Hoe maak je interactieve afbeeldingen in WordPress

Wilt u een interactieve afbeelding maken voor uw WordPress-blog? Met een interactieve afbeelding kunt u bepaalde delen van uw afbeelding markeren, koppelen en animeren. In dit artikel laten we je zien hoe je interactieve afbeeldingen maakt in WordPress.

Wat is een interactieve afbeelding?
Een interactieve afbeelding heeft hotspotgebieden, hoogtepunten, koppelingen, kleuren en meer. Het is anders dan een eenvoudige afbeelding die u uploadt in WordPress. Interactieve afbeeldingen zijn opvallend en trekken gebruikers aan om details van de afbeelding te bekijken. U kunt een beschrijving toevoegen aan verschillende delen van een afbeelding, koppelingen naar pagina's toevoegen, secties markeren en meer.

In deze afbeelding ziet u de beschrijving van fruit op de muis naar verschillende balken. U kunt deze interactieve afbeeldingen gebruiken om de betrokkenheid van gebruikers en de tijd die u op de site hebt doorgebracht, te vergroten.
Laten we eens kijken hoe u de aandacht van uw bezoekers kunt trekken met interactieve afbeeldingen.
Interactieve afbeeldingen maken in WordPress
Het eerste wat je hoeft te doen is de Draw Attention plugin installeren en activeren. Raadpleeg onze stapsgewijze handleiding over het installeren van een WordPress-plug-in voor meer informatie.
Na activering ziet u een nieuw aangepast berichttype in uw WordPress-beheerdersgebied. Je moet naar de Let op »Nieuw toevoegen pagina om een interactieve afbeelding te maken.

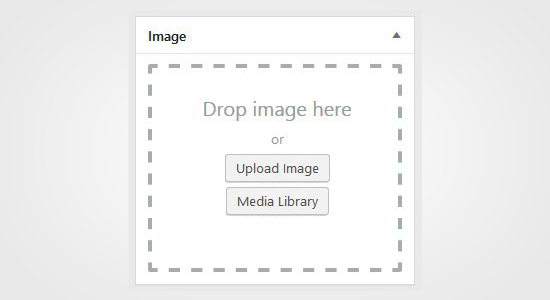
Begin met het toevoegen van een titel voor deze nieuwe interactieve afbeelding, zodat u deze gemakkelijk kunt onthouden. Op deze pagina kunt u interactief ontwerp maken voor nieuwe of eerder geüploade afbeeldingen. U kunt een nieuwe afbeelding toevoegen door op het pictogram Afbeelding uploaden te klikken, of u kunt een afbeelding uit uw WordPress mediabibliotheek selecteren.

Vervolgens moet u klikken op Publiceren knop.
Na publicatie kunt u met de plug-in de afbeelding bewerken en specifieke gebieden markeren, kleuren toevoegen, koppelingen maken, hotspotgebieden tekenen en meer. U kunt naar beneden scrollen naar de Hotspotgebieden sectie en vergroot het klikbare gebied om een voorbeeld van de afbeelding weer te geven.
Verplaats uw muis en teken klikbare gebieden op de afbeelding. U kunt eenvoudig de hotspotgebieden selecteren en uitbreiden om een selectie te maken.

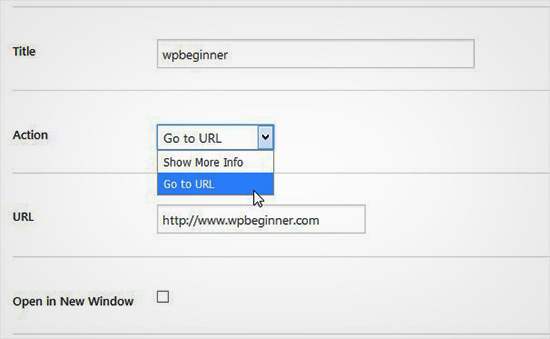
Nadat u het hotspotgebied hebt getekend, moet u naar beneden scrollen naar de Actie dropdown en selecteer een actie voor het geselecteerde gebied op de afbeelding. Als u Meer info weergeven kiest, kunt u eenvoudig een beschrijving toevoegen om het hotspotgebied op de afbeelding uit te leggen. U kunt ook een link toevoegen aan het geselecteerde gebied met behulp van de optie 'Ga naar URL'.

U kunt ook algemene instellingen beheren en styling markeren voor actiekoppeling, actietekst, achtergrondinformatie en meer. Deze instellingen kunnen helpen om uw afbeelding interactiever te maken.

Vervolgens moet u klikken op de Bijwerken knop en kopieer de shortcode om deze toe te voegen aan uw WordPress-bericht of -pagina.

Met de plug-in kunt u zoveel interactieve afbeeldingen maken als u nodig hebt met uw eerder geüploade of nieuwe afbeeldingen.

Interactieve afbeeldingen importeren en exporteren
Als u op meerdere sites werkt en interactieve afbeeldingen wilt importeren / exporteren, hebt u op beide sites dezelfde Draw Attention-plug-in nodig.
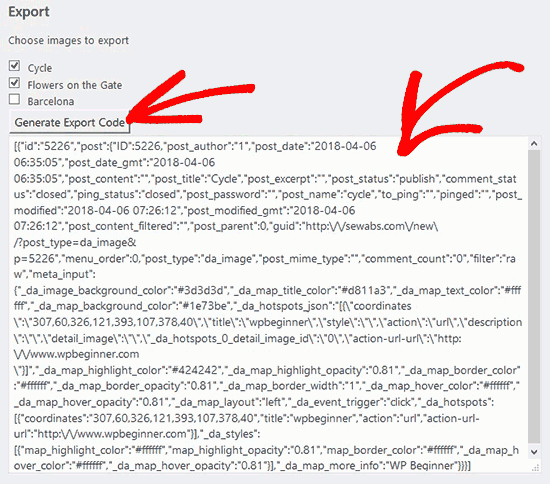
Op de eerste site moet je bezoeken Aandacht vestigen »Importeren / exporteren pagina en vink de afbeeldingen aan die u wilt exporteren. Klik vervolgens op de Genereer de exportcode knop en kopieer de code.

Daarna moet je naar de volgende website gaan en ervoor zorgen dat de Draw Attention-plugin is geactiveerd. Vervolgens moet je gaan Aandacht vestigen »Importeren / exporteren pagina van WordPress admin en plak de code in het importveld.

Ga je gang en klik op de Importeren knop en uw afbeeldingen zullen worden geïmporteerd, alle interactieve details die u eerder hebt toegevoegd.
Deze interactieve afbeeldingen zijn goed voor WordPress SEO en trekken meer bezoekers op uw site. Het is echter aanbevolen om afbeeldingen te comprimeren voordat u ze uploadt om de prestaties van de site te verbeteren.
We hopen dat dit artikel u heeft geholpen bij het maken van interactieve afbeeldingen in WordPress. U kunt ook onze gids raadplegen over het laden van afbeeldingen in WordPress.
Als je dit artikel leuk vond, meld je dan aan voor onze YouTube-video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.


