Hoe kan ik een aangepaste schuifbalk toevoegen aan een willekeurig element in WordPress

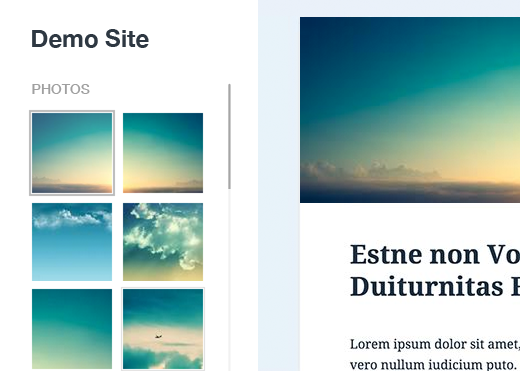
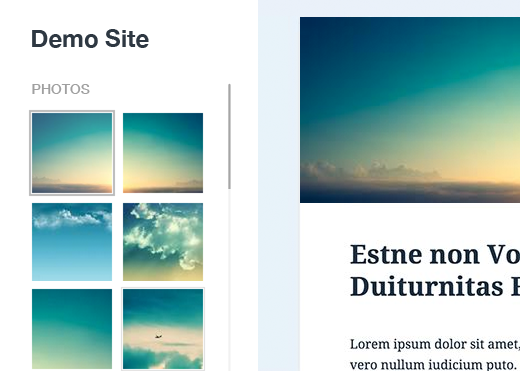
Heeft u een lange zijbalk die uw WordPress-lay-out op bepaalde pagina's doorbreekt? Onlangs heeft een van onze gebruikers ons om een oplossing gevraagd. Omdat de gebruiker geen van de widgets wilde verwijderen, stelden we voor om een vaste hoogte en schuifbalk toe te voegen aan alle lange widgets die het probleem hebben opgelost. In dit artikel laten we u zien hoe u een aangepaste schuifbalk toevoegt aan elk element in WordPress.

Video-instructies
Abonneer je op WPBeginnerAls je de video niet leuk vindt of meer instructies nodig hebt, ga dan door met lezen.
Het eerste dat u hoeft te doen, is de plug-in Custom Scrollbar installeren en activeren. Ga bij activering gewoon naar Uiterlijk »schuifbalken om de plug-in te configureren.

U moet beginnen met een naam te geven voor uw schuifbalk. Met de plug-in kunt u meerdere schuifbalken toevoegen, dus het toevoegen van een naam helpt u bij het vinden van uw aangepaste schuifbalk in het admin-gebied.
Het volgende item in de instellingen is Target Element Selector. Dit is de klasse of ID van het webelement dat u wilt targeten. U kunt de id of klasse van elk element vinden door met de rechtermuisknop op het element in uw Chrome-browser te klikken en element inspecteren te selecteren in het menu.

Zoals je kunt zien in de schermafbeelding, is het element dat we willen targeten naast de CSS-klasse bwp_gallery.
Nadat u de doelselectie hebt ingevoerd, kunt u de hoogte en breedte van het aangepaste schuifbalkgebied kiezen. U kunt ook de positie en een thema voor de schuifbalk kiezen.
Als u klaar bent, klikt u op de knop Wijzigingen opslaan om uw instellingen op te slaan.
Dat is alles, u kunt nu uw website bezoeken om de aangepaste schuifbalk in actie te zien. U kunt het proces om een andere aangepaste schuifbalk te maken herhalen door op de knop Toevoegen te klikken.

We hopen dat dit artikel u heeft geholpen aangepaste schuifbalken toe te voegen aan elk element op uw WordPress-site. U kunt ook onze lijst met 25 nuttigste WordPress-widgets voor uw site bekijken.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


