Plaatsaanduidingstekst toevoegen in zwaartekrachtsvormen

Als je dat nog niet weet, is Gravity Forms verreweg de meest beginnersvriendelijke invoegtoepassing voor WordPress. We gebruiken het op onze WordPress Gallery-site, WordPress Coupons-site en vrijwel alle nieuwe klanten ook. Onlangs hebben we tijdens het werken aan de site van een klant de vormgeving van het formulier aangepast aan het ontwerp dat vereist dat we placeholder-tekst in Gravity Forms plaatsen. Helaas en verrassend is deze functie niet ingebouwd in Gravity Forms (Yet). Hoewel ze wel een optie hebben om plaatsaanduidingstekst toe te voegen in de keuzelijst en postveld: categorie, is er geen optie om tijdelijke aanduidingen toe te voegen aan invoervelden en tekstvelden. Dit werd een groot probleem voor ons. We doorzochten het ondersteuningsgebied Gravity forms waar de enige beschikbare oplossing een hack was die niet eens goed werkte. Hoewel we hier tijdelijke tekst konden plaatsen, waren er grote problemen. Als de gebruiker gewoon op submit drukt zonder het veld daadwerkelijk te vullen, zal het formulier eerder valideren dan fouten retourneren. Na een goede zoekopdracht hebben we uiteindelijk de oplossing gevonden. In dit artikel laten we u zien hoe u tijdelijke tekst kunt toevoegen in graviteitsvormen met behulp van jQuery- en Gravity Form-filters.
Dus je vraagt je waarschijnlijk af waarom we in plaats daarvan tijdelijke tekst nodig hadden als labels er waren? Nou, in het ontwerp waar we aan werkten, konden we geen labels gebruiken voor stylingdoeleinden.

Alles wat we moesten doen was een functie toevoegen met behulp van de Gravity Forms-filters en jQuery gebruiken om de tekst uit te voeren.
Eindcode
De definitieve code is hieronder. U kunt dit eenvoudig in uw functions.php-bestand kopiëren en plakken en laten werken. Maar als je meer wilt lezen over de functie en hoe het werkt, ga dan door met het lezen van het artikel. Lees ook verder om te zien hoe u tijdelijke tekst kunt toevoegen aan vervolgkeuzevelden.
Dus eerst moesten we een tijdelijke aanduiding toevoegen onder de velden Zwaartekrachtformulieren in het admin-paneel. Om dat te doen, moet u het bestand functions.php van uw thema openen en de volgende code plakken:
Met dit kleine beetje functie wordt een tekstveld voor de placeholder toegevoegd aan uw Gravity Forms-backend. Voorbeeld screenshot is hieronder:

Nu we het veld in het admin-paneel hebben toegevoegd, kunt u doorgaan en ze invullen met de gewenste tekst. De volgende stap is om de tekst daadwerkelijk op het eigenlijke formulier weer te geven. Om dit te doen, zullen we jQuery gebruiken. Wat u moet doen, is de volgende code in het bestand functions.php van uw thema plakken direct na de vorige code:
/ * We gebruiken jQuery om de waarde van de tijdelijke aanduiding te lezen en deze in zijn veld * / add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2) te injecteren; function my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Controleer of het veld een toegewezen placeholder * / if heeft (isset ($ field ['placeholder']) &&! empty ($ field ['placeholder'])) / * Als er een tijdelijke aanduiding bestaat, injecteer deze als een nieuwe eigenschap in het veld met jQuery * /?> jQuery ('# input __'). attr ('placeholder', ' '); ); Hiermee wordt de tekst van de tijdelijke aanduiding op invoervelden en tekstvelden uitgevoerd en wordt deze gevalideerd. Nu we dit hebben behandeld, moesten we nog steeds tijdelijke tekst toevoegen aan onze dropdown-velden die dit kleine fragment niet voor ons doet. Gelukkig heeft Gravity Forms dat standaard ingebouwd.
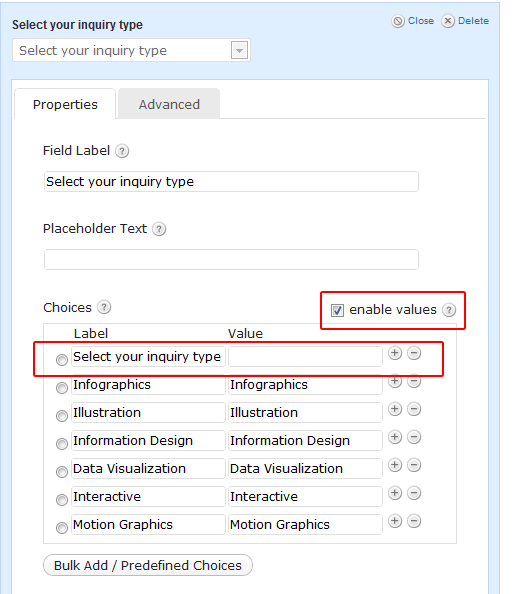
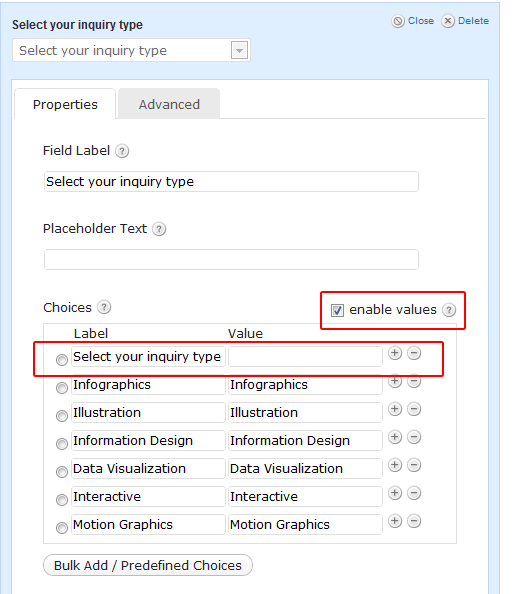
Plaatsaanduidingstekst toevoegen in zwaartekracht Formulieren vervolgkeuzelijst
Alles wat u echt moet doen, is een label maken met een lege waarde. Ja, dat klonk verwarrend voor ons toen we het voor het eerst ook hoorden. Maar dat is het echt niet. Voeg dus een drop down-veld toe in Gravity Forms. Klik op het selectievakje Waarden inschakelen. Voeg vervolgens een label met een blanco waarde toe. Raadpleeg de onderstaande screenshot:

Dat is alles wat u hoeft te doen om tijdelijke tekst toe te voegen aan Gravity Forms. Je vraagt je waarschijnlijk af of dit de beginnersvriendelijke invoegtoepassing voor WordPress is, waarom heb je dit dan niet al zo eenvoudig toegevoegd? Nou, we vroegen ons af exact hetzelfde. Onze oprichter @syedbalkhi kwam dus in contact met een van de partners bij Gravity Forms, Carl Hancock. Hieronder staat het gesprek dat ze hadden:
@carlhancock elke kans dat zoiets wordt ingebouwd in de kern van Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 september 2011
@syedbalkhi Ja. We hoopten dat de ondersteuning voor HTML5-tijdelijke aanduidingen zou worden uitgebreid, zodat we pure HTML5 konden gebruiken. Maar dat is het niet.
- Carl Hancock (@carlhancock) 13 september 2011
@syedbalkhi Dus we probeerden het uit te stellen, dus we hoefden niet terug te vallen op javascript. Helaas hebben browsers niet meegewerkt.
- Carl Hancock (@carlhancock) 13 september 2011
Zoals u kunt zien, is dit iets waarvan zij op de hoogte zijn en dat dit in de toekomstige releases zal worden toegevoegd. Om alle geweldige dingen te zien die Gravity forms kunnen doen, bekijk je gewoon ons bericht over Gravity Forms.
Met dank aan de geweldige functie en het jQuery-fragment gaat naar Jorge Pedret (@jorgepedret).