Hoe de Facebook Like Box / Fan Box in WordPress te plaatsen

Facebook-achtige box ook wel bekend als Facebook fan box is uitgegroeid tot een must-have element voor veel websites. Hiermee kunnen website-eigenaren hun gebruikers een eenvoudige manier bieden om lid te worden van hun Facebook-community en updates te ontvangen in hun Facebook-nieuwsfeed. Onlangs bracht een van onze gebruikers het onder onze aandacht dat we het onderwerp over het toevoegen van de facebook-achtige box in WordPress niet hebben behandeld. Hoewel we hebben behandeld hoe je de facebook-achtige knop, facebook-verzendknop en facebookcommentaar toevoegt. In dit artikel laten we je zien hoe je de facebook-fanbox toevoegt in WordPress.
Het toevoegen van Like Box met behulp van de officiële Facebook-plug-in voor WordPress
Misschien is de eenvoudigste manier om een facebook-achtige box aan uw WordPress-site toe te voegen, door de officiële Facebook-plug-in voor WordPress te gebruiken. Het eerste wat u hoeft te doen is de Facebook-plug-in installeren en activeren. Nadat u de plug-in hebt geactiveerd, gaat u naar Uiterlijk »Widgets. Sleep de Facebook like box widget naar je zijbalk. Je moet de URL van je Facebook-fanpagina opgeven in de widgetconfiguraties.

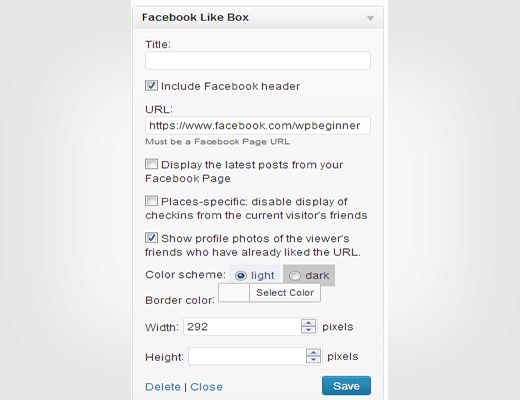
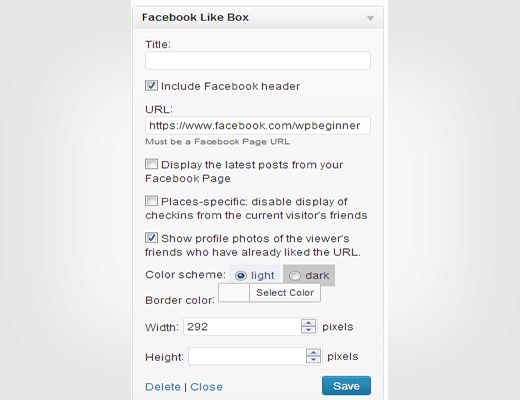
De widget heeft dezelfde opties als Facebook sociale plug-ins voor websites. U kunt ervoor kiezen om een stream weer te geven, gezichten te tonen, de koptekst te verwijderen en de randkleur te wijzigen. Er zijn momenteel slechts twee thema's beschikbaar, licht en donker.
Handmatig een doos toevoegen zonder een plug-in te gebruiken
Het is mogelijk om Facebook-achtige box handmatig toe te voegen zonder een plug-in te gebruiken. Ga naar de Like Box-pagina van Facebook Social Plugin. Geef de URL op van je Facebook-pagina en configureer het uiterlijk van het soortgelijke vak.

druk de Krijg code knop om van de boxcode te krijgen.
Facebook biedt u meerdere manieren om dergelijke boxcode toe te voegen aan uw website. U kunt kiezen uit HTML5, XFBML en iframe. We zullen je laten zien hoe je elk ervan moet toevoegen, maar je moet er een kiezen. Naar onze mening is HTML5 een redelijk goede optie voor de meeste WordPress-websites. XFBML is goed voor mensen die andere Facebook-plug-ins gebruiken die XFBML gebruiken om Facebook-knoppen weer te geven. Gebruik iframe als de eerste twee opties niet voor u werken.

HTML5 Facebook Like Box Code toevoegen in WordPress
Klik op het tabblad HTML5 in het codevenster en kopieer het eerste deel van de code. Ze raden aan dat u het direct hierna plakt tag die meestal wordt gevonden in uw header.php-bestand. Het zal echter overal in het lichaam werken. Om het uzelf gemakkelijk te maken, kunt u het simpelweg toevoegen in het voettekstbericht met behulp van onze invoegtoepassing Kop- en voetteksten invoegen. Het eerste deel van de code ziet er als volgt uit:
(functie (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
Dit javascript verbindt uw website met de javascript-bibliotheek van Facebook. Kopieer nu het tweede deel van de code, dat er ongeveer zo uitziet:
Dit deel van de code vertelt het javascript dat u eerder hebt geladen om het like-vak op deze locatie en met deze parameters weer te geven. Omwille van dit voorbeeld plakken we deze code in de zijbalk-widgets. Ga naar Uiterlijk »Widgets. Sleep een tekstwidget naar je zijbalk en plak de code erin. Sla je widget op en controleer je website.
Dit werkt ook op elk ander deel van uw site. Als u handig bent met code, kunt u dit in uw voettekst plakken, na het plaatsen, enz.
Vergeet niet de URL van de facebook-fanpagina te wijzigen in uw eigen pagina-URL.
Het toevoegen van XFBML Facebook Like Box Code in WordPress
Klik op het XFBML-tabblad om de code voor XFBML Facebook-like box te krijgen. Om een XFBML Facebook Like Box toe te voegen, moet je drie kleine stukjes code toevoegen in WordPress.
Kopieer het eerste stuk code en plak het in uw thema's header.php bestand meteen daarna label. Net als de vorige werkt deze code overal in het lichaam. Om het uzelf gemakkelijk te maken, kunt u het simpelweg toevoegen in het voettekstbericht met behulp van onze invoegtoepassing Kop- en voetteksten invoegen. Deze code zou ongeveer zoiets willen:
(functie (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
Deze kleine javascript-functie verbindt uw website met de javascript-bibliotheek van Facebook.
De tweede regel code is een XML-naamruimtedeclaratie en u moet deze toevoegen in de tag van uw site. De eenvoudigste manier zou zijn om je thema's te openen functions.php bestand, plak de volgende code:
// De Open grafiek toevoegen in de functie Taalattributen add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Kopieer tenslotte de derde regel code die er als volgt uit zou zien:
Deze code vertelt het javascript dat u in de eerste stap hebt geladen, om het soortgelijke vak op deze locatie en met deze parameters weer te geven. Ga naar Uiterlijk »Widgets. Sleep een tekstwidget naar je zijbalk en plak in die tekst widget de derde regel code. Sla uw wijzigingen op en bekijk een voorbeeld van uw website.
Het toevoegen van Facebook Lichtbak iframe in WordPress
Klik op het tabblad IFRAME om de iframe-code te kopiëren. Ga naar Uiterlijk »Widgets en sleep een tekstwidget naar je zijbalk. Plak de iframe-code in de tekstwidget en sla de wijzigingen op. Open uw site om een voorbeeld van de facebook-fanbox te bekijken.
We hopen dat dit artikel u heeft geholpen om Facebook Like box / Fan box toe te voegen aan uw WordPress-site. Voor vragen en feedback kunt u een reactie achterlaten. Je kunt ons ook volgen op Facebook.


