add_node ($ args); // Voeg de eerste onderliggende link toe $ args = array ('id' => 'wpbeginner-guides', 'title' => 'WPBeginner Guides', 'href' => 'https://www.wpbeginner.com/category / beginners-gids / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-guides ',' title '=>' Ga naar WordPress Beginner Guides ')); $ Wp_admin_bar-> add_node ($ args); // Voeg een andere onderliggende link toe $ args = array ('id' => 'wpbeginner-tutorials', 'title' => 'WPBeginner Tutorials', 'href' => 'https://www.wpbeginner.com/category/ wp-tutorials / ',' parent '=>' wpbeginner ',' meta '=> array (' class '=>' wpbeginner-tutorials ',' title '=>' Bezoek WPBeginner Tutorials ')); $ Wp_admin_bar-> add_node ($ args); // Voeg een onderliggende link toe aan de onderliggende link $ args = array ('id' => 'wpbeginner-themes', 'title' => 'WPBeginner Themes', 'href' => 'https: //www.wpbeginner. com / categorie / wp-themes / ',' parent '=>' wpbeginner-tutorials ',' meta '=> array (' class '=>' wpbeginner-themes ',' title '=>' Ga naar WordPress Themes Zelfstudies op WPBeginner ')); $ Wp_admin_bar-> add_node ($ args); add_action ('admin_bar_menu', 'custom_toolbar_link', 999); 
In deze voorbeeldcode hebben we eerst een aangepaste snelkoppelingslink toegevoegd. Vervolgens hebben we een andere aangepaste link toegevoegd en zijn deze als een kind van de eerste link gemaakt. We hebben de bovenliggende link-id toegevoegd door het argument toe te voegen 'ouder' => 'wpbeginner'. Vervolgens herhaalden we dit om nog een link onder dezelfde bovenliggende link toe te voegen. We hebben ook een onderliggende link als bovenliggende link gebruikt om u te laten zien hoe u subitems toevoegt aan een subitem in het menu Aangepaste links.
We hopen dat dit artikel u heeft geholpen bij het toevoegen van aangepaste snelkoppelingen naar de WordPress-werkbalk op uw website. Voor vragen en feedback laat een reactie commentaar achter.
Wat zou u toevoegen als een aangepaste snelkoppeling op uw WordPress-werkbalk?


